当我们学习了onmousedown、onmousemove、onmouseup后便可制作一个简单的拖拽盒子
制作思路:
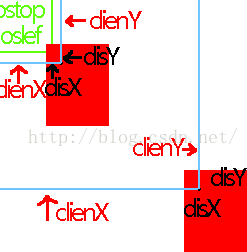
当鼠标按下时,鼠标相对于盒子的位置是没有变化的,即是说图中的disX和disY是不变的,改变的只有鼠标的clienX、clienY和盒子的left、top,其中,clienX和clienY的值是可以获取的,且clienX-disX就为盒子的left值,clienY-disY就为盒子的top值,知道以上几点,我们就可以开始编写代码。
思路为:当鼠标按下时,获取disX与disY,在移动鼠标时,使盒子的left值等于鼠标的clienX-disX,top值等于clienY-disY,当鼠标松开时,时按下和移动两个事件为空(即不执行)。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单拖拽盒子</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 200px;
height: 200px;
background-color: skyblue;
position: absolute;
}
</style>
<script type="text/javascript">
window.οnlοad=function(){
var oBox=document.getElementById('box');
var disX=0;
var disY=0;
oBox.οnmοusedοwn=function(ev){
var iEvent = ev || event;
disX=iEvent.clientX-oBox.offsetLeft;
disY=iEvent.clientY-oBox.offsetTop;
oBox.οnmοusemοve=function(ev){
var iEvent = ev || event;
var left=iEvent.clientX-disX;
var top=iEvent.clientY-disY;
oBox.style.left=left+'px';
oBox.style.top=top+'px';
}
oBox.οnmοuseup=function(){
oBox.οnmοusemοve=null;
oBox.οnmοuseup=null;
}
}
}
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
但是当我们拖动鼠标时,发现如果拖动太快,鼠标飞出盒子时,盒子就会停在原地不动,只有将鼠标再次移入时才能继续运动。这里就涉及到了作用域的问题,我们面向的对象是oBox,所以当鼠标移动太快时,他不能跟上鼠标的速度,所以我们要给他一个更大的范围。故我们把其中所有的oBox.onmousemove事件改为document.onmousemove事件便可解决这个问题。
然而我们再次发现,当我们将盒子移到可视区的左边或者上面时,我们便无法将盒子拖拽回来了,那我们就限制一下盒子运动的范围为可视区的范围内。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单拖拽盒子</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 200px;
height: 200px;
background-color: skyblue;
position: absolute;
}
</style>
<script type="text/javascript">
window.οnlοad=function(){
var oBox=document.getElementById('box');
var disX=0;
var disY=0;
oBox.οnmοusedοwn=function(ev){
var iEvent = ev || event;
disX=iEvent.clientX-oBox.offsetLeft;
disY=iEvent.clientY-oBox.offsetTop;
document.οnmοusemοve=function(ev){
var iEvent = ev || event;
var left=iEvent.clientX-disX;
var top=iEvent.clientY-disY;
if(left<0){
left=0;
}
else if(left>document.documentElement.clientWidth-oBox.offsetWidth){
left=document.documentElement.clientWidth-oBox.offsetWidth
top=0;
}
else if(top>document.documentElement.clientHeight-oBox.offsetHeight){
top=document.documentElement.clientHeight-oBox.offsetHeight
}
oBox.style.left=left+'px';
oBox.style.top=top+'px';
}
oBox.οnmοuseup=function(){
document.οnmοusemοve=null;
oBox.οnmοuseup=null;
}
}
}
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
这样,我们就使这个盒子的left值最小为0,最大为可视区的宽度减去他自身的宽度,top值最小为0,最大为可视区的高度减去他自身的高度,这个盒子就只能在可视区的范围内运动。
通过以上步骤,我们就可写出一个简单的拖拽盒子了。
谢谢观看
制作思路:
当鼠标按下时,鼠标相对于盒子的位置是没有变化的,即是说图中的disX和disY是不变的,改变的只有鼠标的clienX、clienY和盒子的left、top,其中,clienX和clienY的值是可以获取的,且clienX-disX就为盒子的left值,clienY-disY就为盒子的top值,知道以上几点,我们就可以开始编写代码。
思路为:当鼠标按下时,获取disX与disY,在移动鼠标时,使盒子的left值等于鼠标的clienX-disX,top值等于clienY-disY,当鼠标松开时,时按下和移动两个事件为空(即不执行)。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单拖拽盒子</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 200px;
height: 200px;
background-color: skyblue;
position: absolute;
}
</style>
<script type="text/javascript">
window.οnlοad=function(){
var oBox=document.getElementById('box');
var disX=0;
var disY=0;
oBox.οnmοusedοwn=function(ev){
var iEvent = ev || event;
disX=iEvent.clientX-oBox.offsetLeft;
disY=iEvent.clientY-oBox.offsetTop;
oBox.οnmοusemοve=function(ev){
var iEvent = ev || event;
var left=iEvent.clientX-disX;
var top=iEvent.clientY-disY;
oBox.style.left=left+'px';
oBox.style.top=top+'px';
}
oBox.οnmοuseup=function(){
oBox.οnmοusemοve=null;
oBox.οnmοuseup=null;
}
}
}
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
但是当我们拖动鼠标时,发现如果拖动太快,鼠标飞出盒子时,盒子就会停在原地不动,只有将鼠标再次移入时才能继续运动。这里就涉及到了作用域的问题,我们面向的对象是oBox,所以当鼠标移动太快时,他不能跟上鼠标的速度,所以我们要给他一个更大的范围。故我们把其中所有的oBox.onmousemove事件改为document.onmousemove事件便可解决这个问题。
然而我们再次发现,当我们将盒子移到可视区的左边或者上面时,我们便无法将盒子拖拽回来了,那我们就限制一下盒子运动的范围为可视区的范围内。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单拖拽盒子</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 200px;
height: 200px;
background-color: skyblue;
position: absolute;
}
</style>
<script type="text/javascript">
window.οnlοad=function(){
var oBox=document.getElementById('box');
var disX=0;
var disY=0;
oBox.οnmοusedοwn=function(ev){
var iEvent = ev || event;
disX=iEvent.clientX-oBox.offsetLeft;
disY=iEvent.clientY-oBox.offsetTop;
document.οnmοusemοve=function(ev){
var iEvent = ev || event;
var left=iEvent.clientX-disX;
var top=iEvent.clientY-disY;
if(left<0){
left=0;
}
else if(left>document.documentElement.clientWidth-oBox.offsetWidth){
left=document.documentElement.clientWidth-oBox.offsetWidth
}
top=0;
}
else if(top>document.documentElement.clientHeight-oBox.offsetHeight){
top=document.documentElement.clientHeight-oBox.offsetHeight
}
oBox.style.left=left+'px';
oBox.style.top=top+'px';
}
oBox.οnmοuseup=function(){
document.οnmοusemοve=null;
oBox.οnmοuseup=null;
}
}
}
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
这样,我们就使这个盒子的left值最小为0,最大为可视区的宽度减去他自身的宽度,top值最小为0,最大为可视区的高度减去他自身的高度,这个盒子就只能在可视区的范围内运动。
通过以上步骤,我们就可写出一个简单的拖拽盒子了。
谢谢观看
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








