文章是看的b站上的“React入门到实战”总结出来哒!
传送门:React入门到实战(2022全网最新)_哔哩哔哩_bilibili
目录
既然点开了,先来体会一下Mobx的魅力吧~

因为公司开发也用的Mobx~所以花了半天的时间学习了下,因为之前也用过vue的vuex,说实话Mobx确实是比较香的!下面让我们来学习一下叭:
1.Mobx是什么东东?

这里插一句:介绍的时候都会说和vuex很像,但其实我感觉还是很不一样的,vuex在大型的项目上才回去用,但Mobx是只要设计状态修改都可以去使用(往下看就明白啦)
还有,Mobx就是原生js去写的!其实不止React可以用,Vue也可以!只是大家习惯把React和Mobx在一起了。
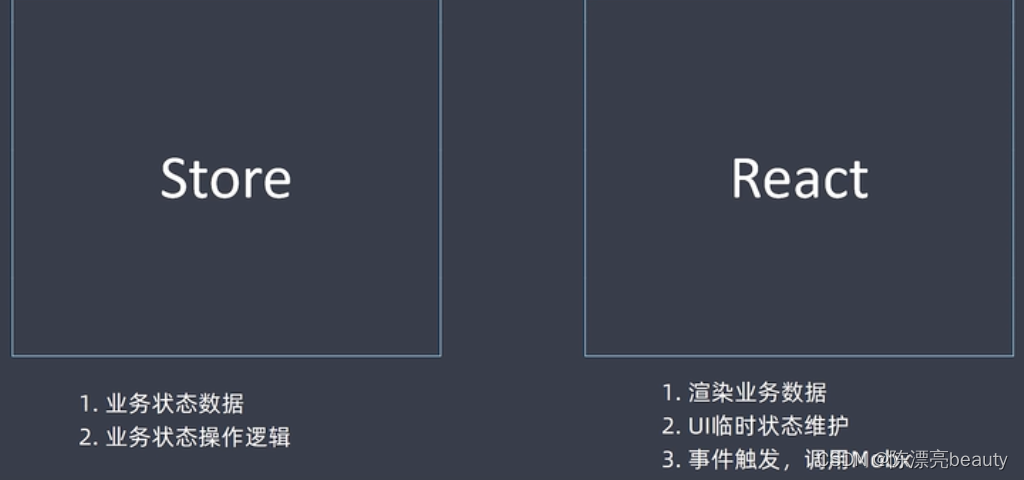
2.Mobx和React是怎么打配合的?

单单这样看会有点不太懂,翻译成大白话:
你能看到的UI界面的变化,比如用户正在输入一个表格时表格的变化,是React负责的;
而跟存到里面的数据,和后端去打配合的那些状态数据是由Store来负责的。
也就是“你主外,我住内”
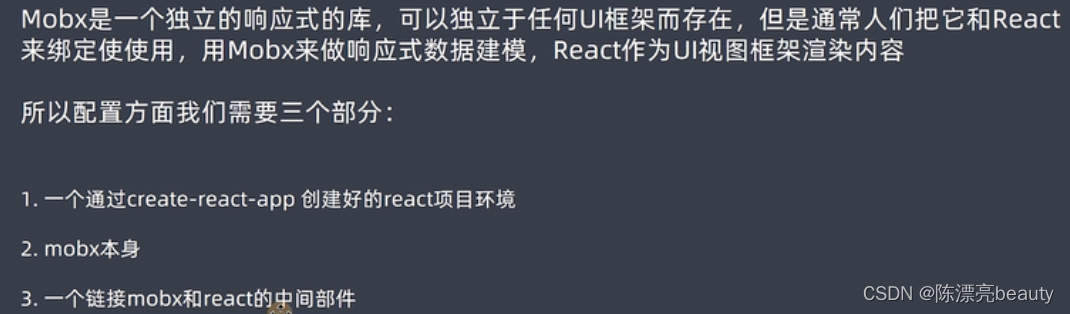
3.Mobx怎么使用?


