测试环境
IDEA2020.1.2
SpringBoot 2.7.17
jdk 8
postman测试工具
一.报错分析:
1. 400
报错分析: 正常情况下 如果程序报错400则是前台传到后台的数据与后台接收的数据类型不相同
如: 前台传 Spring ------> 后天接收 Data
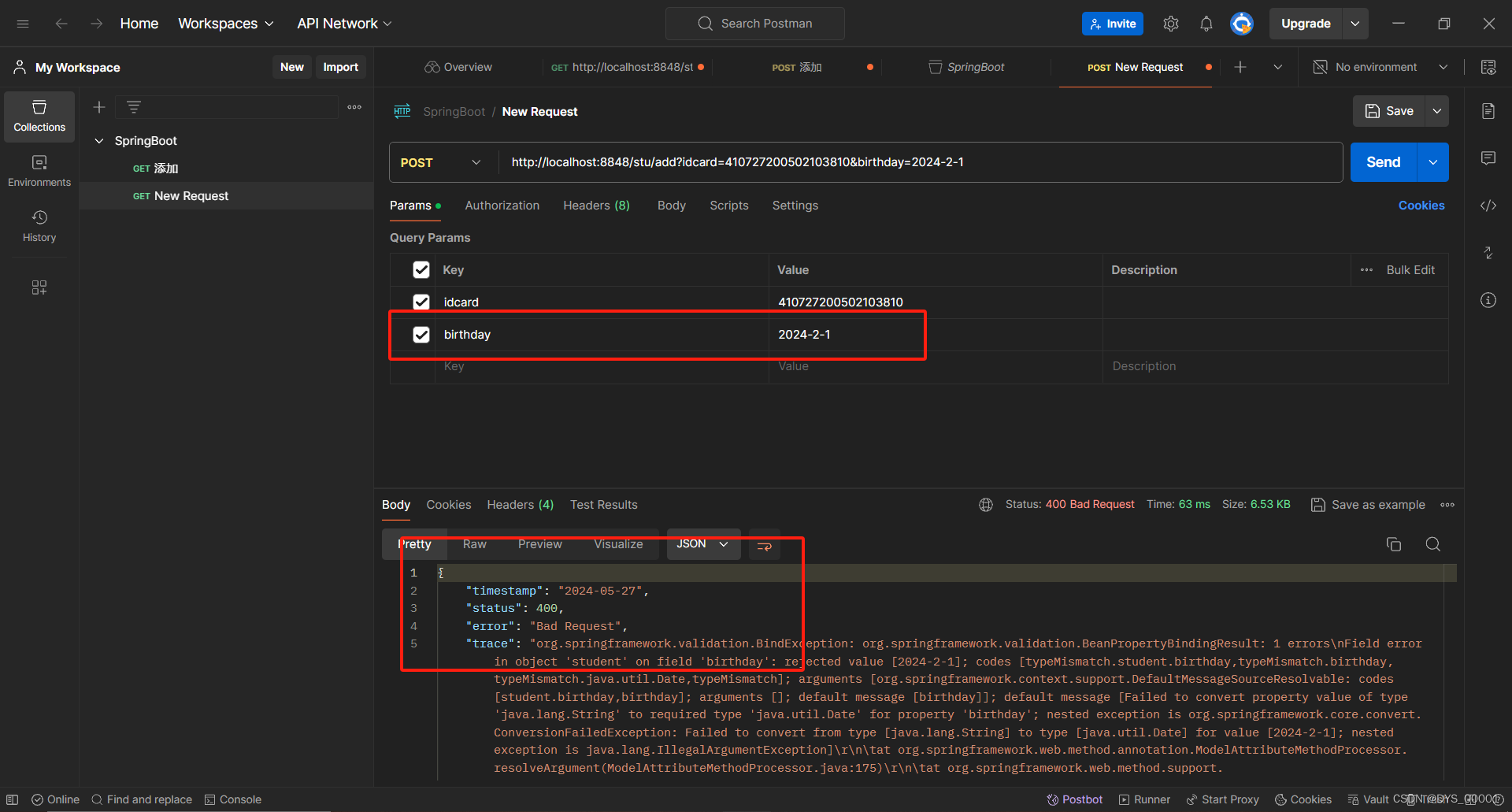
添加的时候传时间 输入的时间格式是正确的 但是却报错400 就是因为这个传的数据并不是data类型的 是Spring类型的 所以会报错 报错如下 ↓

解决办法:
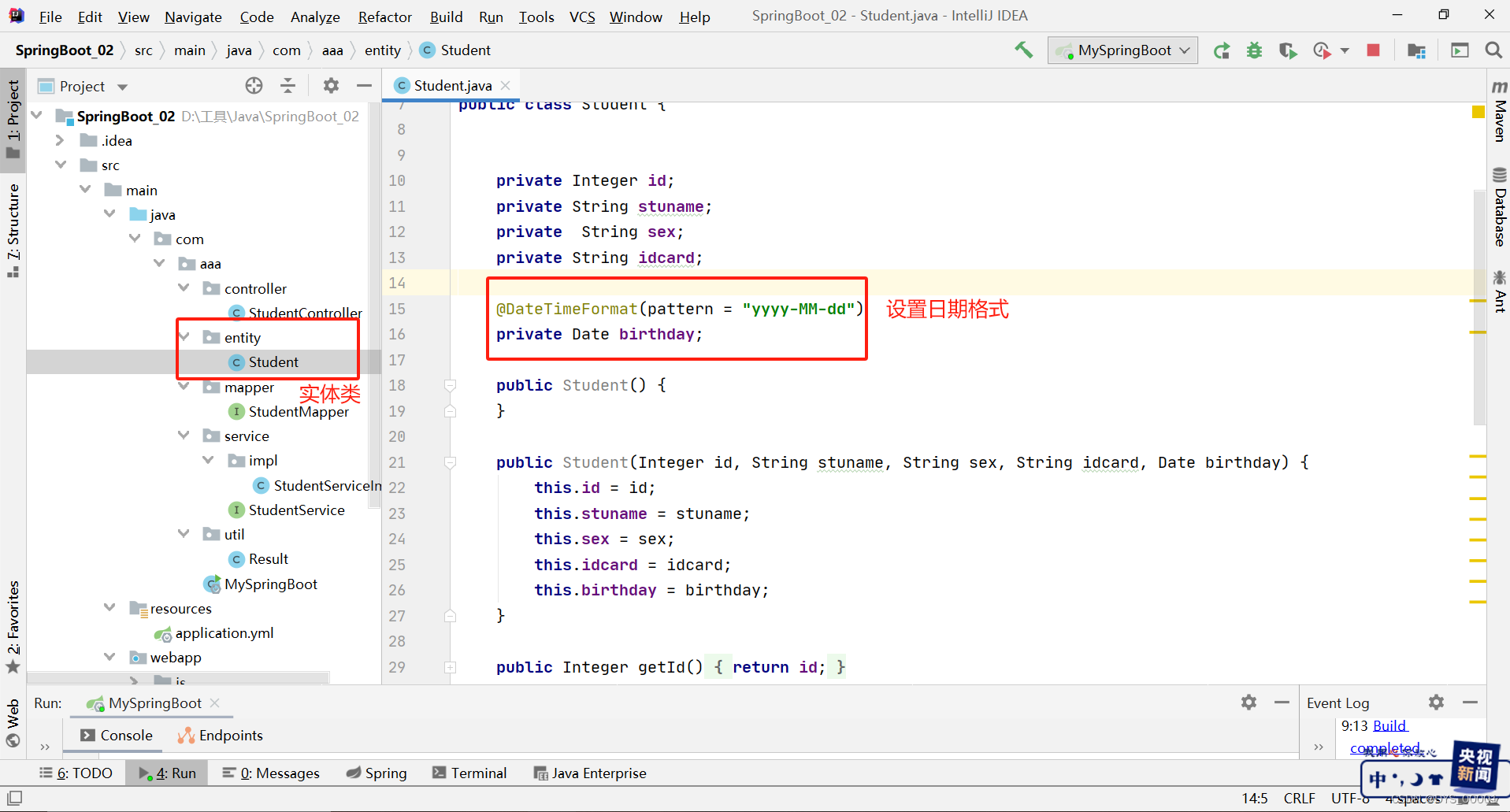
1.在实体类接收日期的地方写上日期格式

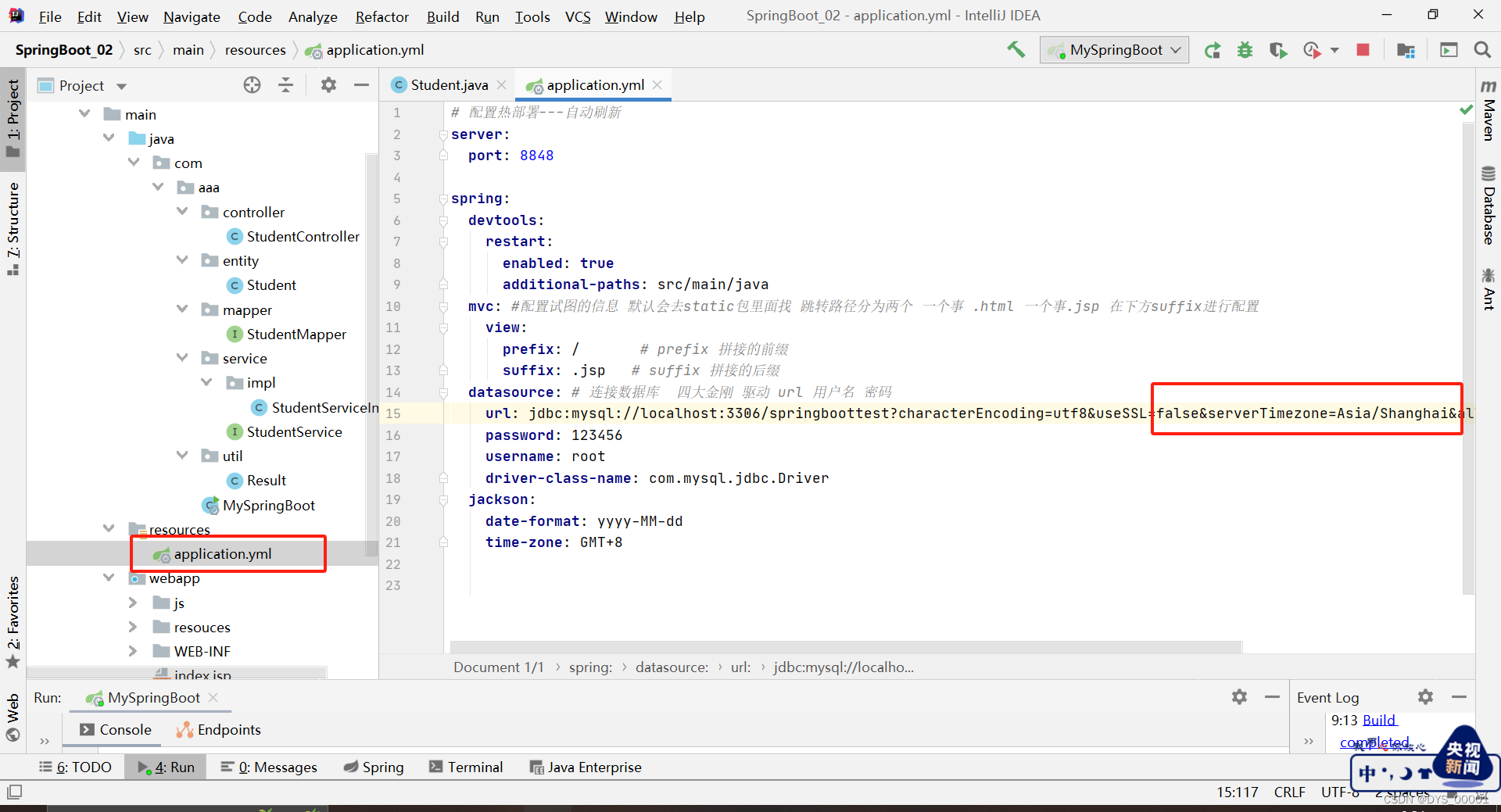
写到这一步就可以用了 但是可能传过去的时间会导致少八个小时 解决↓: application.yml文件里设置一下时区

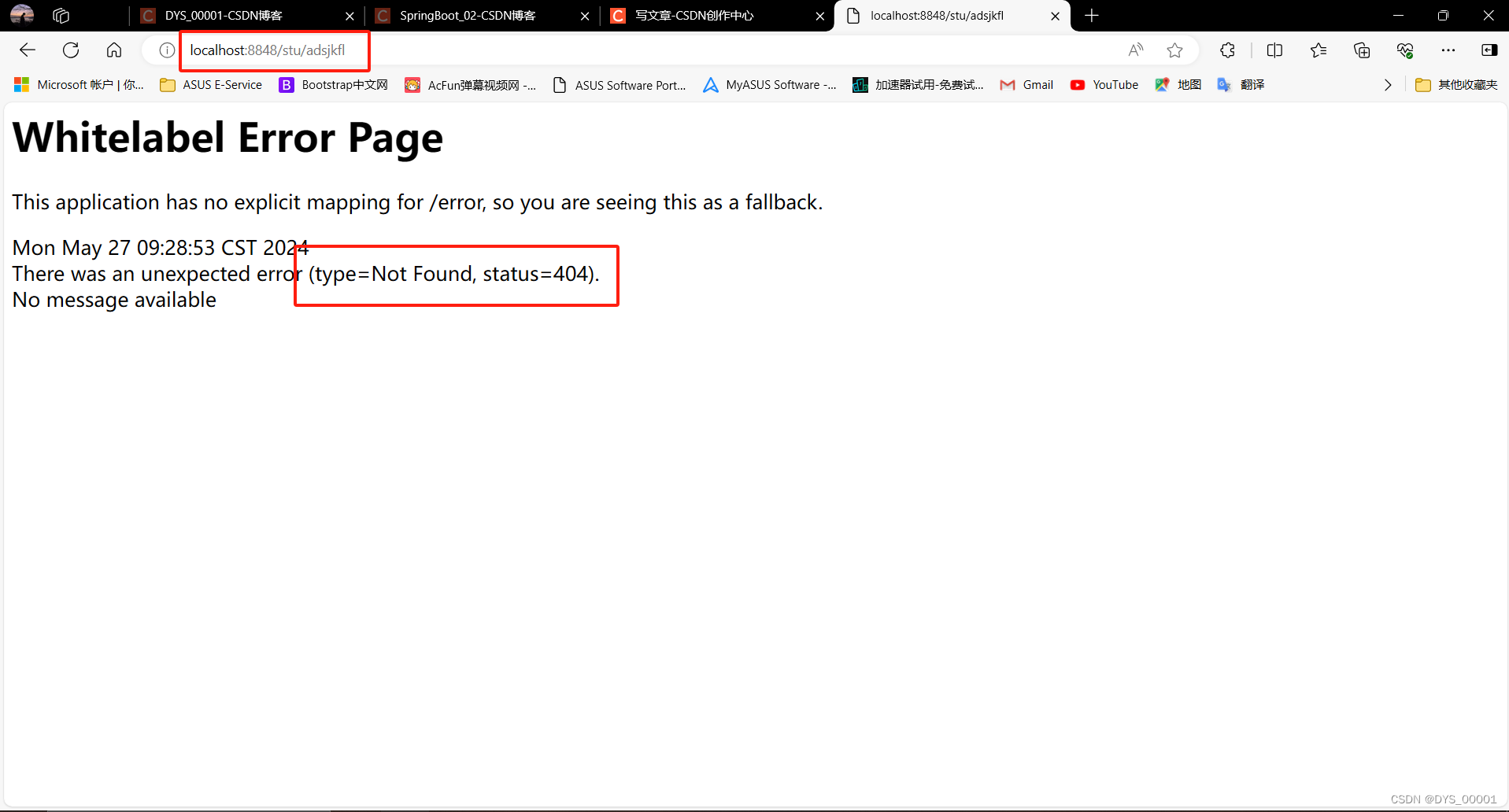
2. 404
报错分析: 找不到访问的路径
解决办法: 仔细翻看自己路径写的是否正确
一般来说 只要项目不报错 路径写到没错 使用的是最新编码的项目 都是没问题的

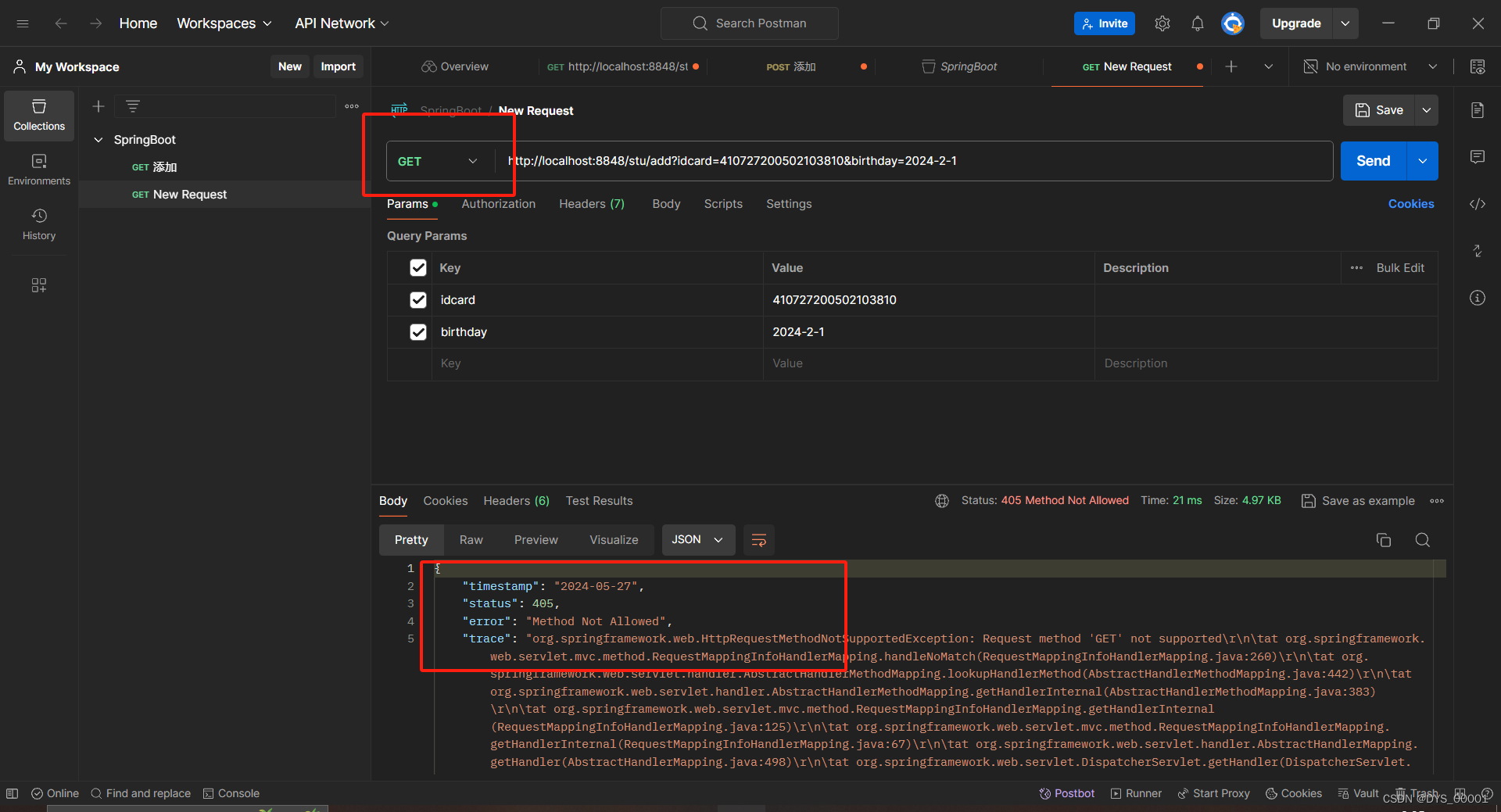
3. 405
报错分析: 方法不允许 一般情况是 前端的请求方法跟后台接收的方法不一致
如: 后台写了一个get请求 但是前台发出了一个post请求
解决办法: 更改请求方式

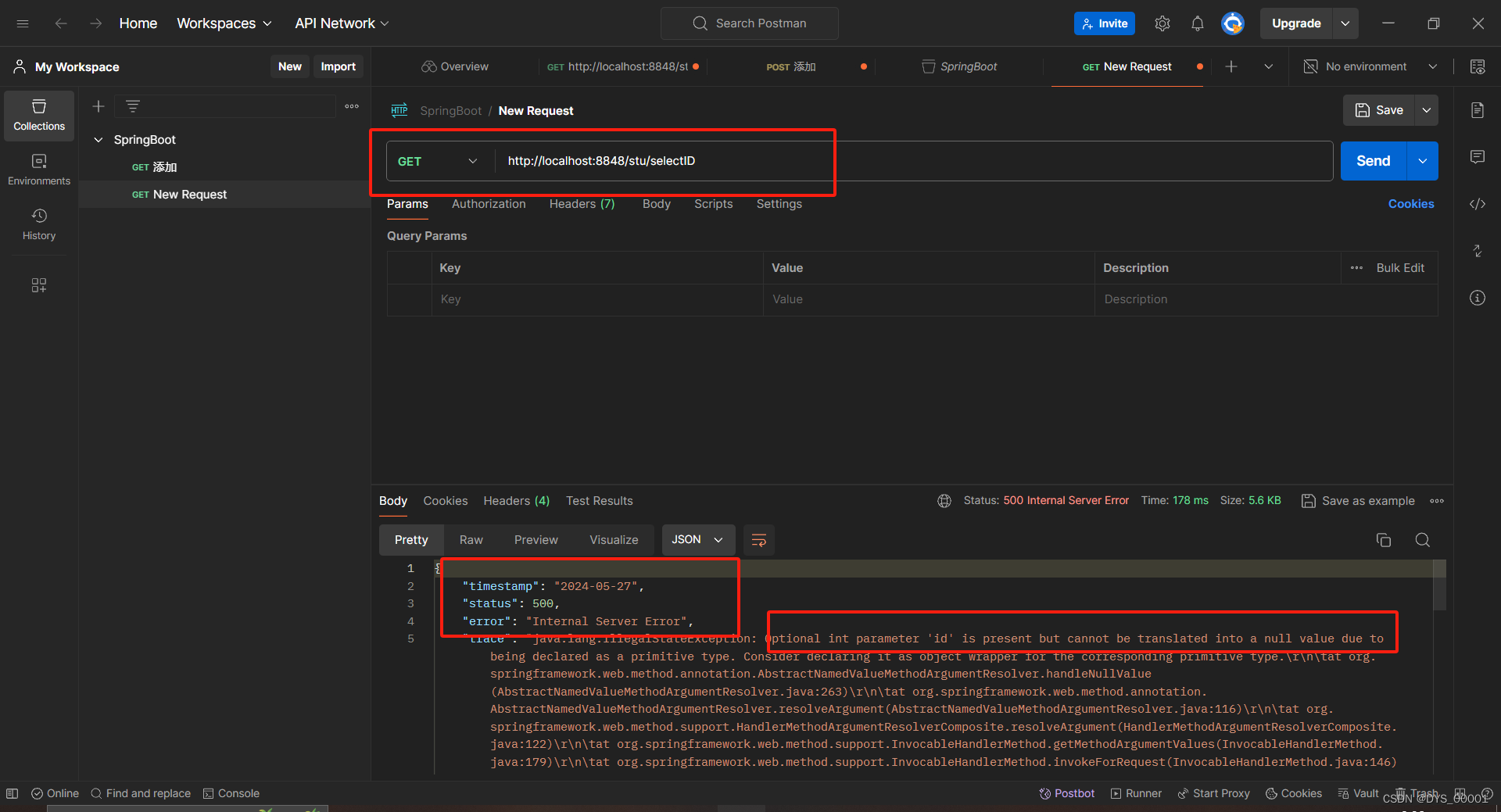
