最近在写类QQ新版本主页面测滑显示个人设置的View(同百度贴吧设置菜单),其实现原理以后再详谈,主要在这分析解决一个问题。
通常我们的做法是自定义ViewGroup然后添加到layout上;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//activity_main.xml中并无其他内容,因为我们想让SlideScaleMenu做为背景
setContentView(R.layout.activity_main);
RelativeLayout mainLayout = (RelativeLayout) findViewById(R.id.main_layout);
SlideScaleMenu menu = new SlideScaleMenu(this);
mainLayout.addView(menu,new RelativeLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
menu.addViewToTopLayout(LayoutInflater.from(this).inflate(R.layout.activity_show_main, null));
}
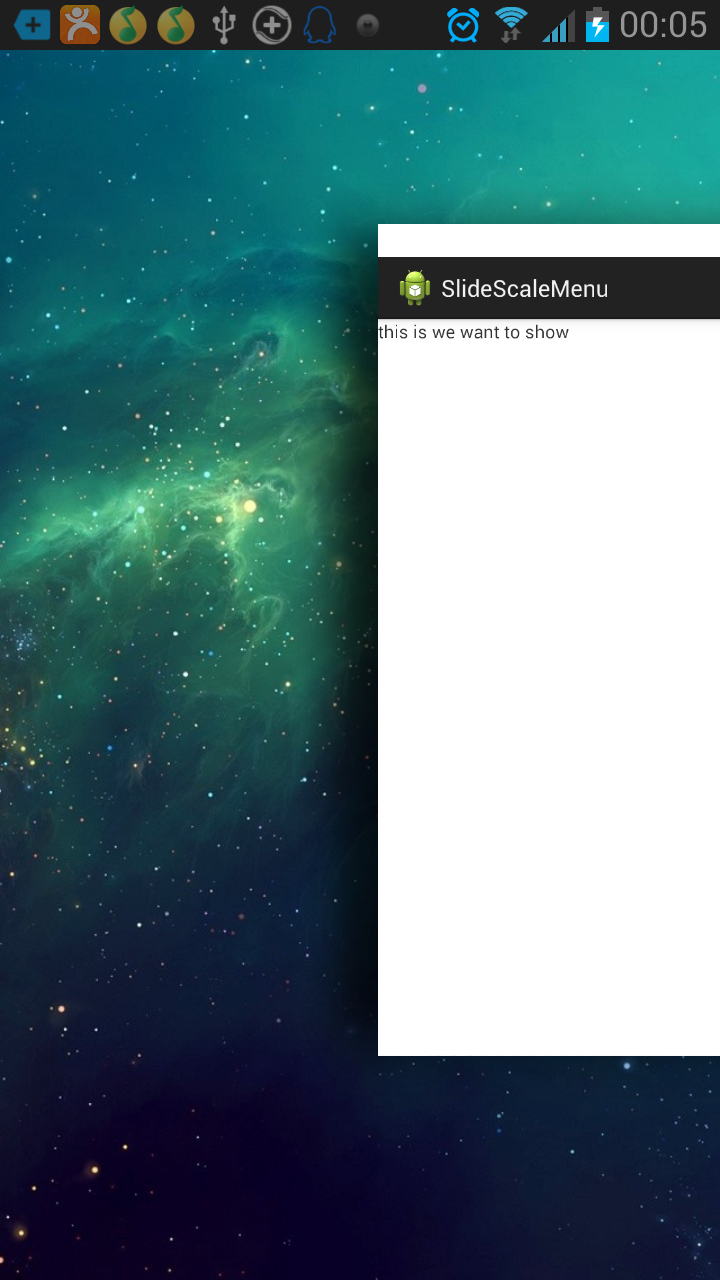
这种方法乍看是可行的,但是不知道大家注意一个细节,如果界面上Actionbar,它并不会随着侧滑层一起缩小!
