新版selenium特性——move_to_element_with_offset
前言
今天在学习使用selenium模拟登录哔哩哔哩时,会出现这样的点选验证
于是使用了打码平台,前面一切顺利,当我使用下面的代码模拟点击时
#6.根据识别出验证码的结果进行处理
for pos in result_list:
x = int(pos.split(',')[0])
y = int(pos.split(',')[1])
ActionChains(bro).move_to_element_with_offset(code_tag,x,y).click().perform()
sleep(1)
一直会弹出错误,大概意思就是,点击位置不对?偏移有误差?我点击的区域在验证码图片区域之外?
一开始我还以为是打码平台的问题,多试了几次一直出现这样的问题
解决方案1
于是去百度搜索,看到了这位大佬的文章:
selenium 4.3.3鼠标定位move_to_element_with_offset定位问题,超级鹰解决文字点击验证码
问题就是:4.0+版本的move_to_element_with_offset方法会以元素中心为基准进行偏移,而4.0版本会以左上角顶点为基准进行偏移
解决办法就是:降级安装4.0版本
pip install selenium==4.0
继续分析
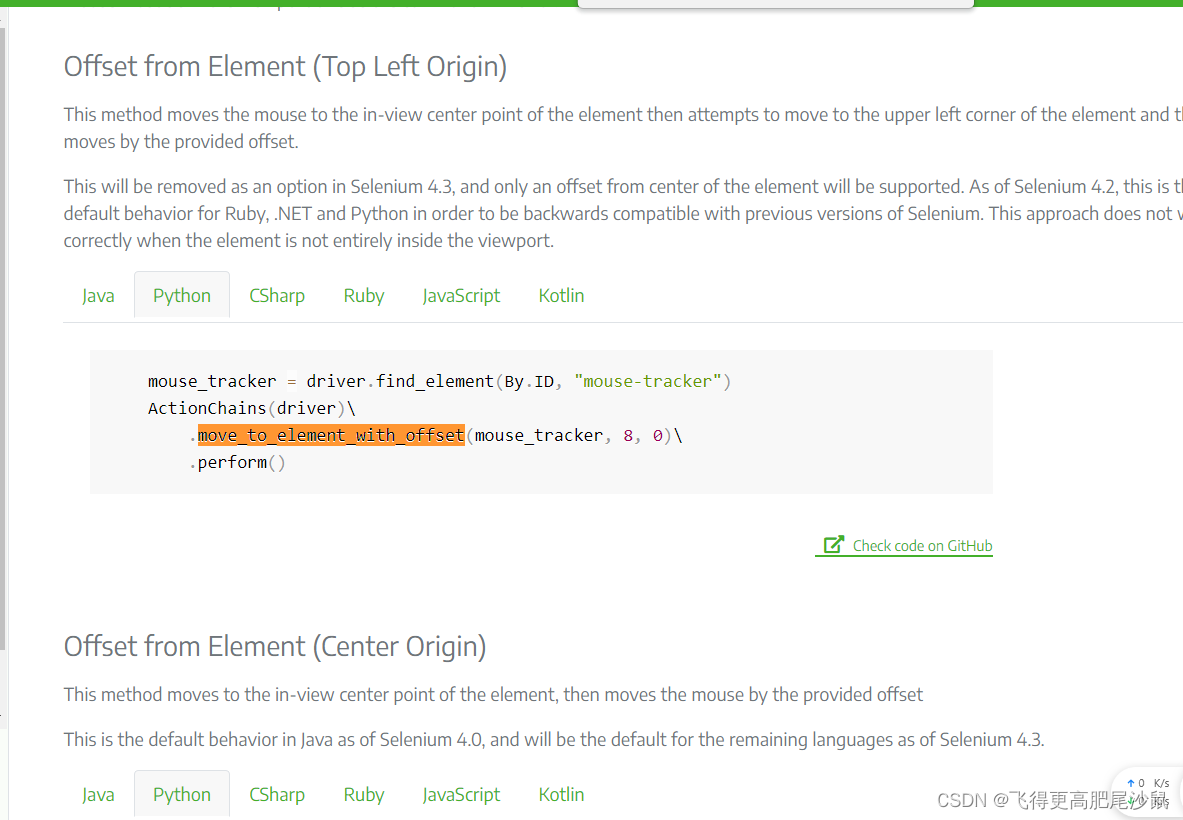
切换selenium版本确实可以解决问题,但是我们终究是要使用新版的某些友好的特性,所以去查阅了下官方手册
发现从元素开始偏移(基于左上原点)的api,这将在 Selenium 4.3 中作为一个选项被删除,并且仅支持从元素中心的偏移。从 Selenium 4.2 开始,这是 Ruby、.NET 和 Python 的默认行为,以便向后兼容之前的 Selenium 版本。当元素不完全位于视口内时,此方法无法正常工作。
也就是说,以后的版本都会以中心为基准偏移