4. 500
报错分析: 代码写错了
解决办法: 改!


5. 403
报错分析: 权限不允许
6.401
报错分析: 没有登录
7. 415
报错分析: 传递的是一个json数据 接收的时候使用的是@RequestBody
解决: ajax中没有设值ContentType:”application/json”
二. 使用jsp写一个增删改查
要求
身份证号不能重复
录入身份证号之后出生日期自动填充
1. 将Controller层返回json数据的时候要有一个统一的数据格式
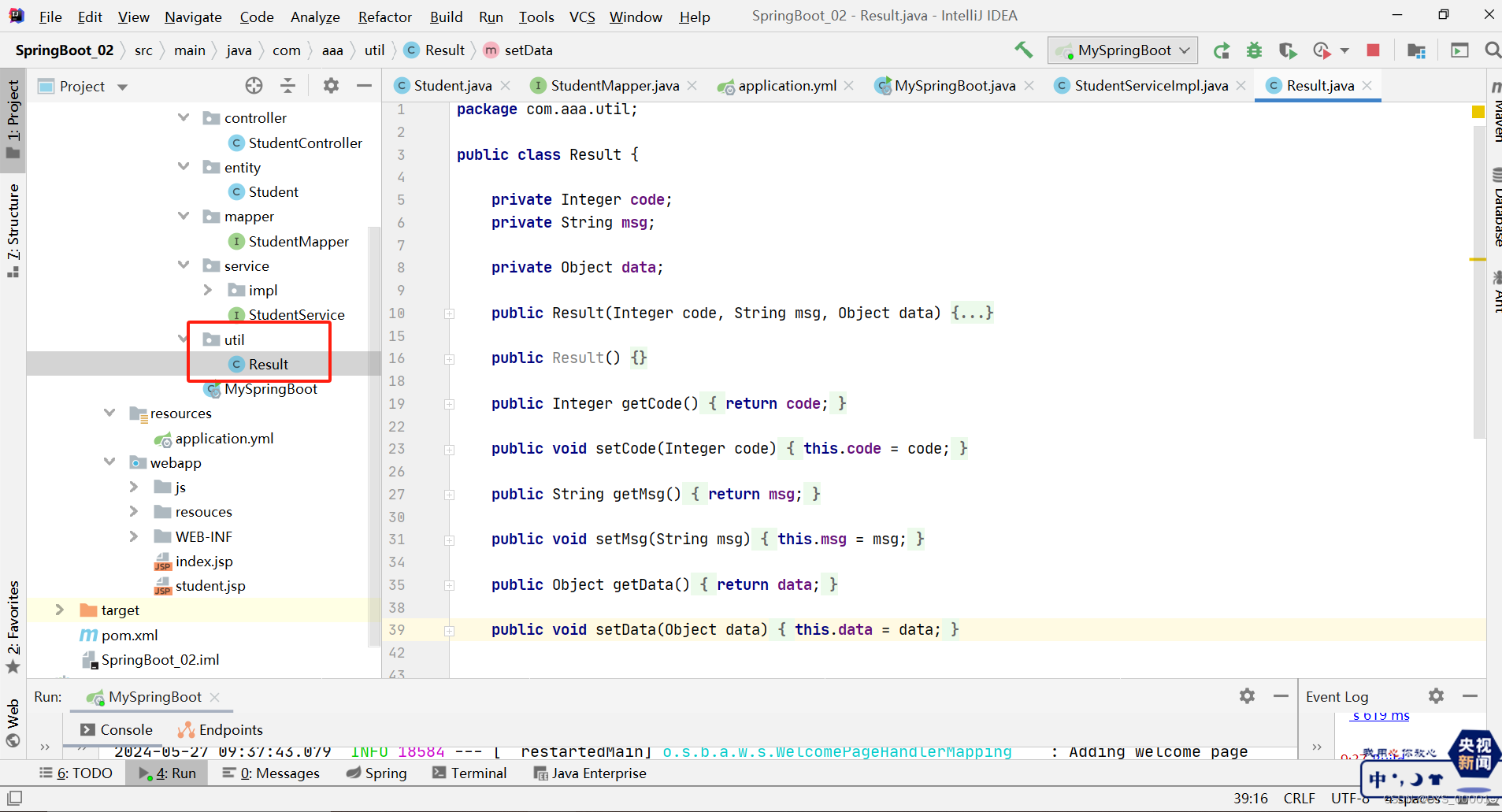
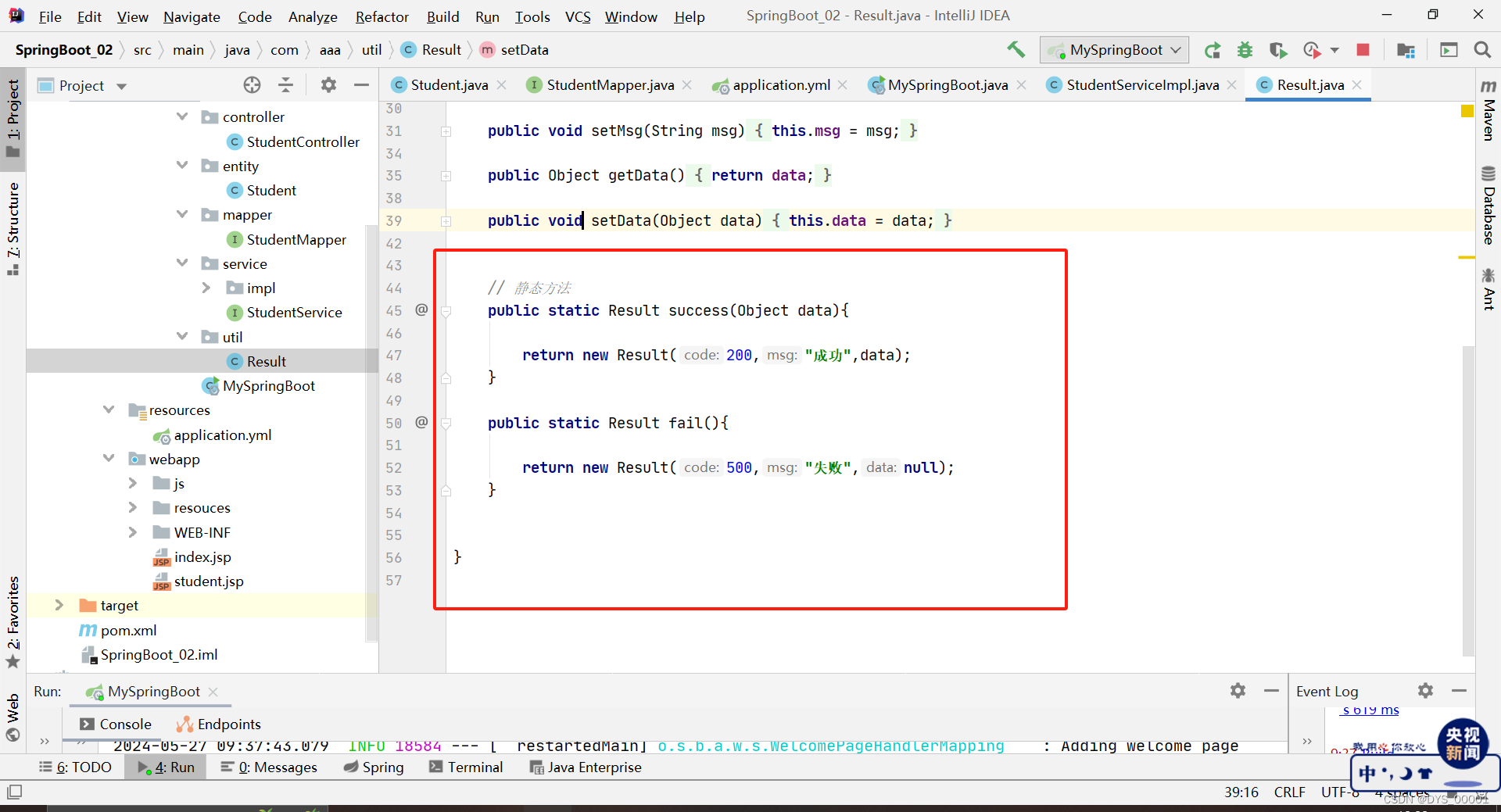
创建一个util包 创建Result工具类 创建有参无参构造 get set 方法 之后添加两个静态方法(用来统一返回) 一个成功 一个失败
Code:状态码 正常 200 异常500
Msg: 成功 失败
Data: 数据


2.编写代码
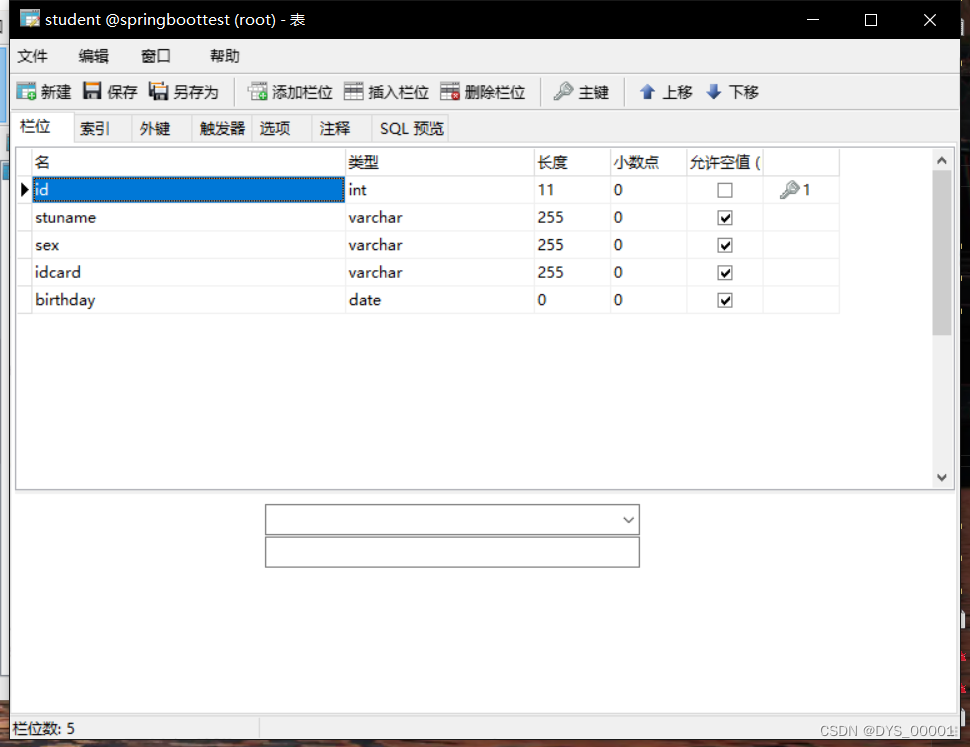
1. 创建sql表
 2.创建编写启动类
2.创建编写启动类
3. 创建实体类(Student)
package com.aaa.entity;
import org.springframework.format.annotation.DateTimeFormat;
import java.util.Date;
public class Student {
private Integer id;
private String stuname;
private String sex;