上图:
通过分析HierarchyViewer,我们可以得知ActionBar和我们设置的ContentView属于同层View并依附于activity的根layout的,而我们刚才的代码是在操作contentView中的布局侧滑缩放,所以并不会控制到Actionbar。根据这一原因,我们可以大胆设想下,是不是只要我们把Menu设为根layout,然后把Actionbar和Contentview所依附根layout添加到Menu上
的滑动层(在我的代码中是topLayout),这样连同ActionBar也会出现在滑动层。如果猜想成立,那么就可以直接把想要显示的layout直接设置成contentview;
- SlideScaleMenu
public void replaceRootView(Activity activity){
//get root viewGroup
ViewGroup decorView = (ViewGroup)activity.getWindow().getDecorView();
//get activity rootView
View rootView = decorView.getChildAt(0);
/**把rootView设置到menu的topLayout上,
并将menu设置为Activity的根layout;
*/
decorView.removeViewAt(0);
mTopLayout.addView(contentView);
decorView.addView(this, 0);
}- MainActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//直接将我们想要的layout设置即可,因为会在之后将改layout的层级改变
setContentView(R.layout.show_main);
SlideScaleMenu menu = new SlideScaleMenu(this);
menu.replaceRootView(this);
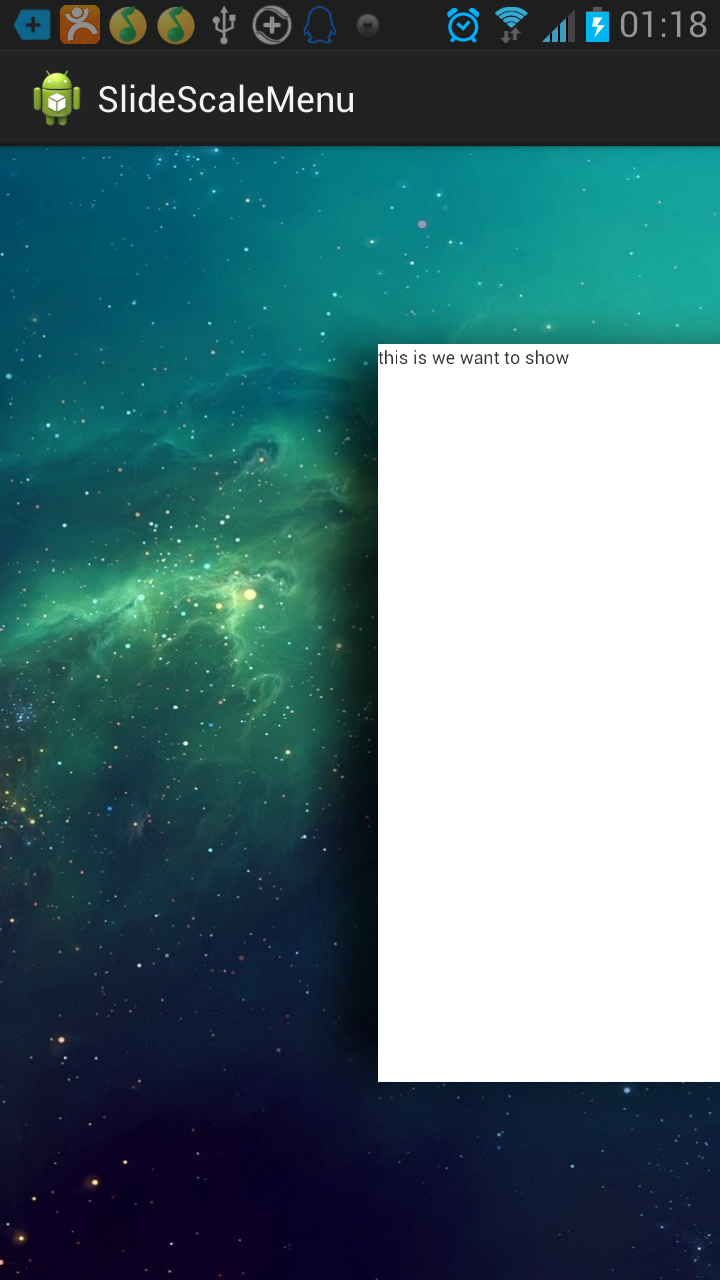
}效果如下图:
这是怎么一回事?其实仔细的观察下就发现其实上面的空白部分是StatusBar的大小。这样我们大概就有些清楚了,根据之前的代码分析和Hierarchy Viewer,此时的根布局是SlideScaleMenu,而原本的根布局依附于topLayout。在原本的根布局FrameLayout中用LinearLayout放置Actionbar和我们设置的contentview,而Actionbar放置的坐标是在放在了statusBar下,也就是说此时我们的Menu中的内容都是从(0,0)开始的,而显示出来的页面是从StatusBar下方开始的,所以当我们缩小侧滑栏时可以很清楚的看到上面的空白栏。那该怎么解决这个问题呢,其实只要知道StatusBar的高度然后对Menu设置Padding就行。这样Menu中的内容和显示出来的内容都在同一高度,顶部就不会有空白了。
- SlideScaleMenu
/**
* Called by the view hierarchy when the content insets for
*a window have changed, to allow it to adjust its content
*to fit within those windows.
