1.什么是ReactJS
简单来说:React是一个使用JavaScript创建用户界面的代码库。与编写用户界面常见的方式不同,React将每个UI元素视为一个抑制的状态机。它并不是类似于AngularJS这样的“框架”。React应用并不需要遵守MVC模型。React能够帮助你创建快速的用户界面,处理复杂的交互,而无需编写大量糟糕的代码。
React 框架本身作为 MVC 当中的 V 存在, 提供两个功能:
I. 渲染和维护 DOM
II. 监听 DOM 的事件
React的好处:
I. React Component 设计得非常适合模块化
II. Component 和 DOM 得益于 Virtual DOM 的 diff 和合并操作, 有性能提升
III. 没有 Model 的复杂关系, 编写应用逻辑非常清晰
IV. 服务端渲染
宏观思想图:
2.ReactJS能帮我们做什么
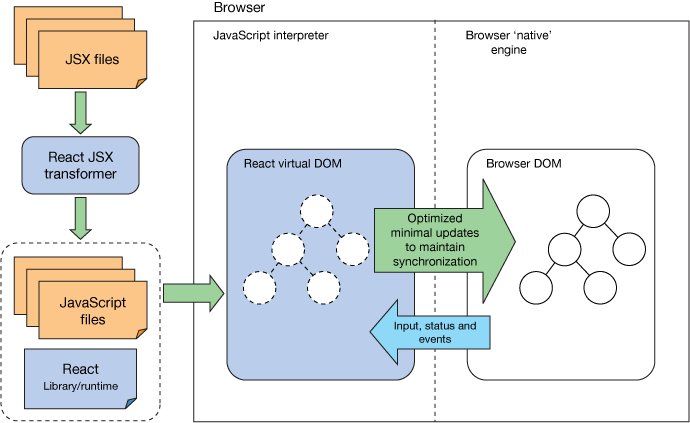
- React会为你处理DOM
DOM操作的开销很大,而React的吸引力很大程度上来自于它对这一问题的处理方式。React通过对自身虚拟DOM的维护,只在需要时进行重新渲染,将DOM操作的数量降至了最低,这要归功于React中高性能的比较操作的实现。
- React使用声明式风格以及组件
在React中,所有的组件都必须继承自Component类。组件中包含了属性(由父类决定)和状态(能够自行改变,通常是基于用户行为进行改变),组件的渲染和行为应当完全由它们的状态和属性所决定(而不依赖于任何其它值),因此组件就是状态机。这一模型鼓励使用者创建模块化的UI,并且在实践中能够简化UI的操作与创建工作。
将 JavaScript 和 HTML 绑定到 JSX
使组件更易懂,捆绑功能直接标记和打包成一个可移植的,自主控制的“组件”,让你更开心,且减少脏乱的代码。因为 JavaScript 与
HTML 关系密切,揉到一起也正常。
3.React的单向数据流
这一点更多的是一种通用的React模式,而不是一种严格的规则。信息的流动在React中倾向于单向流动。在本文的稍后部分中,当我们开始考虑在大型应用程序中如何处理信息流动时,会再次提及这一模式。
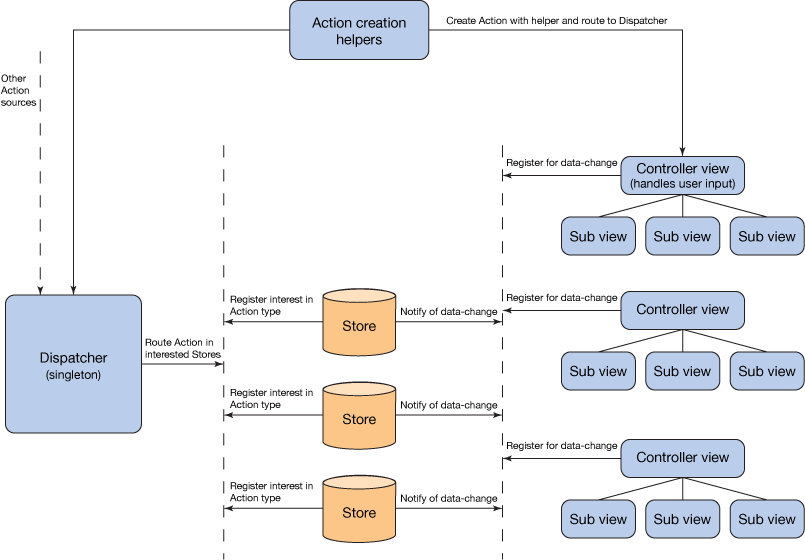
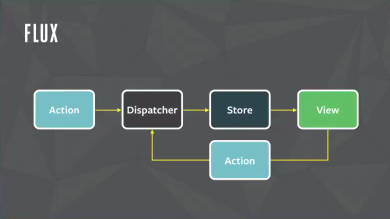
单向数据流使用了Flux概念(或者说是模式):
Flux 的概念很简单,view 层触发了一个事件(比如说,用户在文本域中输入了一个姓名),这个事件更新了 model,然后 model 触发了一个事件,view 响应了 model 的事件,使用最新的数据进行渲染。这一数据流/解耦观察者模式被设计来保证你的资源总存在于内存/模式中。