private String idcard;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;
public Student() {
}
public Student(Integer id, String stuname, String sex, String idcard, Date birthday) {
this.id = id;
this.stuname = stuname;
this.sex = sex;
this.idcard = idcard;
this.birthday = birthday;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getStuname() {
return stuname;
}
public void setStuname(String stuname) {
this.stuname = stuname;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getIdcard() {
return idcard;
}
public void setIdcard(String idcard) {
this.idcard = idcard;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
4. 编写Mapper层
package com.aaa.mapper;
import com.aaa.entity.Student;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import java.util.List;
public interface StudentMapper {
@Select("select * from student")
List<Student> SelAll();
@Insert("insert student(stuname,sex,idcard,birthday) values(#{stuname},#{sex},#{idcard},#{birthday})")
int StuAdd(Student student);
@Select("select * from student where idcard=#{idcard}")
List<Student> SelIDcard(String idcard);
@Delete("delete from student where id=#{id}")
int StuDel(int id);
@Select("select * from student where id=#{id}")
List<Student> SelID(int id);
@Update("update student set stuname=#{stuname},idcard=#{idcard},birthday=#{birthday} where id=#{id}")
int StuUpd(Student student);
}
5.1 编写Service层
package com.aaa.service;
import com.aaa.entity.Student;
import java.util.List;