* The content insets tell you the space that the status
*bar, inputmethod, and other system windows infringe on
*the application's window.
* The default implementation of this method simply applies
*the content insets to the view's padding, consuming that
*content (modifying the insets to be 0), and returning true
*/
@Override
protected boolean fitSystemWindows(Rect insets) {
this.setPadding(insets.left,insets.top,insets.right,insets.bottom);
insets.left = insets.top = insets.right = insets.bottom = 0;
return true;
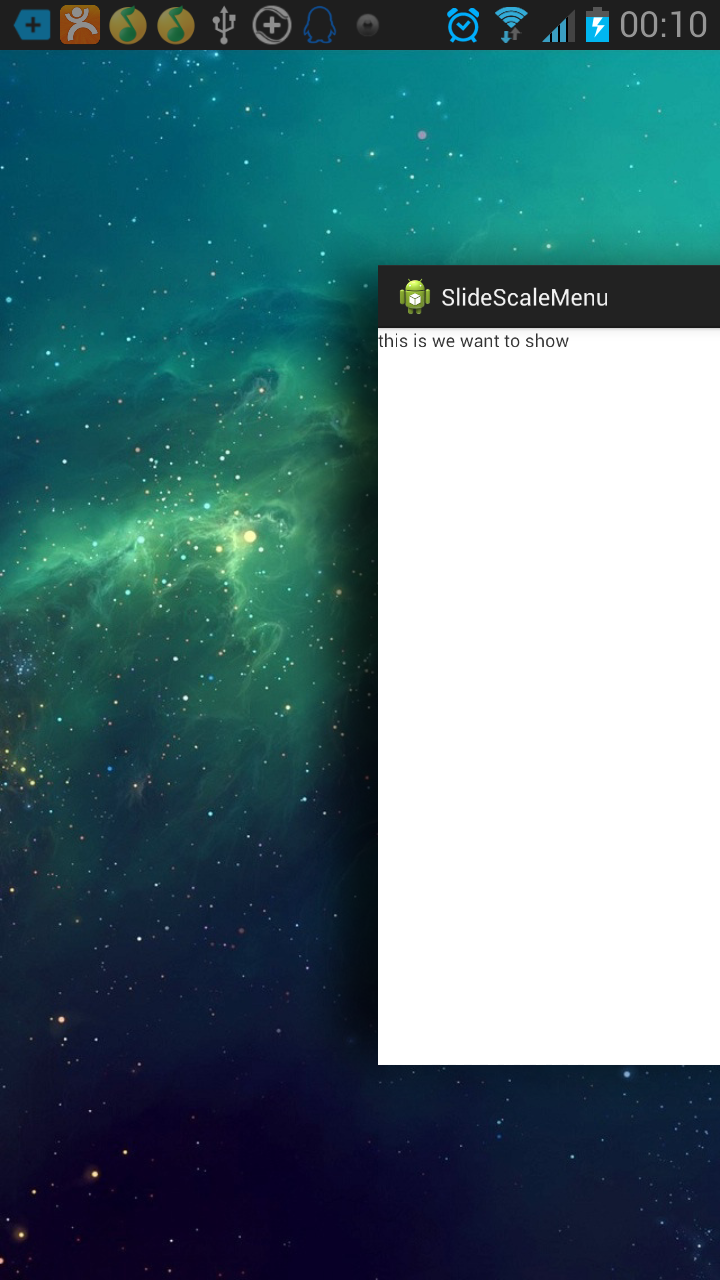
}该方法会告诉你systemWindow占用的大小,这样我们就可以避免显示空白的statusBar区域了。效果如下:
Ok!问题解决~

























 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








