7. 尽早开始JS执行
8. 防抖
9. 节流
三、安全
1. XSS跨站请求攻击
2. XSRF跨站请求伪造
问题解答
1. 从输入url到显示出页面的整个过程
2. Window.onload和DOMContentLoaded区别
3. 为何把css放在中
4. 为何把js放在最后
5. html中css写在前js写在后的优点
6. 如何入手性能优化
7. 防抖节流以及手写代码
8. 常见的Web前端攻击方式有哪些
运行环境即浏览器(server端有nodejs)
下载页面代码,渲染出页面,期间会执行若干JS
要保证代码在浏览器中:稳定且高效
一、页面加载过程
============
1. 资源的形式
(1)Html代码
(2)媒体文件,如图片,视频等
(3)JavaScript css
2. 渲染过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合形成Render Tree(渲染树)
(4)根据Render Tree渲染页面
3. 页面加载过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合形成Render Tree(渲染树)
(4)根据Render Tree渲染页面
(5)遇到
(6)直至把Render Tree渲染完成
4. Window.onload和DOMContentLoaded
Window.addEventLiatener(‘load’, function() {
// 页面的全部资源加载完才会执行,包括图片视频等
})
Document.addEventListener(‘DONContentLoaded’, function() {
// DOM渲染完成即可执行,此时图片视频可能还没有加载完成
})
二、性能优化
==========
是一个综合问题,没有标准答案,但是要求尽量全面
细节问题:手写防抖、节流
1、性能优化原则
(1)多使用内存、缓存或者其他方法
(2)减少CPU计算量,减少网络加载耗时(空间换时间)
2、如何入手性能优化
加载更快
(1)减少资源体积:压缩代码
(2)减少访问次数:合并代码,SSR服务器端渲染,缓存
(3)使用更快的网络:CDN
渲染更快/流畅
(1)CSS放在head,JS放在body最下面
(2)尽早开始执行JS,用DOMContentLoaded触发
(3)懒加载(图片懒加载,上滑加更多)
(4)对DOM查询进行缓存
(5)频繁DOM操作,合并到一起插入DOM结构
(6)节流throttle和防抖debounce
1.资源合并

2. 缓存

静态资源加载hash后缀,根据文件内容计算hash
文件内容不变,则hash不变,则url不变
Url和文件不变,则会自动触发http缓存机制,返回304
3. CDN

4. SSR
服务器端渲染:将网页和数据一起加载,一起渲染
非SSR(前后端分离):先加载网页,网页Ajax加载数据,发送请求返回请求,返回之后再渲染数据
早期的JSP ASP PHP 现在的vue React SSR
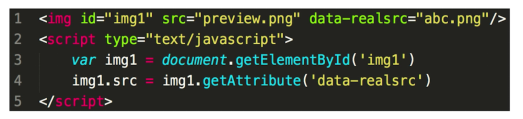
5. 懒加载
场景:一个较长的新闻列表,有很多张图片,不希望图片一下子就加载完成,随着滑动页面图片逐渐被加载出来。

实现方法:把图片的路径设置为preview.png预览,而把真正的图片地址放在data-
realsrc里面。只有当浏览器判断当图片被滑动到露出屏幕时,再去加载图片。
6. 缓存DOM查询


7. 尽早开始JS执行

8. 防抖
场景:监听一个输入框,文字变化后触发change事件。直接用keyup事件,则会频繁触发change事件
防抖:函数防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时
用户输入结束或者暂停时,才会触发change事件
// 防抖封装
function debounce(fn, delay = 500) {
// timer 是闭包中的
let timer = null
// 返回一个函数
return function () {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
input1.addEventListener(‘keyup’, debounce(function (e) {
console.log(e.target)
console.log(input1.value)
}, 600))
9. 节流
场景:拖拽一个元素时,要随时拿到该元素被拖拽的位置
直接使用drag事件则会频繁触发,很容易导致卡顿
节流:函数节流(throttle):当持续触发事件时,保证一定时间段内只调用一次事件处理函数。
无论拖拽速度多快,都会每隔固定事件如100ms触发一次
// 节流函数
function throttle(fn, delay = 100) {
let timer = null
return function () {
if (timer) {
return
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
div1.addEventListener(‘drag’, throttle(function (e) {
console.log(e.offsetX, e.offsetY)
}, 200))
三、安全
========
1. XSS跨站请求攻击
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可领取!


