非flex方法,纯margin-right实现,不废话直接上代码:
<view class="img-box">
<image mode="aspectFill" class="img" src="图片地址"></image>
<image mode="aspectFill" class="img" src="图片地址"></image>
<image mode="aspectFill" class="img" src="图片地址"></image>
<image mode="aspectFill" class="img" src="图片地址"></image>
<image mode="aspectFill" class="img" src="图片地址"></image>
</view>.img-box .img {
width: 160rpx;
height: 160rpx;
margin-bottom: 20rpx;
}
.img-box .img:not(:nth-child(4n)) {
/*最主要就是这句话,计算出三个间距大小,平分即可*/
margin-right: calc((100% - 640rpx) / 3);
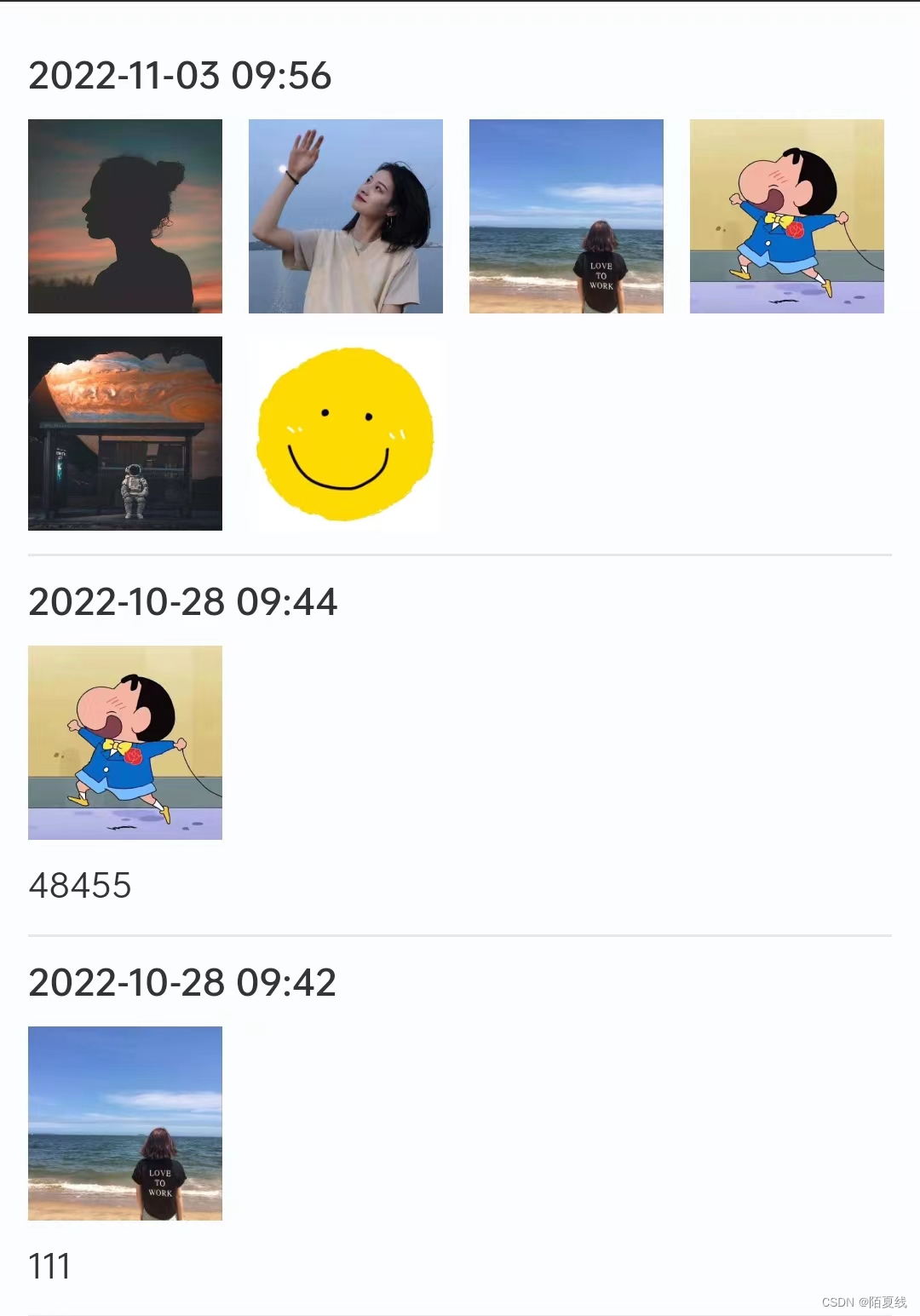
}效果图:









 本文介绍了一种使用纯margin-right属性实现图片等间距排列的方法,避免了使用flex布局。通过计算容器宽度和元素总宽度之间的差值来确定间距。
本文介绍了一种使用纯margin-right属性实现图片等间距排列的方法,避免了使用flex布局。通过计算容器宽度和元素总宽度之间的差值来确定间距。
















 9410
9410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








