前言
xss漏洞的原理其实很简单,类型也分为三类,反射型、储存型和dom型。但是刚接触xss的时候我根本不理解什么是dom型xss,无法区分反射型和dom型,也很少遇见,现在通过这篇文章可以给新入坑的小白更好的理解xss漏洞,也通过这篇文章巩固一下我对xss的理解,如有不正确的地方欢迎各位师傅斧正。
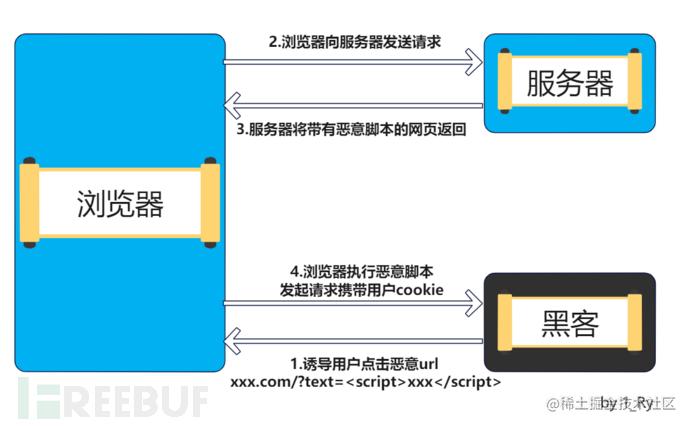
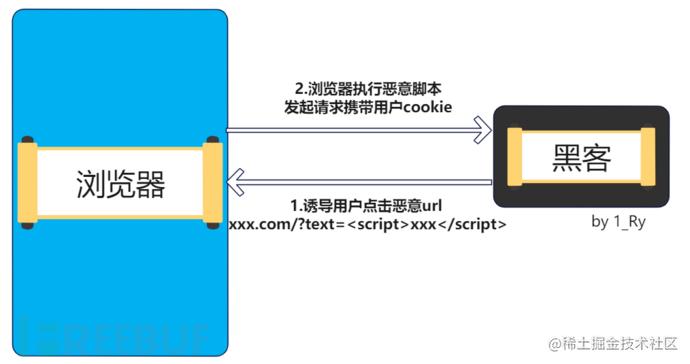
DOM型与反射型对比图
两张简单的图帮助大家对比一下异同


反射型xss分析
首先还是先简单介绍一下xss最常见的类型:反射型
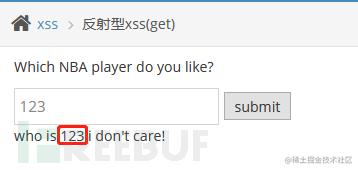
通过pikachu靶场来做简单的演示分析
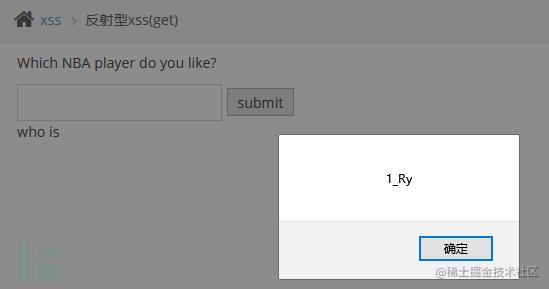
可以看到我们输入的数据通过html页面回显了出来,这意味着我们可以尝试构造闭合来注入我们想要的代码

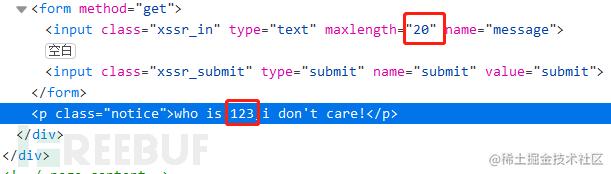
检查一下网页源码,处于这个位置(20这个地方显示了输入数据的长短,改一改就好)

