一.过滤器
- 过滤器视图层写法: { {数据名称 | 第一过滤器名称 | (第二过滤器名称)…}}
- 过滤器的实例化写法:
- 全局写法:
<div id="app">
{
{msg | filterNode('嗨!嗨!嗨!')}}
</div>
<script>
/*
过滤器的参数:
第一个参数: 过滤器名称
第二个参数: 回调函数
回调函数的参数:
第一个参数: 要更改的数据/上一个过滤器修改后的数据
第二个参数: 视图层传递下来的实参
*/
Vue.filter('filterNode', (data, formate) => {
console.log(data);
console.log(formate);
return data.replace('歌姬', '**')
})
Vue.filter('filterNodeRe', (data, formate) => {
console.log(data);
console.log(formate);
return data.replace('吧', '**')
})
const sg = new Vue({
el: '#app',
data: {
msg: '你就是歌姬吧'
},
methoda: {
}
})
</script>
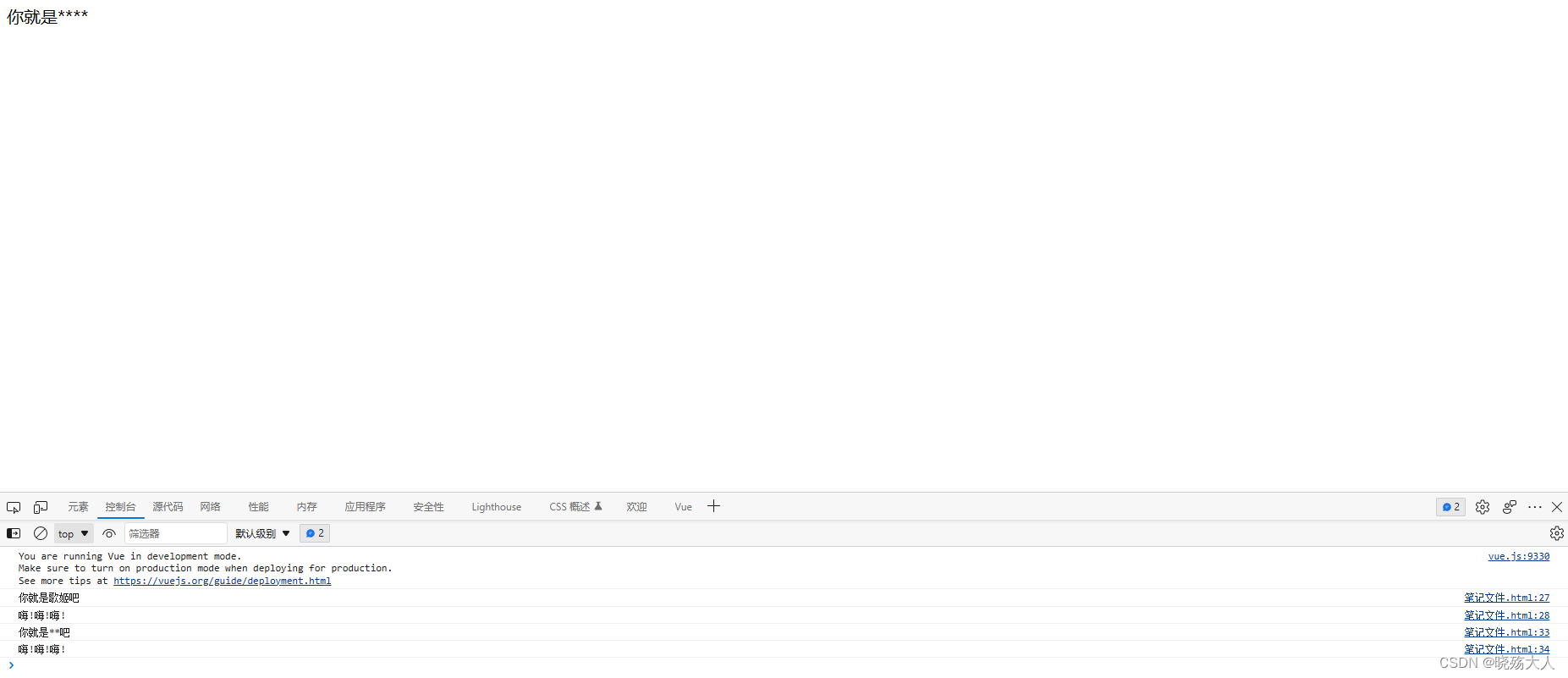
运行结果如下:

- 私有过滤器写法:
<div id="app">
{
{msg | filterNode('嗨!嗨!嗨!')}}
</div>
<script src="../js/vue.js"></script>
<script>
const sg = new Vue({
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








