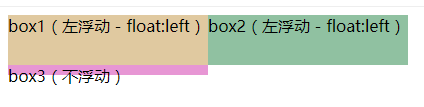
1、不清除效果图,box3会顶上去。

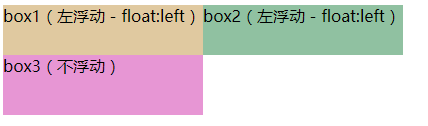
2、清除后,效果图,不会顶上去。

3、完整代码,用clear:both也行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.box1 {
width: 200px;
height: 50px;
background-color: rgb(225, 203, 156);
float: left;
}
.box2 {
width: 200px;
height: 50px;
background-color: rgb(142, 192, 159);
float: left;
}
.box3 {
width: 200px;
height: 60px;
background-color: rgb(233, 152, 215);
clear: left; /* 清除前面float:left的浮动,不被顶上去*/
}
</style>
<body>
<div class="box1">box1(左浮动 - float:left)</div>
<div class="box2">box2(左浮动 - float:left)</div>
<div class="box3">box3(不浮动)</div>
</body>
</html>
二、clear: both解决子div(float:left)超出父div范围的问题
1、没有加入clear:both;的效果。

2、加入clear:both;的效果。

3、完整示例:通过加入一个box3(div),设置clear:both;来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.box1 {
border: 5px red solid;
}
.box2 {
width: 200px;
height: 200px;
background-color: rgb(142, 192, 159);
float: left;
}
.box3 {
clear: both; /* 让float:left浮动的div植入父Div,*/
}
</style>
<body>
<div class="box1">
<div class="box2">box2(float:left浮动)</div>
<div class="box3"></div>
</div>
</body>
</html>
三、通过【伪类】来实现子div(float:left)超出父div范围的问题
1、没有加入clear:both;的效果。

2、加入clear:both;的效果。

3、完整示例:通过加入一个box3(div),设置clear:both;来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.box1 {
border: 5px red solid;
}
.box2 {
width: 200px;
height: 200px;
background-color: rgb(142, 192, 159);
float: left;
}
/* 通过伪元素在box1后面增加一个div,设置clear:both让float:left浮动的div植入父Div */
.box1::after {
content: ""; /* 内容为空*/
display: block; /* 设置成块元素*/
clear: both;
}
</style>
<body>
<div class="box1">
<div class="box2">box2(float:left浮动)</div>
</div>
</body>
</html>

























 4211
4211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