插入这个代码测试xss漏洞:,出现弹窗

分析一下代码
$html='';
if(isset($_GET['submit'])){if(empty($_GET['message'])){$html.="<p class='notice'>输入'kobe'试试-_-</p>";}else{if($_GET['message']=='kobe'){$html.="<p class='notice'>愿你和{$_GET['message']}一样,永远年轻,永远热血沸腾!</p><img src='{$PIKA_ROOT_DIR}assets/images/nbaplayer/kobe.png' />";}else{$html.="<p class='notice'>who is {$_GET['message']},i don't care!</p>";}}
}
首先通过GET 接收message字符串到后端,然后传到$html这个变量
<div id="xssr_main"><p class="xssr_title">Which NBA player do you like?</p><form method="get"><input class="xssr_in" type="text" maxlength="20" name="message" /><input class="xssr_submit" type="submit" name="submit" value="submit" /></form><?php echo $html;?> </div>
再通过这个变量输出到前端的页面,然后刚刚输入的代码就会在页面被执行,通过服务端逻辑来改变了最终的网页代码
免费领取学习资料 2021年全套网络安全资料包及最新面试题 (渗透工具,环境搭建、HTML,PHP,MySQL基础学习,信息收集,SQL注入,XSS,CSRF,暴力破解等等)
DOM型xss分析
DOM型xss和别的xss最大的区别就是它不经过服务器,仅仅是通过网页本身的JavaScript进行渲染触发的
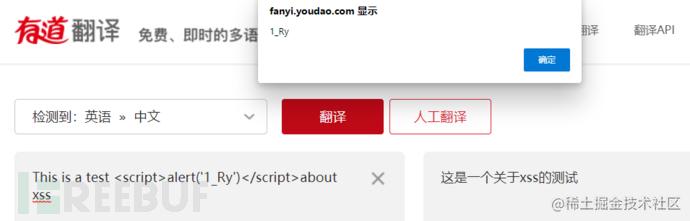
下面我们来看看典型的DOM型xss例子,将下面这句话复制到有道词典进行翻译,相信大家很快就能理解
This is a test about xss

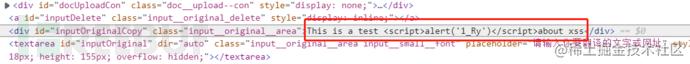
看看这句话在html中的位置

这个例子中的xss语句只是单纯的在前端解析,没有经过后端,属于前端自身的安全漏洞。
pikachu靶场
再通过pikachu靶场来深入了解一下DOM型xss
这是前端界面

这是源代码,接下来分析一下这个源码
<div id="xssd_main"><script>function domxss(){var str = document.getElementById("text").value;document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";}</script><input id="text" name="text" type="text"value="" /><input id="button" type="button" value="click me!" οnclick="domxss()" /><div id="dom"></div>
</div>
1.我们通过 <input id=“text” name=“text” type=“text” value="" / > 将字符串赋值给text 2.然后JavaScript var str = document.getElementById(“text”).value; 获取到了text的值 3.然后document.getElementById(“dom”).innerHTML = “< a href=’”+str+"’>what do you see?< /a > "; 把这个text字符串整合到a这个标签中的href里再把a标签写入到dom这个标签中。 4.最后< div id=“dom” >< /div > 执行这个dom标签
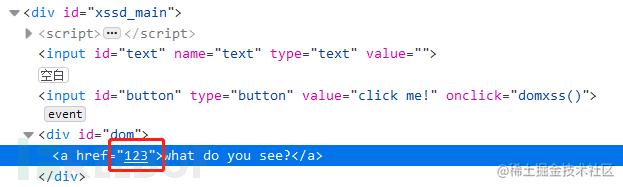
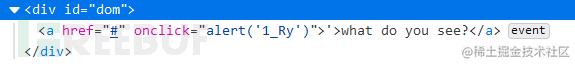
当输入123源码中是这样显示的

