一 微信小程序开发工具界面
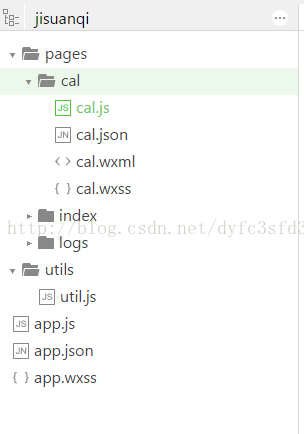
二 目录结构
第一次进到页面它的目录结构如下:
三 需要注意的问题
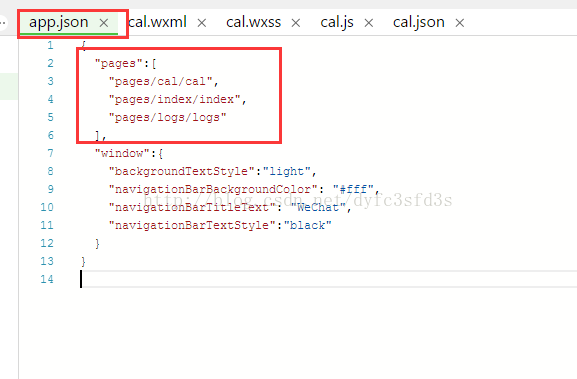
(1)添加的新页面文件,都需要在app.json中进行配置,否则页面报错。
(2)工作原理 通过在<view></view>中添加事件 bindtap="btnClick" id="{ {n9}}" 相当于click事件。
在js代码中,可以通过this.data.n9获取数据,这些数据的定义都是在js中
通过在<view id="{ {btn_a}}"><view>填写id,在具体的函数中,event.target.id去判断id是多少,进行区分。就可以实现,不同标签的点击,然后进行业务逻辑。如果需要访问数据,则是通过this.data.xx。
计算器的wxml页面
<view class="c







 本文介绍了微信小程序开发工具的界面及目录结构,并重点讲解了在创建计算器应用时需要注意的两个关键问题:页面配置和事件绑定。通过在
本文介绍了微信小程序开发工具的界面及目录结构,并重点讲解了在创建计算器应用时需要注意的两个关键问题:页面配置和事件绑定。通过在



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








