跟着尚硅谷学vue-router时报的一个错误,百度好久没有解决,最后重新看了视频好几遍才发现有个地方写错了。
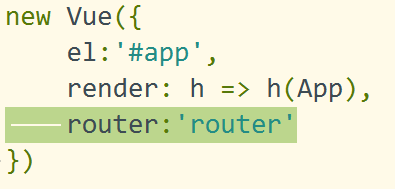
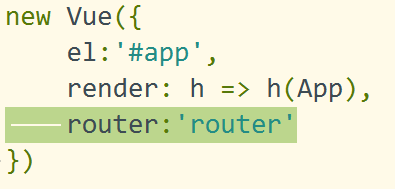
原来代码:

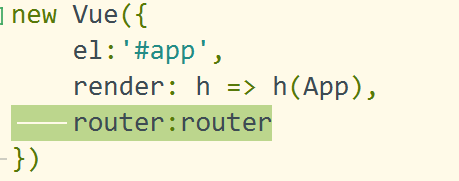
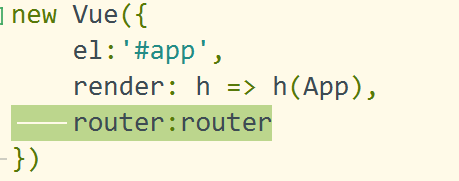
更改后代码:

注:在Vue中创建配置项router时多加了单引号导致的错误,以后好留意这些细节的东西!!!
跟着尚硅谷学vue-router时报的一个错误,百度好久没有解决,最后重新看了视频好几遍才发现有个地方写错了。
原来代码:

更改后代码:

注:在Vue中创建配置项router时多加了单引号导致的错误,以后好留意这些细节的东西!!!
 1498
1498
 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