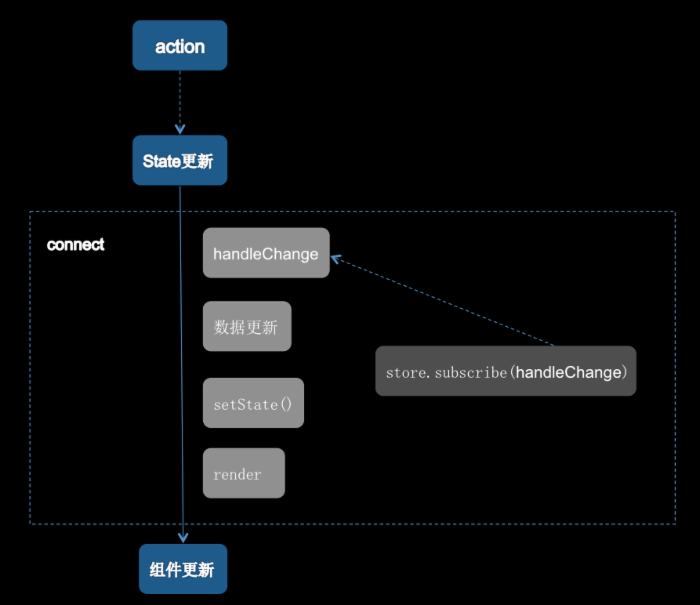
那么我们从代码层面来看:
4.重新定义MVC
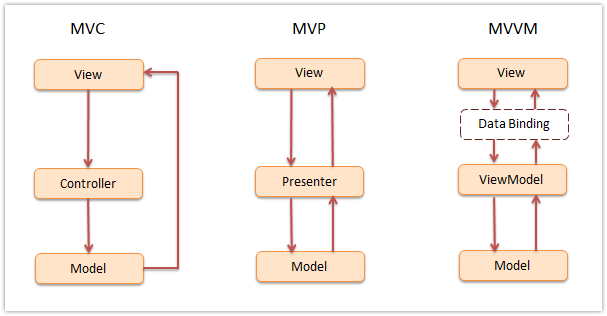
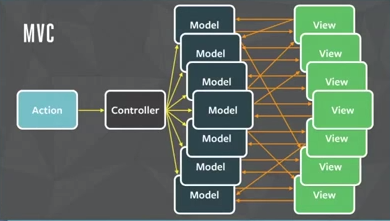
一般前端单页面的应用常用的架构之间简单的区别看这里:
而通常实际当中结构会更复杂一点, 至少可以发现不是图上展示的单向的一个循环,实际上 MVC 很容易被写成这样, 在 View Model 之间产生复杂的关系,如下图:
而 Flux 对 MVC 做了调整, 回到近似 MVC 的单向循环当中:
5.开始使用ReactJS
JSX 可在浏览器中运行或独立运行。浏览器中的转换器可在开发上提供帮助,因此您在修改 JSX 代码后可立即看到结果。对于生产环境,您一定希望将独立的转换器合并到您的构建工具链中,以便提供实现最佳的性能。
开发环境
I. 下载react核心文件react.js
II. 下载代码转换器JSXTransformer-0.12.2.js
第一个Hello world
<!DOCTYPE html>
<html>
<head>
<script src="build/react.js"></script>
<script src="build/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/jsx">
React.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>- 创建React组件
var MyHelloWorld = React.createClass({
render: function() {
return <h1>Hello, world!</h1>;
}
});- 使用你的组件
React.render(
<div>
<MyHelloWorld />
</div>,
document.getElementById('container')
);6.React推荐书籍
- 《React:引领未来的用户界面开发框架》
- 在线从0开始学习教程 http://reactjs.cn/react/docs/getting-started.html




























 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