但当输入: #'οnclick="alert('1_Ry')"> 时

DOM型&反射型XSS漏洞的利用场景
两者的攻击方式没有什么不同,都是通过电子邮件等方式发送这个含有我们构造的payload的URL给目标用户,当目标用户访可该链接时,服务器接收该目标用户的请求并进行处理,然后服务器把带有XSS代码的数据发送给目标用户的测览器,浏览器解析这段帯有XSS代码的恶意脚本后,就会触发XSS漏洞,一般用于获取对方cookies值
xss防御方法
1.过滤输入的数据,包括 ‘ 、“、<、>、on* 等非法字符 2.对输出到页面的数据进行相应的编码转换,包括HTML实体编码、属性以及URL请求参数 3.设置cookie的HttpOnly属性
网络安全入门学习路线
其实入门网络安全要学的东西不算多,也就是网络基础+操作系统+中间件+数据库,四个流程下来就差不多了。
1.网络安全法和了解电脑基础
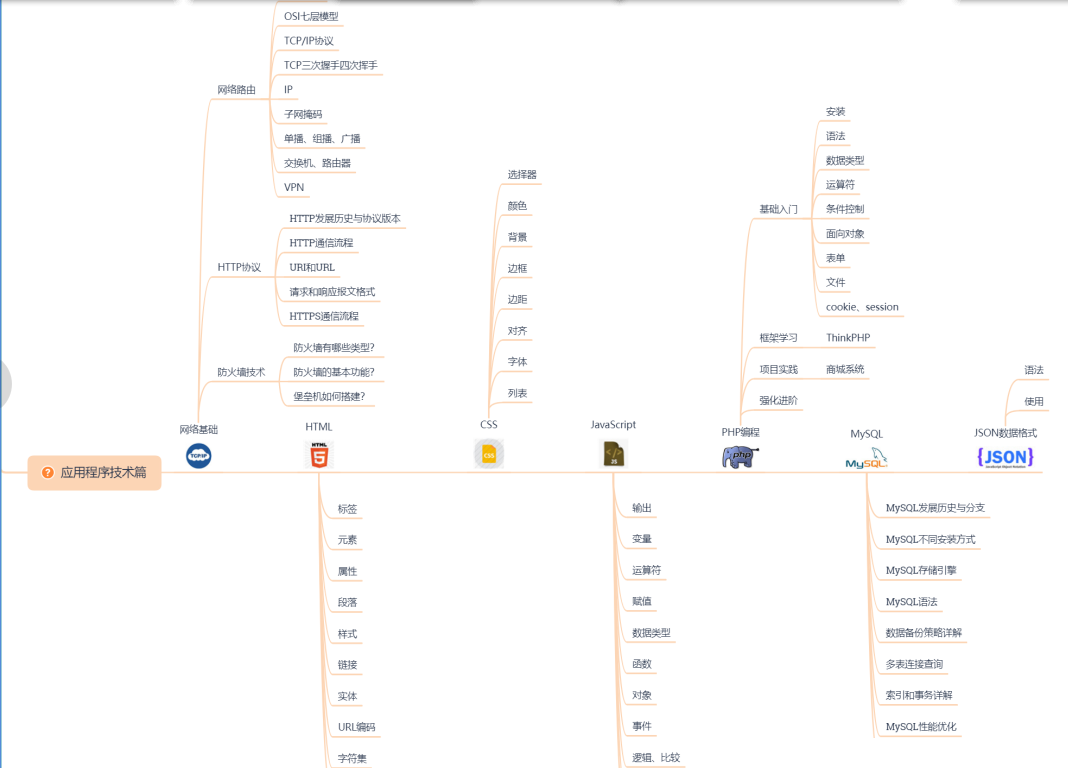
 其中包括操作系统Windows基础和Linux基础,标记语言HTML基础和代码JS基础,以及网络基础、数据库基础和虚拟机使用等...
其中包括操作系统Windows基础和Linux基础,标记语言HTML基础和代码JS基础,以及网络基础、数据库基础和虚拟机使用等...
别被这些看上去很多的东西给吓到了,其实都是很简单的基础知识,同学们看完基本上都能掌握。计算机专业的同学都应该接触了解过,这部分可以直接略过。没学过的同学也不要慌,可以去B站搜索相关视频,你搜关键词网络安全工程师会出现很多相关的视频教程,我粗略的看了一下,排名第一的视频就讲的很详细。  当然你也可以看下面这个视频教程仅展示部分截图:
当然你也可以看下面这个视频教程仅展示部分截图:  学到http和https抓包后能读懂它在说什么就行。
学到http和https抓包后能读懂它在说什么就行。
2.网络基础和编程语言