以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
[外链图片转存中…(img-hXw4ByK1-1713283355229)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可领取!
[外链图片转存中…(img-w0e4Be0E-1713283355229)]
[外链图片转存中…(img-MdbQWXS0-1713283355229)]
题外话
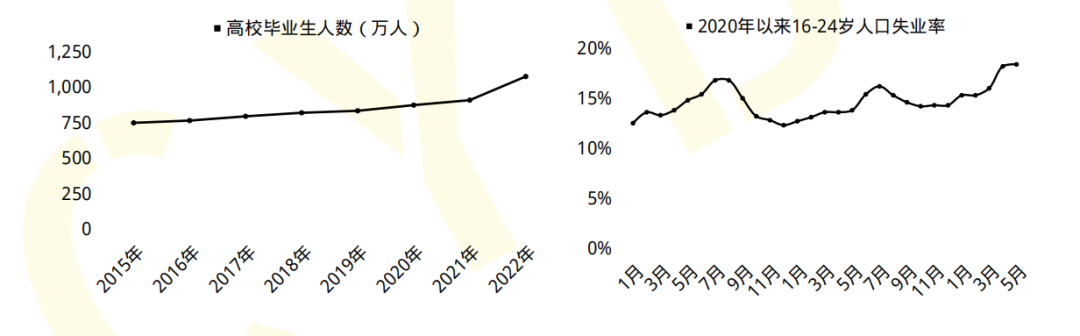
初入计算机行业的人或者大学计算机相关专业毕业生,很多因缺少实战经验,就业处处碰壁。下面我们来看两组数据:
2023届全国高校毕业生预计达到1158万人,就业形势严峻;
国家网络安全宣传周公布的数据显示,到2027年我国网络安全人员缺口将达327万。
一方面是每年应届毕业生就业形势严峻,一方面是网络安全人才百万缺口。
6月9日,麦可思研究2023年版就业蓝皮书(包括《2023年中国本科生就业报告》《2023年中国高职生就业报告》)正式发布。
2022届大学毕业生月收入较高的前10个专业
本科计算机类、高职自动化类专业月收入较高。2022届本科计算机类、高职自动化类专业月收入分别为6863元、5339元。其中,本科计算机类专业起薪与2021届基本持平,高职自动化类月收入增长明显,2022届反超铁道运输类专业(5295元)排在第一位。
具体看专业,2022届本科月收入较高的专业是信息安全(7579元)。对比2018届,电子科学与技术、自动化等与人工智能相关的本科专业表现不俗,较五年前起薪涨幅均达到了19%。数据科学与大数据技术虽是近年新增专业但表现亮眼,已跻身2022届本科毕业生毕业半年后月收入较高专业前三。五年前唯一进入本科高薪榜前10的人文社科类专业——法语已退出前10之列。

“没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。
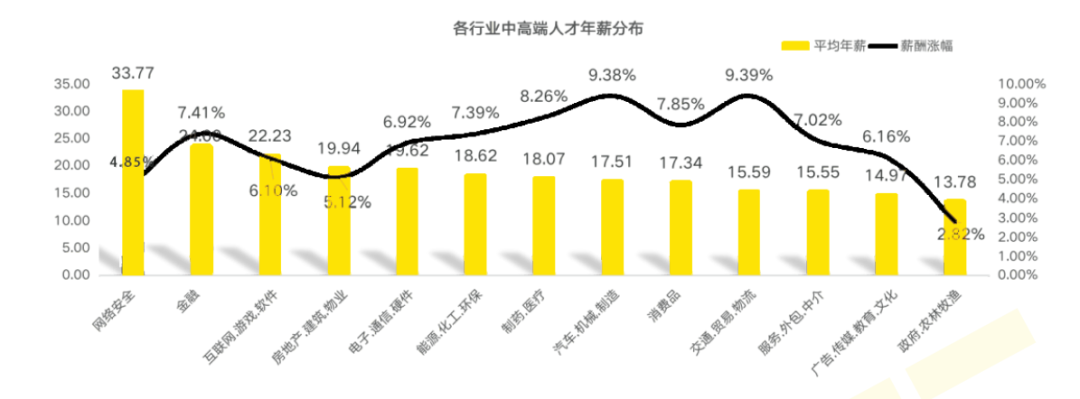
网络安全行业特点
1、就业薪资非常高,涨薪快 2022年猎聘网发布网络安全行业就业薪资行业最高人均33.77万!

2、人才缺口大,就业机会多
2019年9月18日《中华人民共和国中央人民政府》官方网站发表:我国网络空间安全人才 需求140万人,而全国各大学校每年培养的人员不到1.5W人。猎聘网《2021年上半年网络安全报告》预测2027年网安人才需求300W,现在从事网络安全行业的从业人员只有10W人。

行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图
行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!





















 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