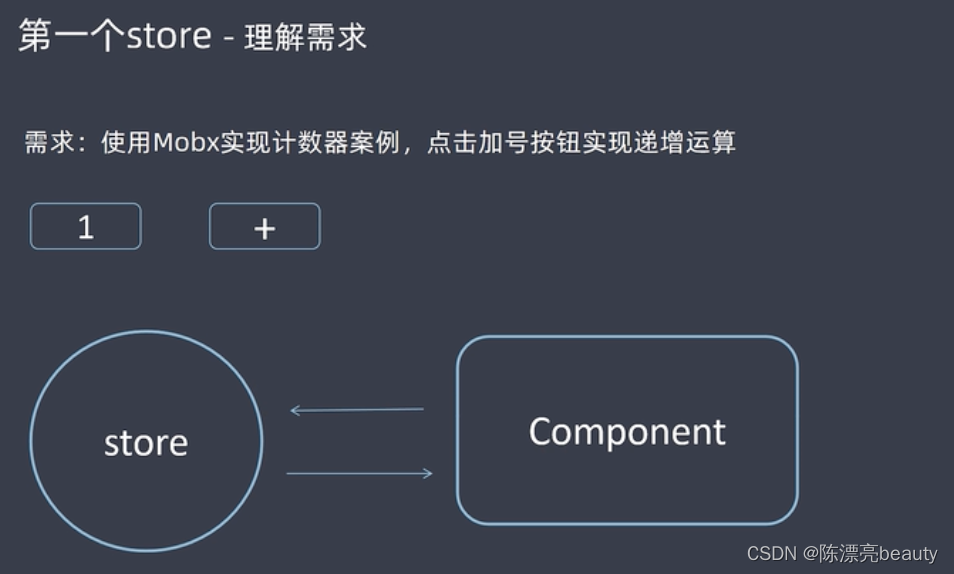
4.咱就是说,直接上手做一个功能就知道了

思路:
刚刚也说了只要是去改变数据状态,就可以用Mobx,也说了Mobx和React的各自分工,所以我们可以想到,去完成这样一个计数器的功能,我们要完成两部分工作:
store:自增的逻辑及数据的管理
React:事件的绑定及页面的渲染
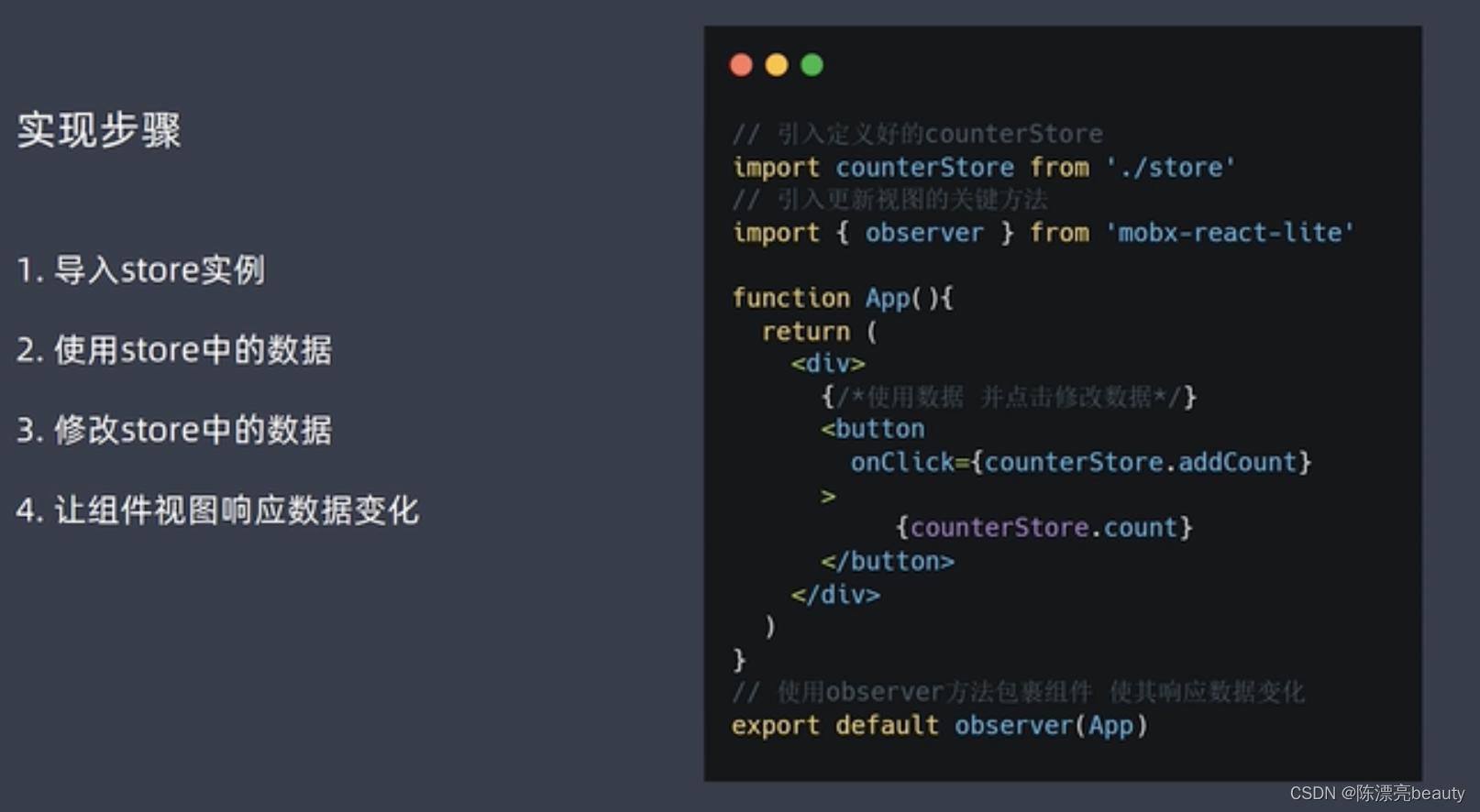
下面我们开始完成:
1.store部分:

2.连接React:

这样一个功能就结束了~大致的实现思路就是这个样子
5.加一个:Mobx里的计算属性

第三步其实可有可无,只是这样的话我们就可以一看到filterList就知道要用计算属性啦
6.Mobx的模块化:
前面的都是基础,在以后做项目必定是要模块化的:

步骤:

关键:组合与拆分;useContext哎!这不是老熟人组件通信嘛
详细的拆分和组合可以去看原视频~
7.总结:























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








