webpack中loader本质就是函数,其中前一个loader处理完代码后,交给后一个代码继续处理,最终经过多个loader的处理后,源代码变成最终代码。
自定义loader其实就是自己写一个函数,在把函数导出,写在rule中即可

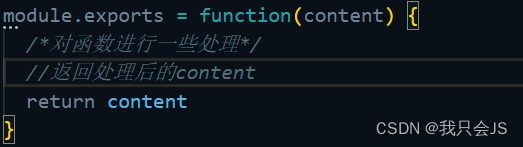
如图所示,导出一个函数,函数接受源代码,并且将处理好的代码进行返回

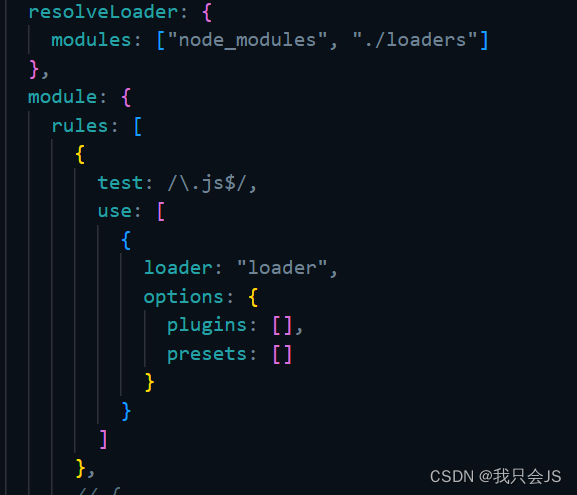
然后将你写的代码位置路径放在resolveLoader配置中,告诉webpack要在哪里去找loader,然后再rule中,将你的文件名写在loader上就可以了,或者直接在loader配置上写路径也可以。
到这一个简单的loader就创建好了,我们可以发现,图中我们写的loader对象中,还有options属性,这个是干什么的呢?
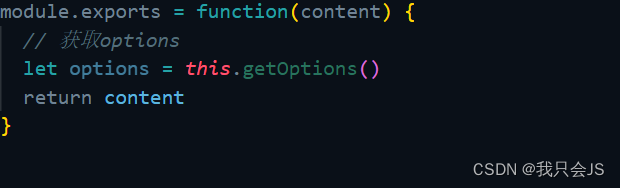
options属性是可以传入loader中的配置,但这个配置并不是由参数传进去的,而是使用了getOptions方法,如下图所示

这样我们就可以为我们的loader传入一些配置了,并且我们还可以通过validate方法进行验证

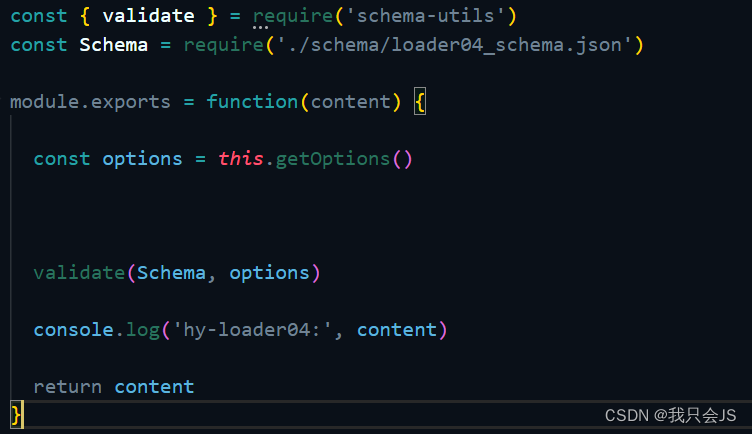
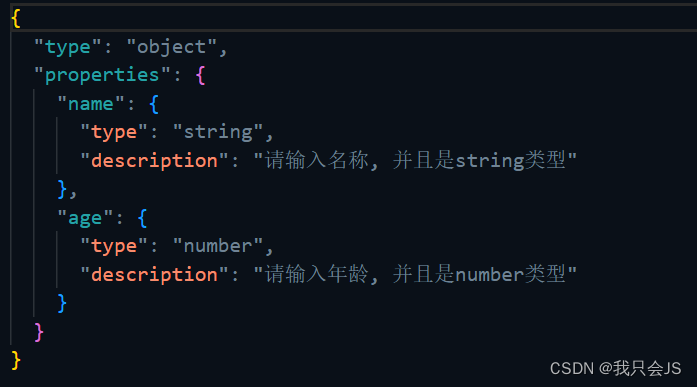
首先我们要下载schema-utils,然后引入validate函数,在创建我们的校验规则文件,也就是图中的schema,如下图

然后调用validate函数,并传入配置和规则,该函数就会帮我们校验了
如果我们要对在loader中进行一些异步操作,下一个loader是不等人的,那么我们则需要异步loader。
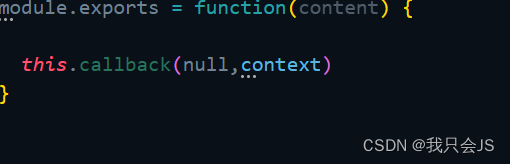
首先同步loader中我们不仅可以通过return的方式返回处理过后的代码,还可以调用this.callback(),如下图

其中第一个值为错误,所以我们传null
如果我们要实现一些异步操作,那么我们就要将loader变为异步loader,有两个办法
1.返回promise

如上图,返回promise对象,就会变成异步loader,下一个loader会等待resolve中的值进行处理
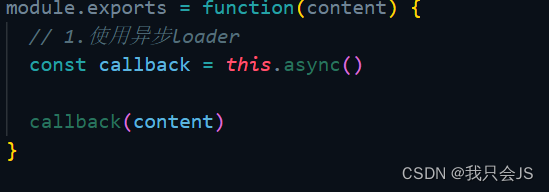
2.使用async函数

调用this.async函数,此loader就会变成异步loader,并且async还会返回一个函数,当我们调用这个函数是,将返回值当作参数传入,下一个loader才会继续执行,处理这个参数。
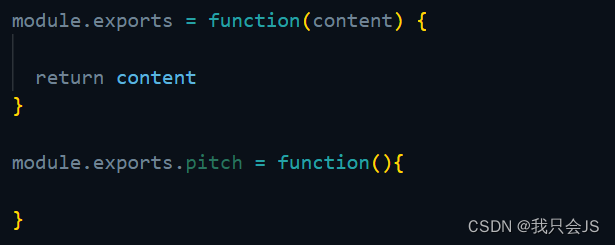
我们还可以自定义pitchloader如下图

module.exports.pitch其实就是导出的loader上的pitch属性,pitchloader其实本事就是normalloader上的一个pitch属性,想了解更多可以看我的另一篇文章webpack loader执行流程
























 7233
7233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










