CDN英文全称Content Delivery Network,中文翻译即为内容分发网络。
当用户输入url后,首先向LDNS(本地DNS)发起域名解析请求。
LDNS检查缓存中是否有该url的IP地址记录。如果有,则直接返回给用户;如果没有,则向授权DNS查询。
当授权DNS解析时,返回域名对应IP地址。
域名解析请求发送至DNS调度系统,并为请求分配最佳节点IP地址。
LDNS获取DNS返回的解析IP地址。
用户获取解析IP地址。
用户向获取的IP地址发起对该资源的访问请求。
如果该IP地址对应的节点已缓存该资源,则会将数据直接返回给用户
如果该IP地址对应的节点未缓存该资源,则节点向源站发起对该资源的请求。获取资源后将资源缓存至节点。
在这个过程中节点就是cdn服务器,所有cdn服务器组成cdn内容分发网络,用户获取数据时如果本地cdn服务器有则直接返回数据,如果没有,就请求源站,并将该数据缓存。
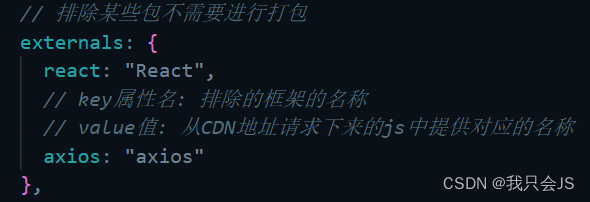
cdn上部署项目有两种方案,一种是全部部署,另外一种是将一些包忽略不进行打包(如axios,vue,react等)转而使用cdn服务器上对应的包,这样可以提高一定性能。
我们首先使用webpack中的配置externals,将其定义为对象,键名是需要忽略打包的依赖包,而value值是我们通过cdn引入的包给我们的对象名称(项目中我们要使用这个名称)。

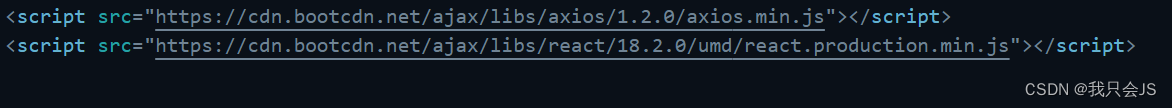
cdn通过script上的src属性引入

国内可以在BootCDN中找到该url(点击进入该网站)
























 4881
4881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










