Thymeleaf表达式
${x}将返回存储在Thymeleaf上下文中的变量x或作为Request请求作用域中的属性。
${param.x}将返回一个名为x的请求参数。
${session.x}将返回一个名为x的HttpSession作用域中的属性。
${application.x}将返回一个名为x的全局ServletContext上下文作用域中的属性。
注意:$表达式只能写在th标签内部,否则不会生效。
程序清单:/springboot2/src/main/resources/templates/index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>thymeleaf表达式</title>
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{css/bootstrap-theme.min.css}"/>
<script type="text/javascript" th:src="@{js/jquery-1.11.0.min.js}"></script>
<script type="text/javascript" th:src="@{js/bootstrap.min.js}"></script>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">thymeleaf表达式</h3>
</div>
</div>
<div class="container">
<a th:href="@{exptest?userName=jack&passWord=123}">测试表达式访问数据</a>
</div>
</body>
</html>程序清单:/springboot2/src/main/resources/templates/success.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>thymeleaf表达式访问数据</title>
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{css/bootstrap-theme.min.css}"/>
<script type="text/javascript" th:src="@{js/jquery-1.11.0.min.js}"></script>
<script type="text/javascript" th:src="@{js/bootstrap.min.js}"></script>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">thymeleaf表达式访问数据</h3>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
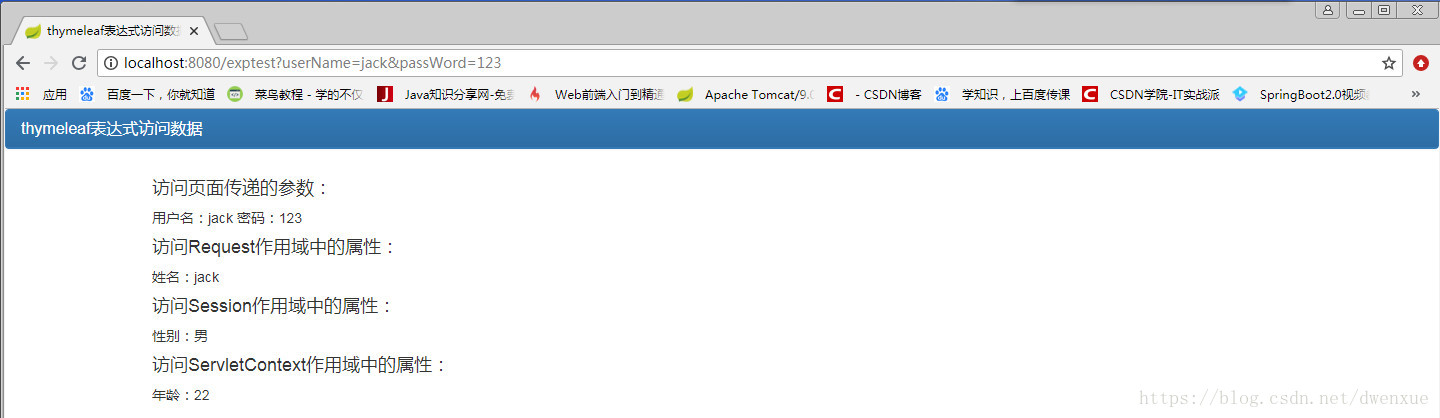
<h4>访问页面传递的参数:</h4>
<p>
用户名:<span th:text="${param.userName[0]}"></span>
密码:<span th:text="${param.passWord[0]}"></span>
</p>
<h4>访问Request作用域中的属性:</h4>
<p>姓名:<span th:text="${name}"></span></p>
<h4>访问Session作用域中的属性:</h4>
<p>性别:<span th:text="${session.sex}"></span></p>
<h4>访问ServletContext作用域中的属性:</h4>
<p>年龄:<span th:text="${application.age}"></span></p>
</div>
</div>
</div>
</body>
</html>程序清单:/springboot2/src/main/java/com/dwx/hello/ThymeleafController.java
package com.dwx.hello;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ThymeleafController {
@RequestMapping("/exptest")
public String exptest(HttpServletRequest request,HttpSession session) {
request.setAttribute("name", "jack");
session.setAttribute("sex", "男");
request.getServletContext().setAttribute("age", 22);
return "success";
}
}
Spring Boot项目启动后,在浏览器中输入URL来测试应用。
请求会提交到ThymeleafController类的exptest()方法进行处理,该方法返回“success”,即跳转到templates/success.html页面。
























 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










