哎呀,好久没写blog啦,嘻嘻嘻。最近公司接触到了海外的项目所以在登录时除了用邮箱注册之后还能使用第三方登录。现在系统暂有的就是Facebook、Google和WeChat 。今天主要是讲解facebook和google,WeChat 公司账号还没有申请下来第一次接触网页版的WeChat login之后也会把方法贴出来的。
准备工作
进入facebook develop 页面facebook develop,点击进入我的应用页面facebook apps
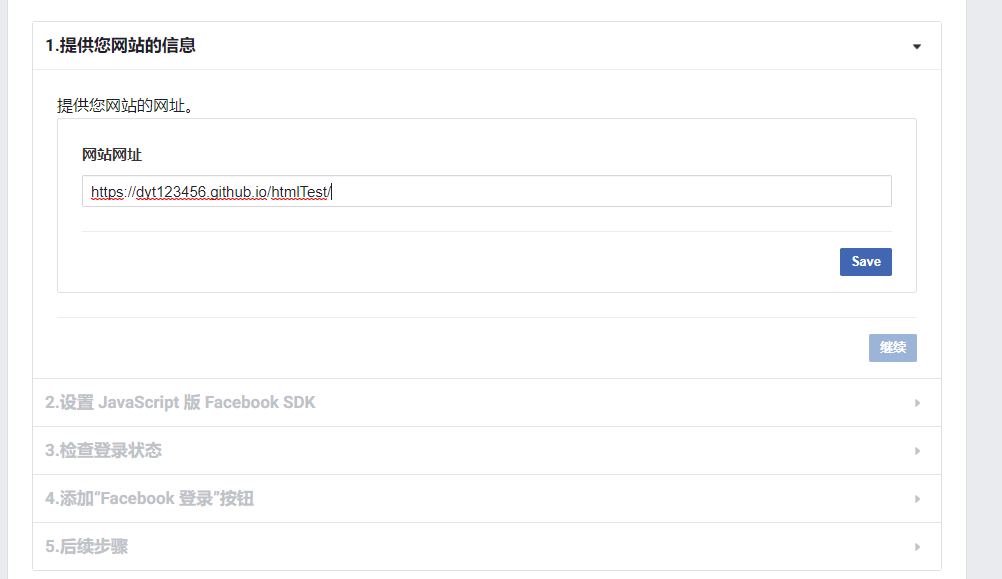
添加新应用按着步骤填写就行了,填写完成后进入应用页面就能看到一个Facebook登录的产品点击设置按钮进去选择你开发的平台,我的是pc端所以选择的第三个网络。填写目标网站的url 注意:facebook登录只能在https环境中测试http不可以(测试登录功能时可以将页面放到GitHub上就是https啦 撒花)




facebook开发平台的工作已经完成了接下来就是我们的项目中怎么使用的问题了:
<template>
<button @click="login">Facebook Login</button>
</template>
<script>
export default {
methods: {
login(){
// 如果登录状态不为connected时才调用FB.login,如果登录状态为connected时可通过FB.getLoginStatus直接获取登录信息
FB.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








