css变量是啥?
CSS变量是一种用于存储和重复使用值的方法。它们可以在选择器中声明,并在整个样式表中使用。使用CSS变量可以提高代码的可维护性和可读性,也可以使样式表更加灵活
css变量的语法
在声明CSS变量时,需要使用双减号(–)作为前缀,后面跟着变量名和值。
例如::root { --color:#007bff; }
在使用CSS变量时,需要使用var()函数来引用变量。
例如:> .button { > background-color: var(--color); > }
这将会将按钮的背景颜色设置为先前声明的–primary-color变量的值。CSS变量还支持层叠和继承,可以在不同的选择器中声明相同的变量名,并在样式表中使用。
css变量的使用场景
CSS变量可以用于各种场景,例如: 1.主题切换 2.响应式设计2. 统一风格2.动态效果
主体切换
使用CSS变量可以轻松实现主题切换,只需要改变变量的值即可。
响应式设计
使用CSS变量可以在不同的屏幕大小和设备上轻松调整样式。
统一风格
使用CSS变量可以避免在整个样式表中重复使用相同的颜色、字体和其他样式,从而提高代码的可维护性和可读性。
动态效果
使用CSS变量可以实现动态效果,例如渐变、动画和过渡等。 总之,CSS变量可以让样式表更加灵活和易于维护,从而提高网站的性能和用户体验。
展示一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
:root {
--width: 300px;
--width2: 500px;
--color: red;
--color2: gold;
--background: -webkit-linear-gradient(#00ff00, #fff);
--background2: pink;
--margin: 10%;
--font-size: 3em;
--font-size100: 5em;
}
#one {
width: var(--width);
color: var(--color);
background: var(--background);
margin: var(--margin);
font-size: var(--font-size);
}
#two {
width: var(--width2);
background: var(--background2);
}
#three {
color: var(--color2);
margin: var(--margin);
font-size: var(--font-size100);
}
</style>
</head>
<body>
<div id="one">csdn很棒</div>
<div id="two">你很棒</div>
<div id="three">css变量很棒</div>
</body>
</html>
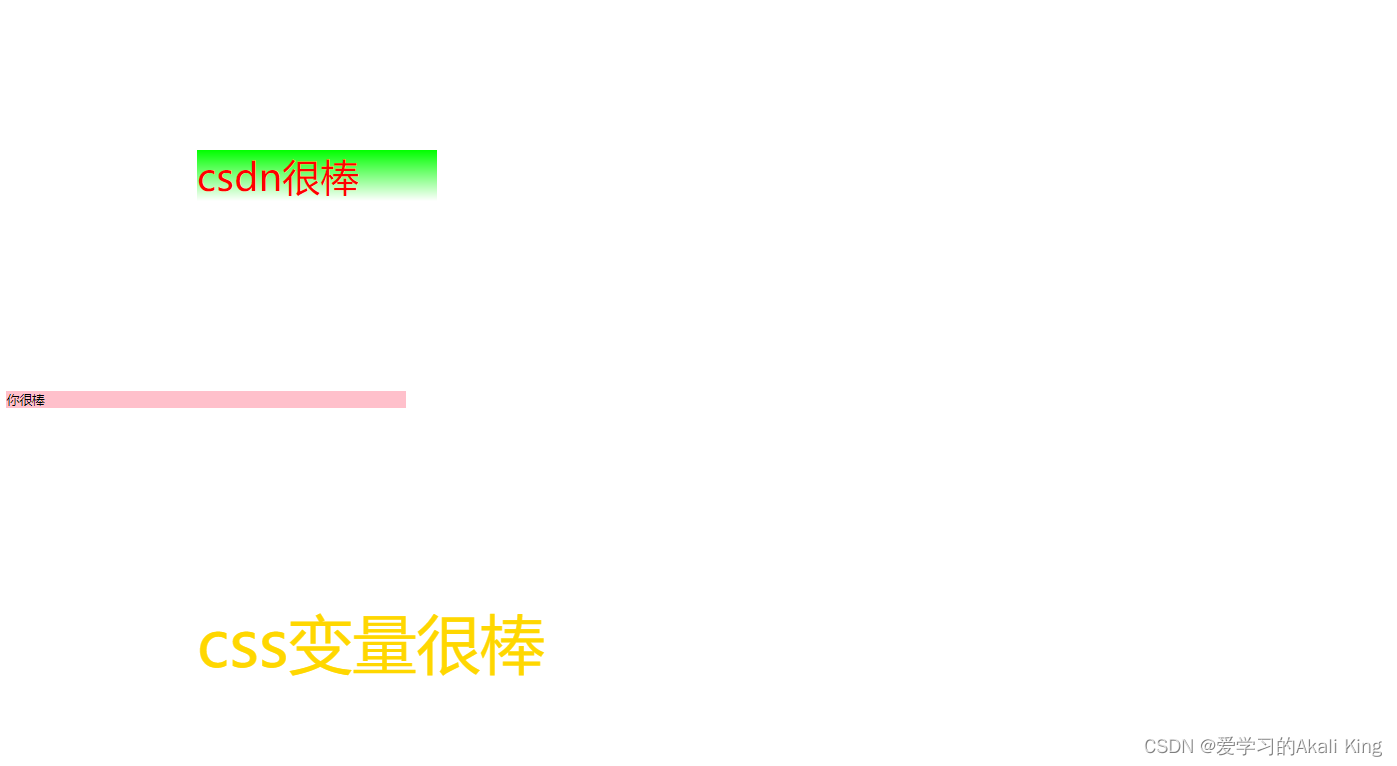
效果:

当页面有大量元素时,我们只需要修改变量内容,即可全局修改。
并且我们可以为一个属性设置多个变量。比如不同的位置,宽度不一样,我们可以设置--width1 --width2 --width100…

























 3473
3473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










