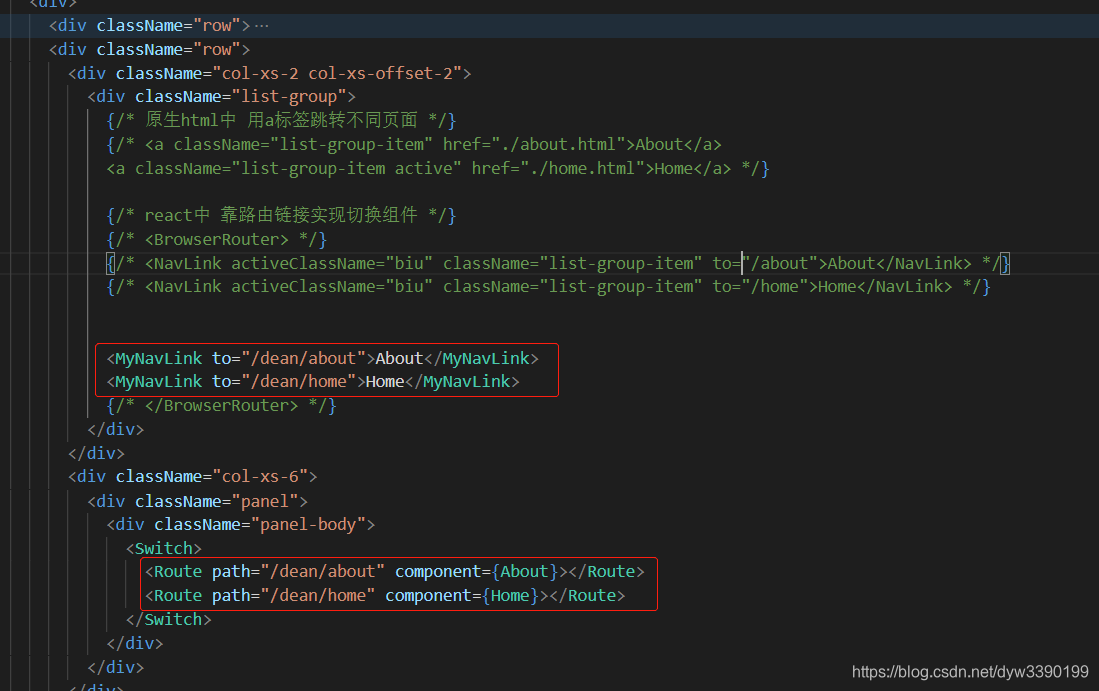
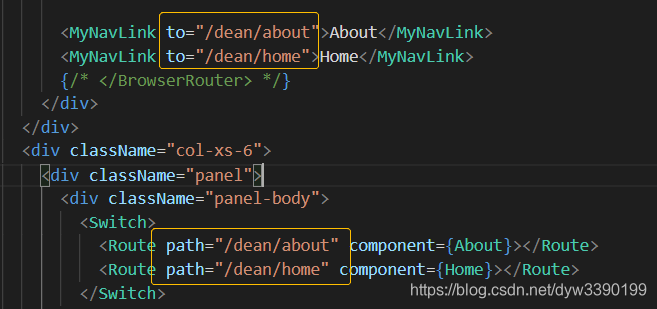
我们把路由都变成二级路由,统一加上/dean/路由前缀

