
项目根目录新建一个和src平级的store文件夹,里面新建index.js

// index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
// 存放全局公用的数据
state: {
city: '上海'
}
})
把存放全局都要使用的数据放进state里面
接着到main.js里把store导入:

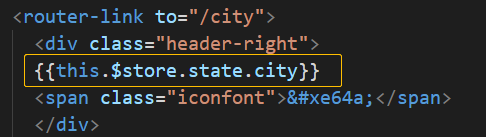
通过this.$store.state.city可以访问到数据

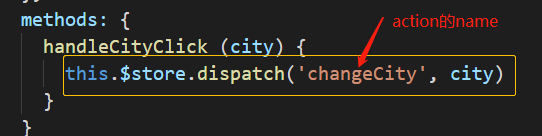
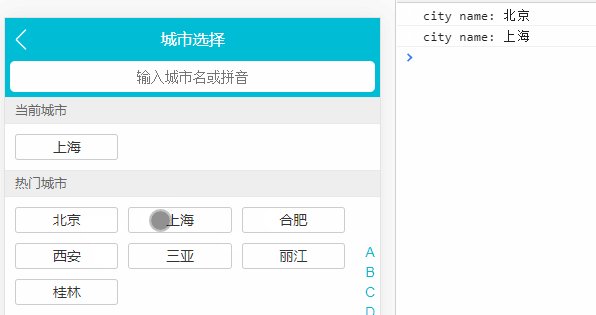
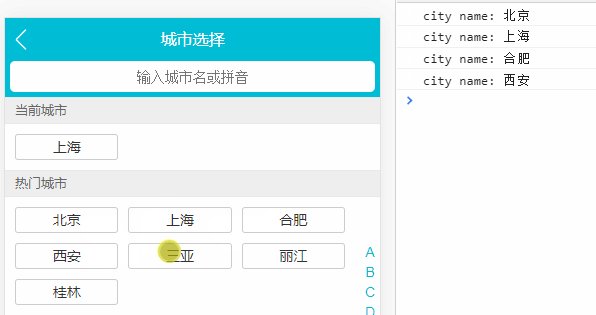
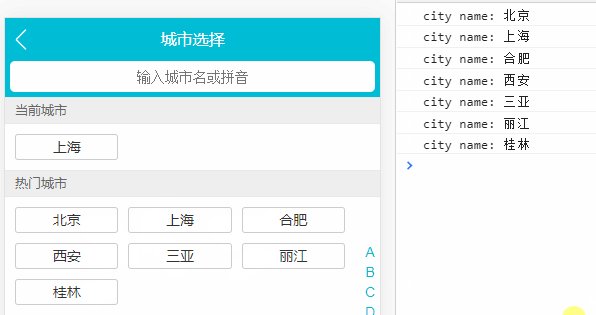
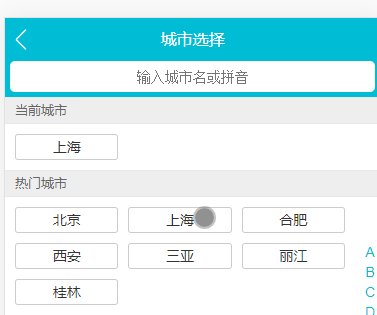
在List.vue中给每个热门城市的按钮绑定一个点击事件


再通过this.$store.diapatch()方法把action分发出去,我们这里分发一个changeCity名字的Action,并且携带数据city的名字
在index.js中就要有相应的actions去接收分发出来的actions:


现在我们已经可以把我们想修改的值通过dispatch()分发action到Vuex里面的actions中了,接下来怎么改变这个数据?

通过actions中的changeCity的上下文ctx,可以发起一个commit。
这个commit方法传入第一个参数是接下来需要执行的是哪个mutations的名字,我们这里通过ctx.commit('changeCityNow', city)指定要执行changeCityNow这个mutation,第二个参数指定传过去的内容是city
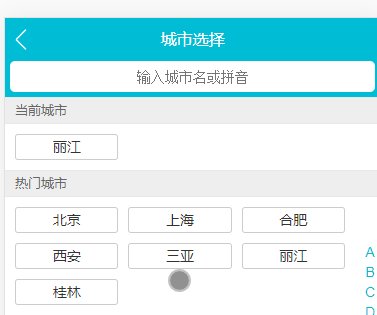
那么接下来就会执行changeCityNow这个mutation,这里面就把state这个公用数据里面的city改成了cityName
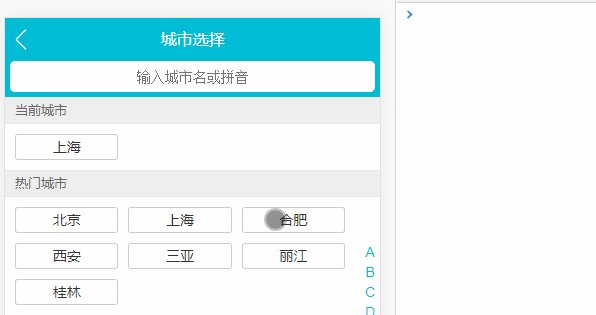
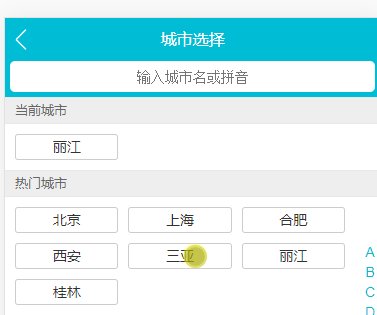
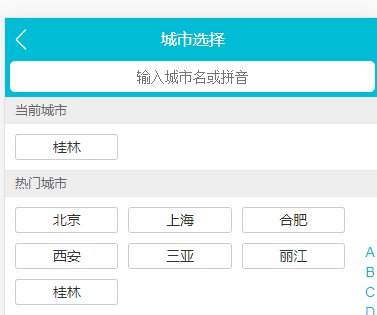
于是便完成了,效果如下

我们再看这张图
actions主要是执行一些异步的或者批量的复杂的任务,我们这里执行的是简单的任务,所以可以跳过Dispatch->Actions直接走Commit Mutations

所以我们可以这样写,把这部分actions删除:

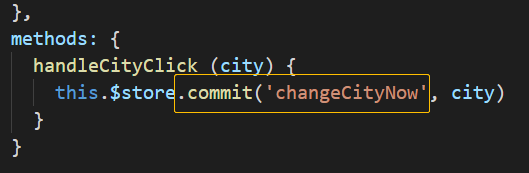
再修改List.vue中的handleCityClick,把dispatch改为commit























 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