3.入手Web安全
web是对外开放的,自然成了的重点关照对象,有事没事就来入侵一波,你说不管能行吗!  想学好Web安全,咱首先得先弄清web是怎么搭建的,知道它的构造才能精准打击。所以web前端和web后端的知识多少要了解点,然后再学点python,起码得看懂部分代码吧。
想学好Web安全,咱首先得先弄清web是怎么搭建的,知道它的构造才能精准打击。所以web前端和web后端的知识多少要了解点,然后再学点python,起码得看懂部分代码吧。
最后网站开发知识多少也要了解点,不过别紧张,只是学习基础知识。
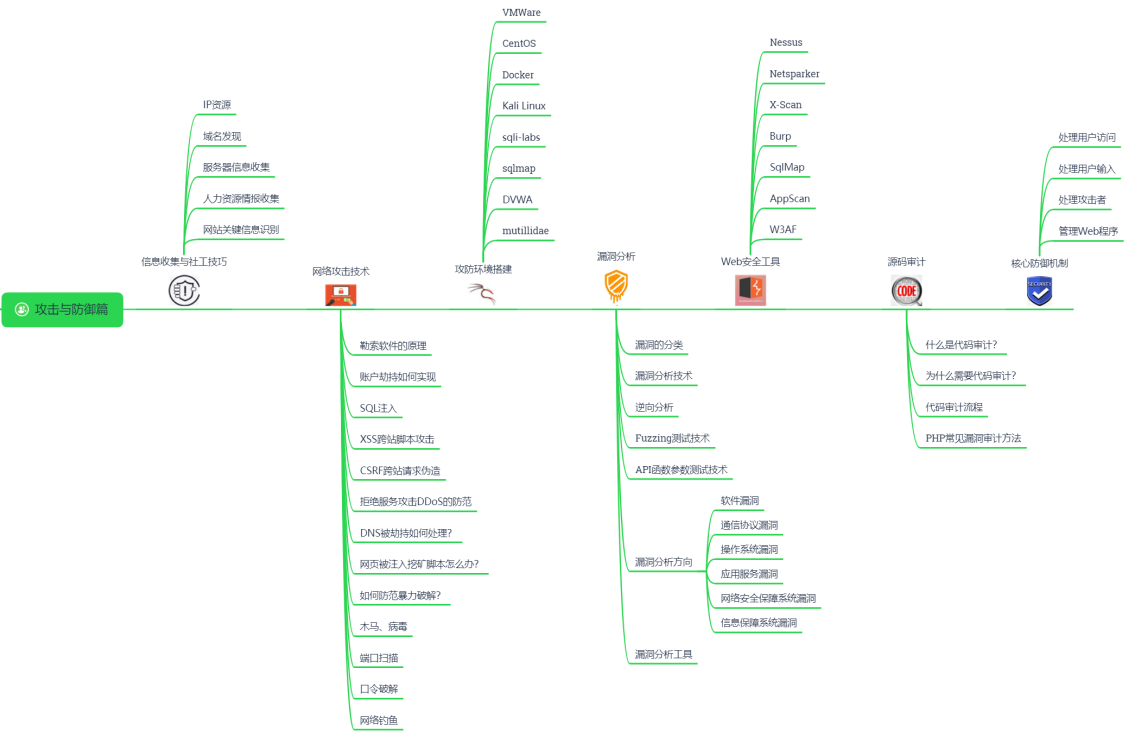
等你用几周的时间学完这些,基本上算是具备了入门合格渗透工程师的资格,记得上述的重点要重点关注哦!  再就是,要正式进入web安全领域,得学会web渗透,OWASP TOP 10等常见Web漏洞原理与利用方式需要掌握,像SQL注入/XSS跨站脚本攻击/Webshell木马编写/命令执行等。
再就是,要正式进入web安全领域,得学会web渗透,OWASP TOP 10等常见Web漏洞原理与利用方式需要掌握,像SQL注入/XSS跨站脚本攻击/Webshell木马编写/命令执行等。
这个过程并不枯燥,一边打怪刷级一边成长岂不美哉,每个攻击手段都能让你玩得不亦乐乎,而且总有更猥琐的方法等着你去实践。