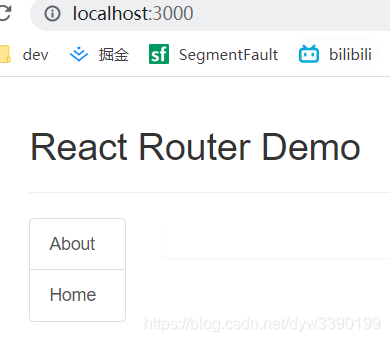
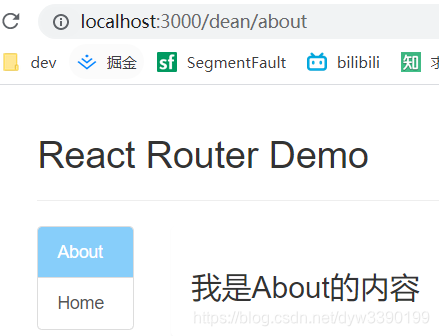
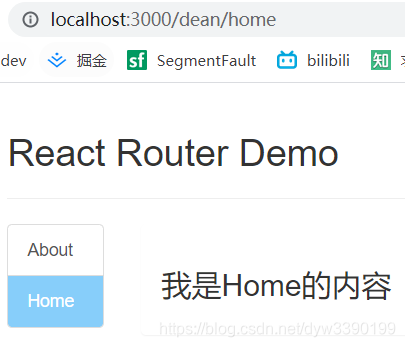
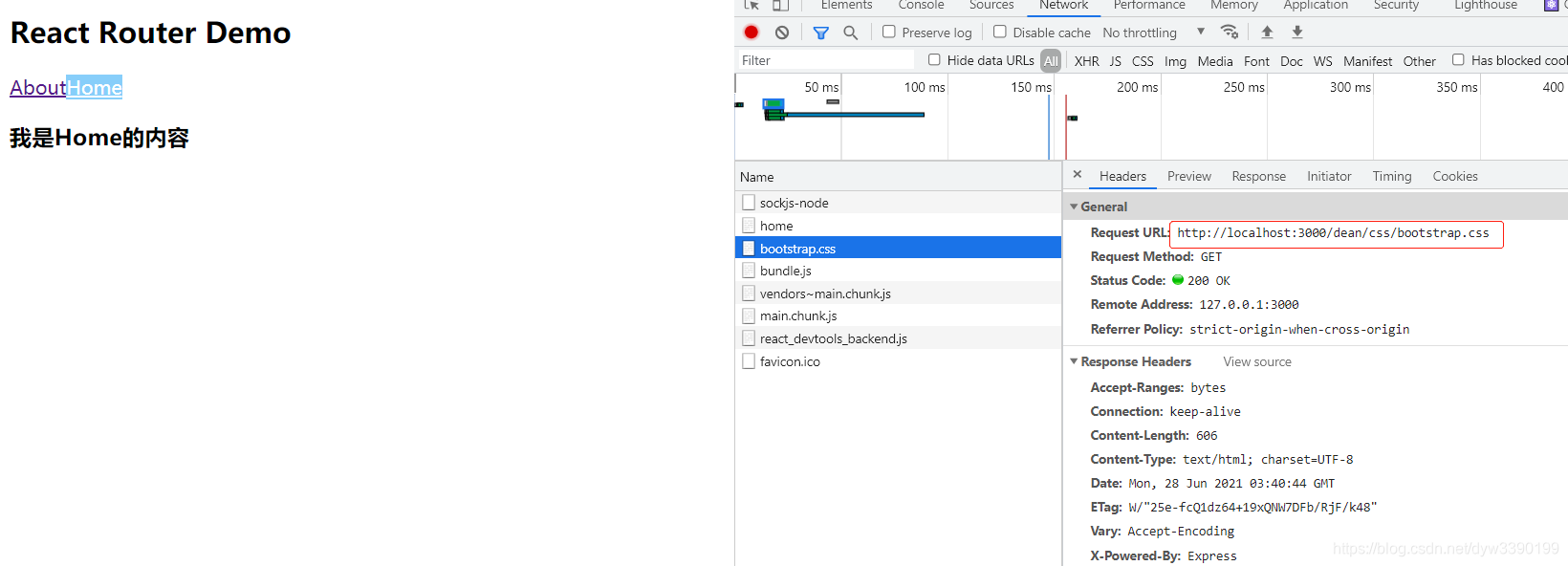
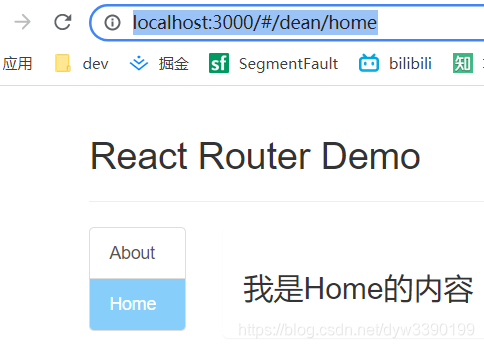
效果:



看着没什么问题,但是一旦刷新页面,样式就废了:

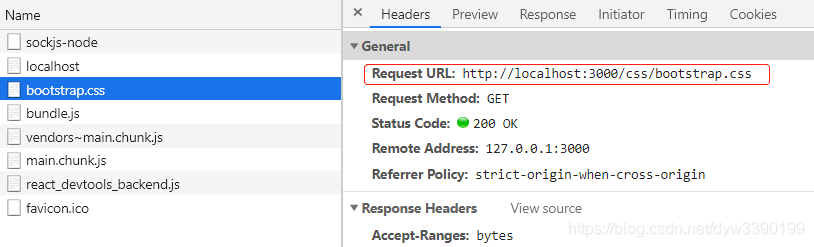
我们把路由恢复,看看bootstrap网络请求正常不正常:

我们发现bootstrap请求地址是http://localhost:3000/css/bootstrap.css,localhost:3000是本地服务器,webpack里面的webServer配置了public这个文件夹都是localhost:3000/根目录对应的位置
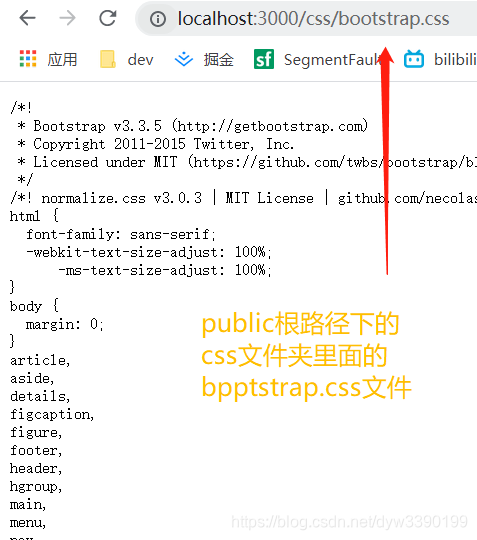
我们通过地址请求看看:



如果请求了一个不存在的资源,那么脚手架会默认把index.html返回
我们再把路由改回去到二级路由的状态:

我们再测试一遍,刷新页面的时候,按住shift强制刷新,看看网络请求:


所以,在多级路由中刷新,会丢失样式
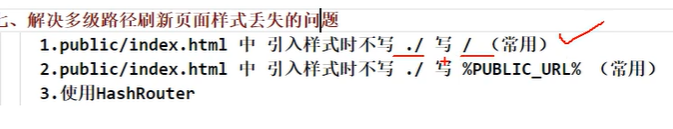
解决方法:
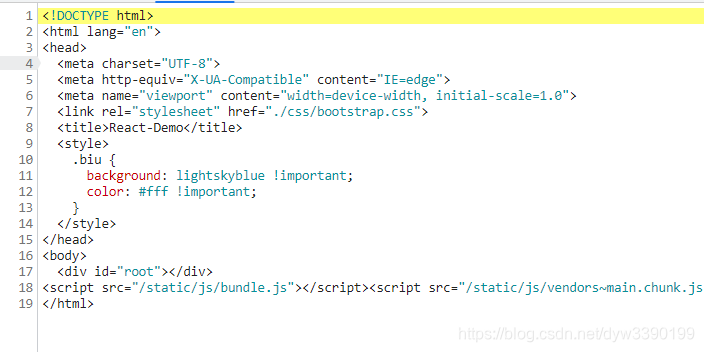
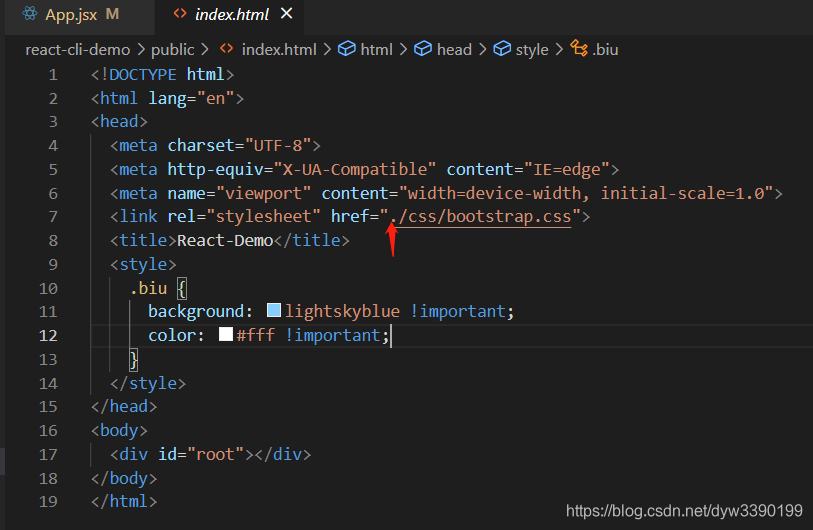
1.把.删了:

./css/bootstrap.css表示以当前所在路径为基准,去找/css/bootstrap.css,访问http://localhost:3000/dean/home的时候, 就去./dean/css去找bootstrap.css,肯定没有
去掉点. 改成/css/bootstrap.css,表示基于public文件夹
方法二:
把.改为%PUBLIC_URL%,指的就是public目录,相当于写死了

方法三:
就想用点. 的话, 就把路由换为hash方式:


因为hash路由这个模式下,#右侧的后不会带入查询
总结






















 2157
2157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








