



这是我的nginx.conf配置文件:

这是nginx根目录:

里面有个test文件夹,test文件夹里面有一个find_me.html页面和另一个文件夹xxoo:

find_me.html打开是这样的:

xxoo文件夹里面也有一个find_me.html:

xxoo里面的find_me.html打开是这样的:

到此为止,我们在nginx根目录里面的静态资源都准备好了,下面在非nginx根目录中的静态资源,我们就在系统根目录新建一个data文件夹:

data中有两个文件夹image和www:

image中有张图片:

www中有个static_web.html:

打开是遮这样的:

准备完毕,接下来我们对照nginx.conf配置文件来测试:
首先测试nginx默认页面:
默认页面路径http://192.168.252.130/对应的就是蓝色框中的配置,/代表根目录,root html代表根目录中的html文件夹,也就是访问/时候,去nginx根目录中的html文件夹找页面:




接着测试http://192.168.252.130/xxoo/find_me.html

路由http://192.168.252.130/xxoo/find_me.html命中蓝色框中的/xxoo/, 于是去根目录中的test文件夹寻找xxoo文件夹里面的页面,是可以找到的:

接着测试http://192.168.252.130/www/static_web.html:

路由http://192.168.252.130/www/static_web.html命中/www/配置项,于是去系统根目录找/data/www/文件夹里面的页面,是可以找到的:

最后我们测试http://192.168.252.130/image/

路径http://192.168.252.130/image/命中了/image/,于是在系统根目录下找/data/image这个文件夹,因为开启了autoindex,所以显示

如果我们直接访问:http://192.168.252.130/image/bunny.jpg,路由命中/image/,于是在系统根目录找/data/image/bunny.jpg文件,找到了,就显示出来:

有个技巧,就是查看ngxin错误日志:
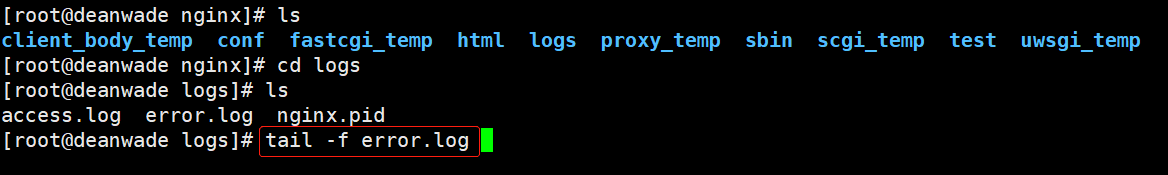
我们先切换到nginx日志文件夹中:

查看动态日志:tail -f error.log

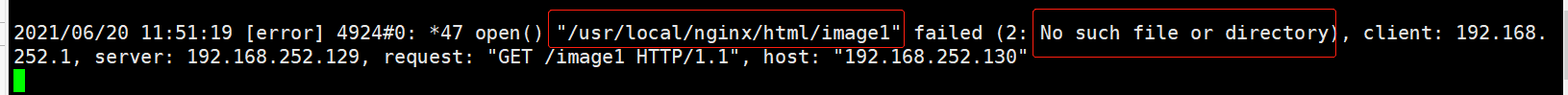
比如我们输入一个错误的路径:

回到刚才的日志页面,就会显示出错位置和原因:






















 2123
2123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








