Android系统自带的对话框,在很多android 5.0以下系统的手机上,简直目不忍视,所以UI设计基本上都需要自定义对话框,漂亮的对话框五花八门,android如何设计一种简单的自定义对话框呢。
一,Dialog需要注意的问题
android 弹出dialog必须存在所属的activity,不能凭空产生,所以dialog不能在application类里面new,必须在activity onCreate之后new。
1,默认的dialog
public Dialog(Context context) {
this(context, 0, true);
}2,自定义对话框样式的dialog
public Dialog(Context context, int theme) {
this(context, theme, true);
}二,Dialog实例Java代码
实例代码如下:
public void showDialog() {
if (dialog!=null&&dialog.isShowing()){
return;
}
dialog = new Dialog(mContext, R.style.dialog1);
dialog.setContentView(R.layout.dialog_common);
Button btn_left = (Button) dialog.findViewById(R.id.btn_left);
Button btn_right = (Button) dialog.findViewById(R.id.btn_right);
TextView tv_body_msg = (TextView) dialog.findViewById(R.id.tv_body_msg);
tv_body_msg.setText(R.string.dialog_msg);
dialog.setCancelable(true);
//点击左侧按钮
btn_left.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//todo 确定
}
});
//点击右键
btn_right.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//todo 取消
}
});
if (!mContext.isFinishing()){
dialog.show();
}
}三,Dialog样式
设置对话框的边框,透明度,背景等style风格。
<!--自定义对话框-->
<style name="dialog1" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<!--边框-->
<item name="android:windowIsFloating">true</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item>
<!--半透明-->
<item name="android:windowNoTitle">true</item>
<!--无标题-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--背景透明-->
<item name="android:backgroundDimEnabled">false</item>
<!--模糊-->
</style>四,shape形状
主要是实现对话框的圆角效果,dialog最外侧圆角用shape形状定义。
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 填充的颜色:这里设置背景透明 -->
<!-- <solid android:color="@android:color/transparent" /> -->
<solid android:color="#FFF" />
<!-- 边框的颜色 :不能和窗口背景色一样-->
<stroke
android:width="5dp"
android:color="#ffffff" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="5dip" />
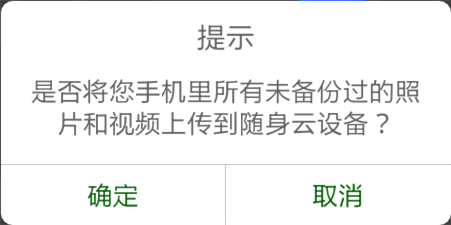
</shape>五,对话框主体xml布局
定义title,body text,左右按钮等。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/dialog_shape_bg"
android:layout_margin="10dp"
android:padding="0dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提 示"
android:textSize="20sp"
android:textColor="#666666"
android:layout_marginTop="10dp"
android:layout_gravity="center" />
<TextView
android:id="@+id/tv_body_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="250dp"
android:text="@string/dialog_wifi_msg"
android:textSize="18sp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:textColor="#666666"
android:layout_marginTop="10dp"
android:gravity="center" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginTop="15dp"
android:background="#C2C2C2" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="0dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_left"
android:layout_width="0dp"
android:layout_height="40dp"
style="android:attr/buttonBarButtonStyle"
android:text="@string/dialog_btn1"
android:textSize="18sp"
android:background="@android:color/transparent"
android:textColor="#006600"
android:layout_weight="1"
/>
<View
android:layout_width="0.5dip"
android:layout_height="match_parent"
android:background="#C2C2C2" android:layout_gravity="center_horizontal" />
<Button
android:id="@+id/btn_right"
android:layout_width="0dp"
android:layout_height="40dp"
style="android:attr/buttonBarButtonStyle"
android:text="@string/dialog_btn2"
android:background="@android:color/transparent"
android:textColor="#006600"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>总结
android自定义对话框,主要的差异就是主体的xml布局,这里面的view都可以去实现一些事件操作,比如输入文本,确定,取消之类的。多多实践,还是很简单的。
未完待续,杜乾,Dusan,Q 291902259。























 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