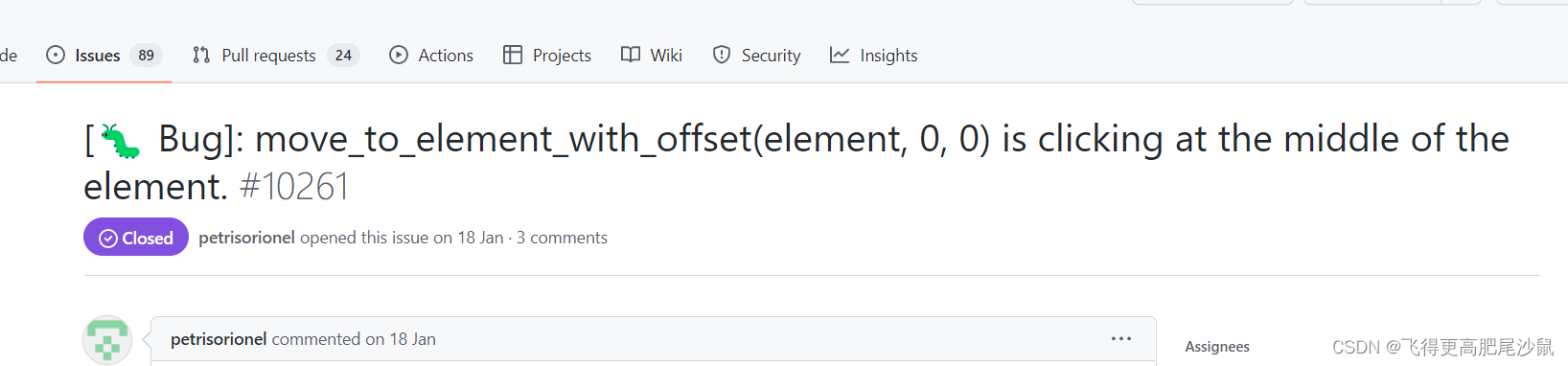
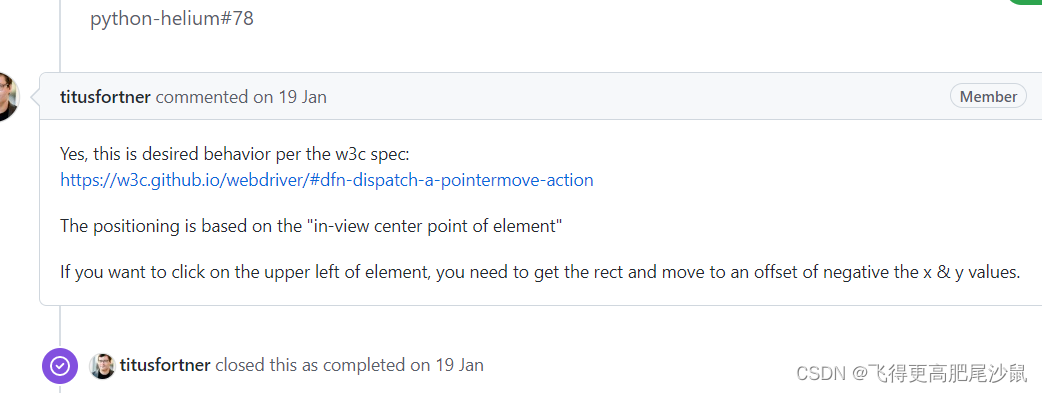
当然,这也在Issues中被提到过:
https://github.com/SeleniumHQ/selenium/issues/10261


参考链接:
①https://github.com/SeleniumHQ/selenium/issues/10261
②https://w3c.github.io/webdriver/#dfn-dispatch-a-pointermove-action
解决方案2
既然是基于中心的偏移,我们只需要获取页面点选图片元素后,获取其长度和宽度,再在move_to_element_with_offset的后两个参数中,减去一半的长度、宽度再进行偏移就好了。
也有可能出现了其他的新的API,没发现
code_tag = bro.find_element(By.XPATH,'xxxxxxiv')
code_tag_half_width = float(code_tag.rect['width'])/2
code_tag_half_height = float(code_tag.rect['height'])/2
for pos in result_list:
#result_list为点选返回结果位置坐标
x = int(pos.split(',')[0])
y = int(pos.split(',')[1])
ActionChains(bro).move_to_element_with_offset(code_tag,x-code_tag_half_width,y-code_tag_half_height).click().perform()
sleep(1)
selenium其他新特性
目前我刚刚学习,遇到的不是很多,只用到了
①FindsByID、FindsByCss或相关的FindsBy * (findElementBy)接口已被删除,并替换为By实例
②move_to_element_with_offset的基准位置从左上角修改为中心
其他新特性参考:
























 4332
4332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










