内边距padding
内容与边框之间的距离
**注意:padding不会改变标签内容的大小(元素的位置),只能改变元素中内容区域的位置(我们平常设置的宽高实际上就是标签内容区域的大小)。
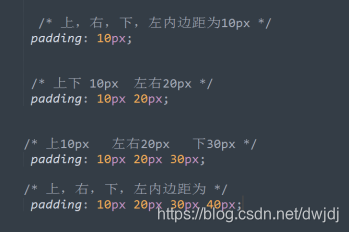
语法和border属性一样
padding-top:上内边距
padding-bottom:下内边距
padding-right:右内边距
padding-left:左内边距
padding的取值可以为auto自动(默认),不同单位的数值,相对于父元素宽度的百分比,一般为像素值px(不可以取负数)
```**

# 盒子的实际大小
###### 盒子实际大小=内容区域大小+边框+内边距
总结:
1.如果一个盒子没有设置边框和内边距,那么该盒子在浏览器中的事件大小就是其内容区域的大小。
2.如果一个容器设置了宽度和高度,同时又设置了内边距和边框,要想保证当前盒子大小不变,要在内容区域做减法操作。
# 外边距(margin)
##### 盒子与盒子之间的距离(和padding属性的用法一样,不能够取负值)
margin:
改变盒子的位置但不会改变元素的大小
##### 能够使块级元素水平居中
margin:0 auto;
margin的特点:
1.垂直外边距合并:(在垂直方向,外边距以最大值为准,不会进行叠加,水平方向会)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.one {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 100px;
}
.two {
width: 100px;
height: 100px;
background-color: green;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="one"></div><div class="two"></div>
</body>
</html>2.外边距垂直塌陷:如果给子元素设置margin-top值的时候,会发现父元素也跟着向下移动了。
解决方法:
◆给父元素设置边框
◆给父元素设置overflow:hidden;
◆让子元素或者父元素脱标(浮动,绝对定位,固定位定位)
overflow: hideen 可以触发元素的bfc
bfc: 元素在文档流中独立的一块区域;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.one {
width: 200px;
height: 200px;
background-color: red;
/*border: 1px solid red;*/
/* overflow: hideen 可以触发元素的bfc/脱离了标准文档流,使其拥有一块独立的区域
bfc: 元素在文档流中独立的一块区域;
*/
overflow: hidden;
}
.two {
width: 50px;
height: 50px;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
</div>
</body>
</html>行内标签(也叫内联标签)的padding和margin左右设置有效,而padding上下有显示效果,但是设置无效,margin上下也是设置无效,显示也无效。
padding的灵活使用
☞总结:
◆如果一个元素没有设置宽度或者高度,那么给该元素设置padding值的时候,不需要考虑盒子大小的改变(宽度和高度默认为父标签的宽度和高度)
◆不能给行内元素设置上下内外边距





















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








