一、下载和安装
下载地址:https://code.visualstudio.com/download 是Microsoft(微软的产品)
最好安装System Installer版
二、配置
1、打开【设置】,找到或搜索【Format on Save】,打对勾。
2、打开【设置】,找到或搜索【Auto Save】,选择:afterDelay。
三、插件(陆续更新中,红色推荐前端安装)

1、Chinese Language (简体中文,重启软件生效)❤❤❤
2、Live Server(按alt+L+C自带服务器预览网页)
3、Bracket Pair Colorizer(大括号带颜色)
4、Color Picker(拾色器)❤❤❤
5、Color Highlight(颜色值在代码中高亮显示)
6、Auto Close Tag(自动关闭HTML/XML标签)
7、HTML CSS Support(智能提示CSS和html名和id )❤❤❤
8、HTML Snippets智能提示HTML标签,以及标签含义❤❤❤
9、JavaScript(ES6) code snippets(ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间)
10、jQuery Code Snippets(jQuery代码智能提示)
11、CSS Peek(使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。)
12、Icon Fonts(这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。)
13、C#(C#语法插件)
14、Highlight Matching Tag高亮显示对应的HTML标签以及标识出对应的各种括号❤❤❤
15、Path Intellisense在编辑器中输入路径的时候,能自动补全❤❤❤
16、Prettier - Code formatter格式化或美化代码❤❤❤
17、Auto Close Tag自动补全标签
18、Indent-Rainbow一个简单的插件可以使得对齐更加具有可读性。
19、GitLens(每一行代码都可以查看修改时间日志)
20、Code Runner支持多种语言的代码的立即执行。支持的语言:C, C++, Java, JavaScript, 选择右键,立即执行
21、GitHub Theme(黑白两款皮肤)
22、Material Theme(集成了多种主题皮肤,搭配 Material Icon Theme 食用更佳)
23、vscode-icons(VSCode官方出品的图标库)
24、SQL Server(Microsoft SQL Server 数据库支持)
25、MySQL(支持 MySQL/MariaDB)
26、Image Preview(预览图片)❤❤❤
27、IntelliSense for CSS class(CSS智能提示)❤❤❤
28、mithril Emmet (快速编写html,css,支持嵌套)❤❤❤
29.css navigation(按住ctrl+鼠标左键,显示或定位到css)❤❤❤

三、Vue插件
1、Vetur —— 语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
2、JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
3、EsLint —— 语法纠错
4、Auto Rename Tag —— 自动完成另一侧标签的同步修改
5、Path Intellisense —— 自动路径补全
6、Beautify——格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
7、Error Lens —— 代码错误立即提示
有时编码过于认真,可能看不到 vscode 报出的错误,或者有时候 vscode 不能提示代码中潜在的错误。这个插件可以帮助你
8、Guides——显示代码对齐辅助线,很好用
9、Vue 3 Snippets —— Vue 智能感知
10、Visual Studio IntelliCode —— .辅助开发
说实话,我也没看懂啥意思,但就这安装量,并且还是微软官方推出的。装上之后确实好用了。
11、vscode-icons
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:“文件” -> “首选项” -> “文件图标主题”
12、Vue 2 Snippets:主要加强vue的便捷写法
13、Vue Peek:用于Vue快速查看组件定义以及组件跳转
14、One Dark Pro:一款热门的主题
四、Vue3插件
1、Volar
支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于 vue-tsc 的类型检查功能。
【注意】:禁用 Vetur 插件,支持 css/less/scss 作为 <style>的语言
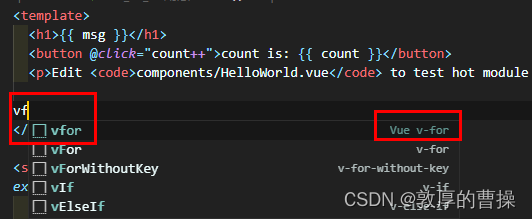
2、Vue VSCode Snippets
简单快速的生成 Vue 代码片段,支持Vue2和Vue3
如:vbase生成vue页面,vfor生成v-for,v3onmounted生成onMounted等


























 3356
3356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