public interface StudentService {
List<Student> SelAll();
int StuAdd(Student student);
List<Student> SelIDcard(String idcard);
int StuDel(int id);
List<Student> SelectID(int id);
}
5.2 编写ServiceImpl 实现类
package com.aaa.service.impl;
import com.aaa.entity.Student;
import com.aaa.mapper.StudentMapper;
import com.aaa.service.StudentService;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.List;
@Service
public class StudentServiceImpl implements StudentService {
@Resource
private StudentMapper studentMapper;
// 查询全部
@Override
public List<Student> SelAll() {
return studentMapper.SelAll();
}
// 新增修改操作
@Override
public int StuAdd(Student student) {
// if判断 如果id不为空则说明前台传过来id这个值了 进行的是修改操作
if (student.getId()!=null){
return studentMapper.StuUpd(student);
}
// 新增操作
return studentMapper.StuAdd(student);
}
// 根据身份证号查询
@Override
public List<Student> SelIDcard(String idcard) {
return studentMapper.SelIDcard(idcard);
}
// 根据id删除
@Override
public int StuDel(int id) {
return studentMapper.StuDel(id);
}
// 根据id查询
@Override
public List<Student> SelectID(int id) {
return studentMapper.SelID(id);
}
}
6. 编写Controller层
package com.aaa.controller;
import com.aaa.entity.Student;
import com.aaa.service.StudentService;
import com.aaa.util.Result;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
@RestController
@RequestMapping("stu")
public class StudentController {
@Resource
private StudentService studentService;
// 根据身份证号查询 用来判断是否身份证重复
@GetMapping("selectIDcard")
public Result SetIDcard(String idcard){
return Result.success(studentService.SelIDcard(idcard));
}
// 根据id查询 数据回显
@GetMapping("selectID")
public Result SetID(int id){
return Result.success(studentService.SelectID(id));
}
// 查询全部
@GetMapping("select")
public Result SelAll(){
return Result.success(studentService.SelAll());
}
// 添加
@PostMapping("add")
public Result StuAdd(Student student){
return Result.success(studentService.StuAdd(student));
}
// 删除
@DeleteMapping("del")
public Result StuDel(int id){
return Result.success(studentService.StuDel(id));
}
}
7. 编写js页面
注意引用了jquery-2.1.0.js
以及bootstrap 模版
难点:
怎么根据身份证号截取到生日日期 以及 男女判断
*** 添加和修改操作判重以及不判重 以及什么时候判重 具体下方代码中有具体解释
<%--
Created by IntelliJ IDEA.