学完web渗透还不算完,还得掌握相关系统层面漏洞,像ms17-010永恒之蓝等各种微软ms漏洞,所以要学习后渗透。可能到这里大家已经不知所云了,不过不要紧,等你学会了web渗透再来看会发现很简单。
其实学会了这几步,你就正式从新手小白晋升为入门学员了,真的不算难,你上你也行。
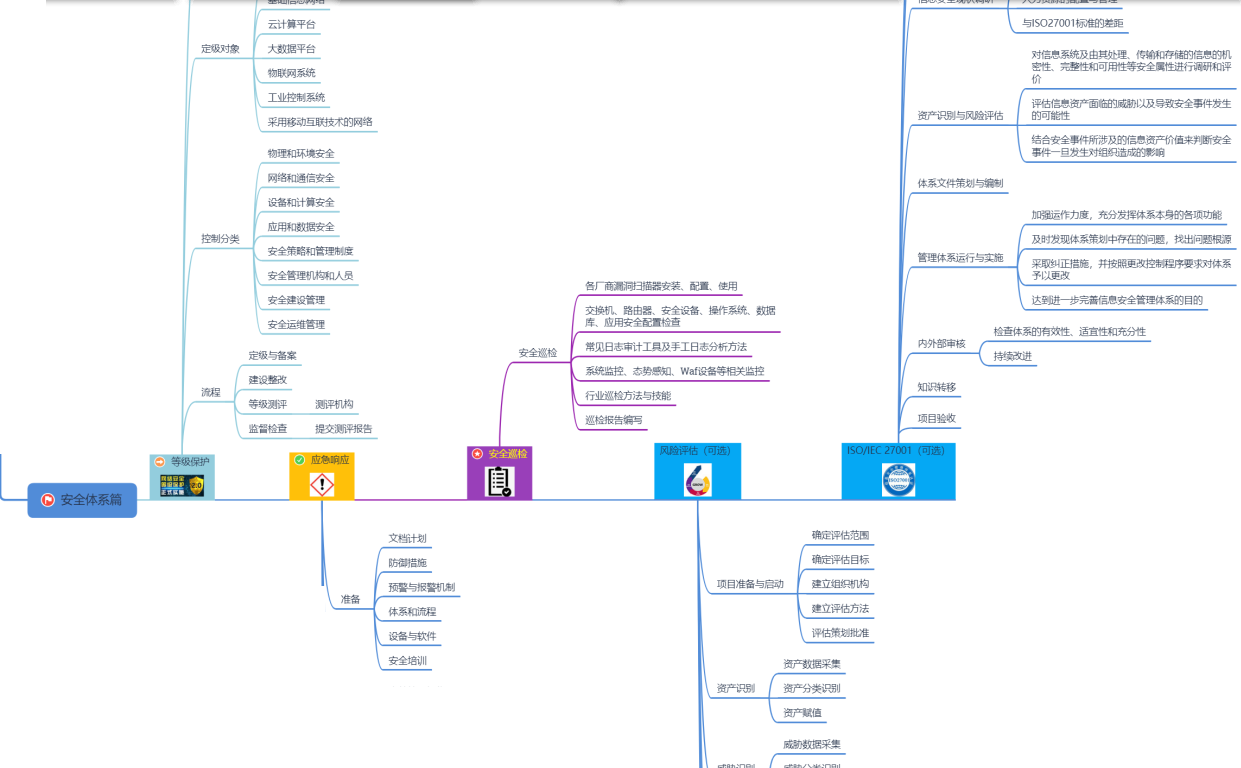
4.安全体系
 不过我们这个水平也就算个渗透测试工程师,也就只能做个基础的安全服务,而这个领域还有很多业务,像攻防演练、等保测评、风险评估等,我们的能力根本不够看。
不过我们这个水平也就算个渗透测试工程师,也就只能做个基础的安全服务,而这个领域还有很多业务,像攻防演练、等保测评、风险评估等,我们的能力根本不够看。
所以想要成为一名合格的网络工程师,想要拿到安全公司的offer,还得再掌握更多的网络安全知识,能力再更上一层楼才行。即便以后进入企业,也需要学习很多新知识,不充实自己的技能就会被淘汰。
从时代发展的角度看,网络安全的知识是学不完的,而且以后要学的会更多,同学们要摆正心态,既然选择入门网络安全,就不能仅仅只是入门程度而已,能力越强机会才越多。
尾言
因为入门学习阶段知识点比较杂,所以我讲得比较笼统,最后联合CSDN整理了一套【282G】网络安全从入门到精通资料包,需要的小伙伴可以点击链接领取哦!





















 8974
8974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








