1、新建一个文件夹 font-icon

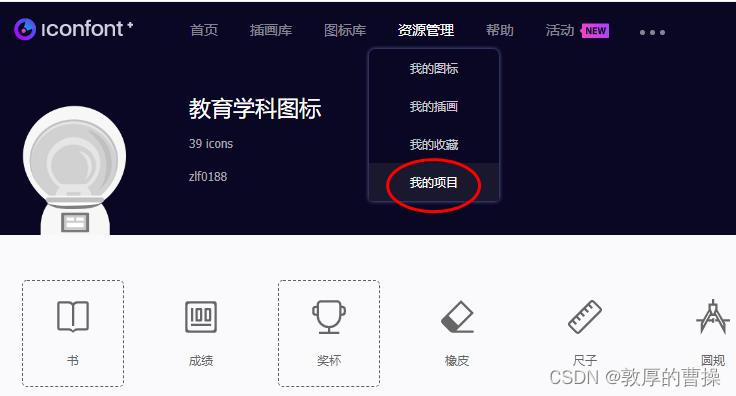
2、打开网站,登陆后,选择【我的项目】

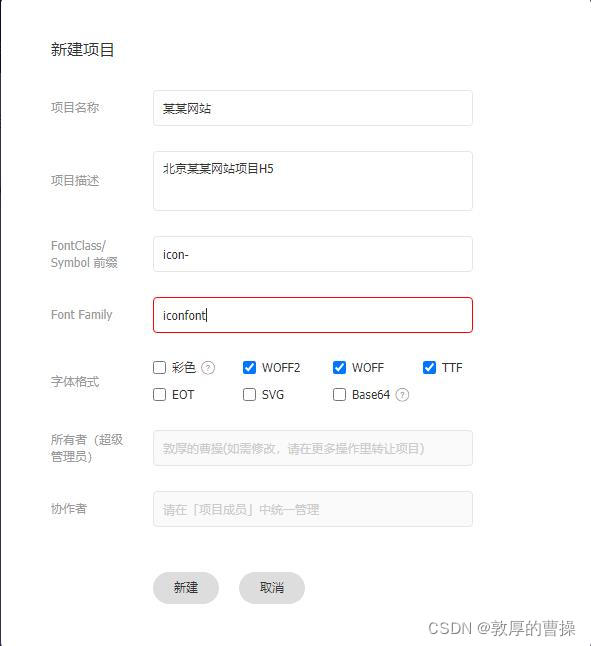
3、新建项目


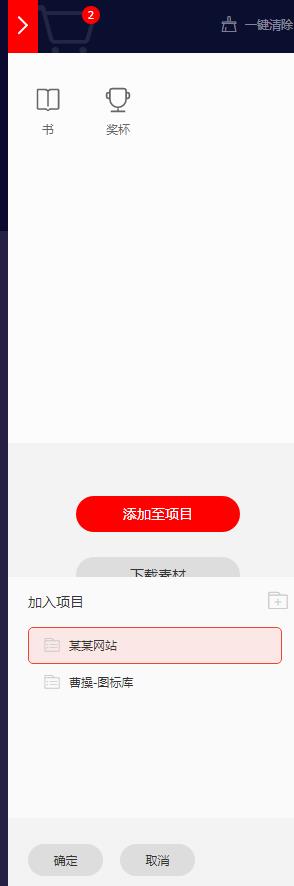
4、添加图标到项目(购物车图标)



5、下载至本地,把download.zip解压后,把download下的文件复制到之前新建的【 font-icon】文件夹。
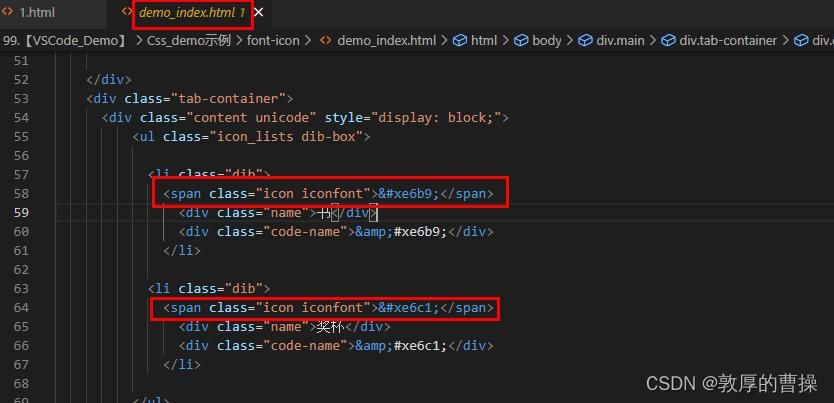
6、注意:图标字体对应的代码在demo_index.html文件下查看,代码在打开这个文件的html代码查看


7、示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="font-icon/iconfont.css">
</head>
<style>
.icon-2 {
font-size: 50px;
/* 设置图标大小 */
}
.icon-1 {
font-size: 50px;
/* 设置图标大小 */
}
.icon-3 {
font-size: 20px;
/* 设置图标大小 */
}
.menu {
background-color: bisque;
width: 50px;
height: 50px;
}
.tb {
text-align: center;
}
.word {
font-size: 15px;
text-align: center;
}
/* 利用【伪元素】添加图标 */
p::before {
content: "\e6b9";
font-size: 20px;
font-family: 'iconfont';
}
</style>
<body>
<span class="iconfont icon-1"></span>
<i class="iconfont icon-2"></i>
<div>----------------------------</div>
<div class="menu">
<div class="tb">
<i class="iconfont icon-3"></i>
</div>
<div class="word"> 主页</div>
</div>
<div>----------------------------</div>
<p>主页</p>
</body>
</html>









 这篇博客介绍了如何从在线资源中下载图标字体,并将其应用于网页设计。步骤包括新建项目、添加购物车图标、下载并解压文件,然后将字体文件复制到指定文件夹。在HTML代码中,可以设置图标大小,并利用伪元素添加图标。示例代码展示了如何在页面中展示不同大小和位置的图标。
这篇博客介绍了如何从在线资源中下载图标字体,并将其应用于网页设计。步骤包括新建项目、添加购物车图标、下载并解压文件,然后将字体文件复制到指定文件夹。在HTML代码中,可以设置图标大小,并利用伪元素添加图标。示例代码展示了如何在页面中展示不同大小和位置的图标。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










