一、只要输入两个【!!】就可以出来想要的代码片断。
比如:你看我,输入了两个感叹号,按下回车就出现如下代码:


1、文件--首选项--用户片断

2、选择【新建全局代码片段文件】

3、输入文件名:html-js-vue-demo(这里随便输入,只要不重复就行),按【回车键】

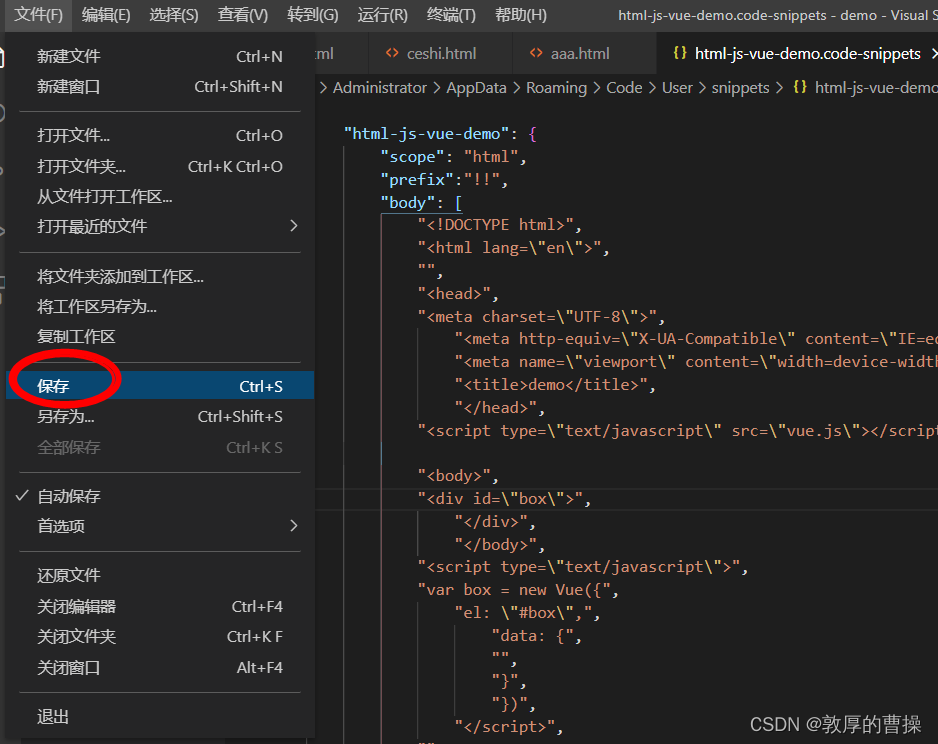
4、出现如下图所示

5、把所有的内容删除,再把以下代码整个复制文件中(CV大法,你懂得!)
划重点1:代码中有双引号,一定要用\"代替就行了。
划重点2:重点是prefix的设置,就是快捷输入命令,我设置了两个感 叹号作为快捷命令。
{
"html-js-vue-demo": {
"scope": "html",
"prefix":"!!",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
"<meta charset=\"UTF-8\">",
"<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"<title>demo</title>",
"</head>",
"<script type=\"text/javascript\" src=\"vue.js\"></script>",
"<body>",
"<div id=\"box\">",
"</div>",
"</body>",
"<script type=\"text/javascript\">",
"var box = new Vue({",
"el: \"#box\",",
"data: {",
"",
"}",
"})",
"</script>",
"",
"</html>",
],
"description": "html and vue model"
}
}
6、完成后,点保存,关闭就行了。
6、试一试吧,爽不爽

如果出现没有格式,按一下【alt】+【shift】+F,就会自动格式化了。
vue代码:
{
"vue-demo": {
"scope": "js",
"prefix":"vue-script",
"body": [
"<script type=\"text/javascript\" src=\"vue.js\"></script>",
],
"description": "html and vue model"
}
}


























 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










