一、安装Animate.css库
官网地址:
npm install animate.css --save二、示例



<template>
<!-- 组件一 -->
<div class="demo">
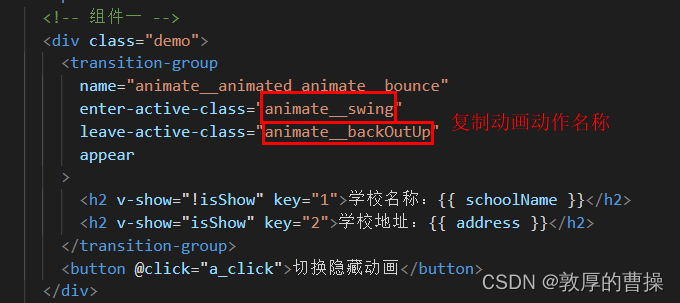
<transition-group
name="animate__animated animate__bounce"
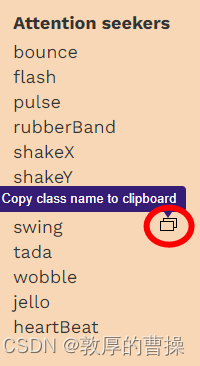
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
appear
>
<h2 v-show="!isShow" key="1">学校名称:{{ schoolName }}</h2>
<h2 v-show="isShow" key="2">学校地址:{{ address }}</h2>
</transition-group>
<button @click="a_click">切换隐藏动画</button>
</div>
</template>
<script>
import "animate.css";
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Student",
data() {
return {
m_Name1: "张三",
m_Name2: "李四",
m_Name3: "王五",
schoolName: "",
address: "",
isShow: false,
};
},
methods: {
a_click() {
this.isShow = !this.isShow;
},
},
};
</script>
<style scoped>
.demo {
background-color: rgb(255, 255, 255);
border: 1px rgb(172, 172, 172) solid;
height: 420px;
width: 400px;
padding-left: 10px;
}
.demo button {
height: 40px;
width: 200px;
font-size: 18px;
}
h2 {
background-color: rgb(248, 229, 144);
height: 50px;
padding-left: 10px;
color: black;
line-height: 50px;
width: 80%;
}
</style>






















 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