User: 31405
Date: 2024/5/25
Time: 10:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery-2.1.0.js"></script>
<script src="resouces/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<link rel="stylesheet" href="resouces/bootstrap-3.3.7-dist/css/bootstrap.css">
</head>
<body>
<h2><input type="button" value="添加" onclick="add()"></h2>
<table border="1" align="center" rules="all">
<tr>
<td>序号</td>
<td>姓名</td>
<td>性别</td>
<td>身份证号</td>
<td>出生年月</td>
</tr>
<tbody id="tb"></tbody>
</table>
<%--新增--%>
<div class="modal fade" id="modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
姓名: <input type="text" id="stuname"><br><br>
身份: <input type="text" name="idcard" id="idCard" placeholder="请输入身份证号" oninput="extractInfo()"><br><br>
生日: <input type="text" name="birthday" id="birthdayInput" placeholder="生日" disabled><br><br>
性别: <input type="text" name="sex" id="genderInput" placeholder="性别" disabled>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="address()" data-dismiss="modal">新增</button>
</div>
</div>
</div>
</div>
<script>
// 查询
$(function () {
$.ajax({
url:"stu/select",
success:function (res) {
let r = res.data;
let html="";
for (let i = 0;i<r.length;i++){
// 字符串拼接
html+="<tr><td>"+r[i].id+"</td><td>"+r[i].stuname+"</td>" +
"<td>"+r[i].sex+"</td><td>"+r[i].idcard+"</td>" +
"<td>"+r[i].birthday+"</td>" +
"<td><button onclick='updStu("+r[i].id+")'>修改</button></td>" +
"<td><button onclick='delStu("+r[i].id+")'>删除</button></td></tr>"
}
$("#tb").append(html);
}
})
})
// 声明一个空变量 点击修改按钮的时候数据回显的时候 id 这一项会回显到这个变量里面
var myId= null;
// 清空所有框以及变量的数据
function MyNull() {
myId = null;
$("#stuname").val("");
$("#idCard").val("");
$("#birthdayInput").val("");
$("#genderInput").val("");
}
function add() {
// 在进行添加操作前调用清空事件
MyNull();
$("#modal").modal("show");
}
// 新增和修改操作
function address() {
var stuname = $("#stuname").val();
var idcard = $("#idCard").val();
var birthday = $("#birthdayInput").val();
var sex = $("#genderInput").val();
$.ajax({
url:"stu/selectIDcard",
data:{idcard:idcard},
success:function (res) {
let r = res.data;
/**
* 关键:
* 1.添加的时候身份证不可以重复
* 2.在修改的时候应该要可以做到不修改身份证号
* 问题:
* 如何做到 添加判断身份证重复的同时 又做到在修改的时候不判身份证重复
* 解决:
* r.length != 0 代表判断成功时是有重复的身份证的 myId 是我在上方声明的一个用于接收id的变量
* 点击修改回显的时候id会存储在这里面 myId==null 说明 没有id 也就是说当前操作不是修改
* 所以不可以有重复的身份证号 所以进行一个提示 只有在这两个条件都符合的时候才不可进行操作
* 不管这两个判断哪一个不符合都说明不是身份证不重复进行添加 就是进行修改操作
* 解析:
* 1.r.length如果等于0的话说明当前输入的身份证并没有重复 所以可以进行新增 还有 修改
* 2.myId如果!=null的时候 说明当前已经点击了修改 正在进行修改操作中
* 3.因为使用的新增跟修改使用的是一个事件 具体判断是新增还是修改的判断是在service业务层进行的 主要是根据有没有id这一项进行
*/
if (r.length!=0 && myId==null){
alert("身份证号码重复 无法添加");
}else {
$.ajax({
url:"stu/add",
type:"post",
data:{id:myId,stuname:stuname,sex:sex,idcard:idcard,birthday:birthday},
success:function(res){
let r=res.data;
if(r>=0){
alert("成功");
window.location.reload();
}
}
})
}
}
})
}
// 删除
function delStu(id) {
$.ajax({
url:"stu/del",
type:"delete",
data:{id:id},
success:function(res){
let r=res.data;
if(r>=0){
alert("成功");
// 刷新页面
window.location.reload();
}
}
})
}
function updStu(id) {
$.ajax({
url:"stu/selectID",
type:"get",
data:{id:id},
success:function(res){
let r = res.data;
// 数据回显
myId=id;
$("#stuname").val(r[0].stuname);
$("#idCard").val(r[0].idcard);
$("#birthdayInput").val(r[0].birthday);
$("#genderInput").val(r[0].sex);
$("#modal").modal("show");
}
})
}
// 根据身份证自动填充生日跟男女的方法
function extractInfo() {
// 获取到输入的身份证号
var idCard = document.getElementById('idCard').value;
if(idCard.length === 18) {
// 截取 年
var birthYear = idCard.substring(6, 10);
// 月
var birthMonth = idCard.substring(10, 12);
日
var birthDay = idCard.substring(12, 14);
// 判断男女
var genderCode = parseInt(idCard.substring(16, 17), 10);
var gender = genderCode % 2 === 0 ? '女' : '男';
// 将年月日拼接到一起 自动添加到页面的生日呢个输入框内
document.getElementById('birthdayInput').value = birthYear + '-' + birthMonth + '-' + birthDay;
// 填充性别
document.getElementById('genderInput').value = gender;
} else {
document.getElementById('birthdayInput').value = '';
document.getElementById('genderInput').value = '';
}
}
</script>
</body>
</html>






















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








