div+css布局中浮动和清除浮动
脱离标准流浮动
描述:脱离标准流浮动
浮动:浮动不占用位置,漂浮在标准流的上方,可以让多个块级元素在一行显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.fu{
width: 200px;
height: 200px;
background-color: palegreen;
float: left;
}
.zi{
width: 100px;
height: 100px;
background-color: paleturquoise;
float: left;
}
</style>
</head>
<body>
<div class="fu"></div>
<div class="zi"></div>
</body>
</html>问题:在CSS中没有设置父级div的高度,一旦两个子级的div浮动,则这个父级div就没有高度
浮动清除:
方式一:clear
1.额外标签法:在最后一个浮动的元素后面添加一个空的盒子div,清除这个div的浮动
2.父级盒子添加伪元素
方式二:创建父级盒子的BFC
额外标签法清除浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.fu{
width: 500px;
border: 1px solid red;
}
.zi1{
width: 200px;
height: 200px;
background-color: palegreen;
float: left;
}
.zi2{
width: 200px;
height: 200px;
background-color: paleturquoise;
float: left;
}
.clean{
clear: both;
}
.oth{
width: 600px;
height: 300px;
background-color: orchid;
}
</style>
</head>
<body>
<div class="fu">
<div class="zi1"></div>
<div class="zi2"></div>
<!--额外标签法清除浮动-->
<div class="clean"></div>
</div>
<div class="oth"></div>
</body>
</html>闭合清除浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*.div:after-->意思在div中现有的内容内容后面做处理
.clearfix:after{
content: '';
display: block;
height: 0;
visibility: hidden;
overflow: hidden;
clear: both;
}
*/
/*父级div两边都使用闭合浮动*/
.clearfix:before,.clearfix:after{
content: '';
display: table;
}
.clearfix:after{
clear: both;
}
/*解决IE6的兼容问题*/
.clearfix{
zoom: 1;
}
.fu{
width: 500px;
border: 1px solid red;
}
.zi1{
width: 200px;
height: 200px;
background-color: palegreen;
float: left;
}
.zi2{
width: 200px;
height: 200px;
background-color: paleturquoise;
float: left;
}
.oth{
width: 600px;
height: 300px;
background-color: orchid;
}
</style>
</head>
<body>
<!--伪元素清除浮动,核心语句:clear: both;-->
<div class="fu clearfix">
<div class="zi1"></div>
<div class="zi2"></div>
</div>
<div class="oth"></div>
</body>
</html>布局模式
核心思想
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.fu{
width: 500px;
border: 1px solid red;
/*创建BFC区域,清除浮动*/
overflow: hidden;
}
.zi1{
width: 200px;
height: 200px;
background-color: palegreen;
float: left;
}
.zi2{
width: 200px;
height: 200px;
background-color: paleturquoise;
float: left;
}
.oth{
width: 600px;
height: 300px;
background-color: orchid;
}
</style>
</head>
<body>
<div class="fu">
<div class="zi1"></div>
<div class="zi2"></div>
</div>
<div class="oth"></div>
</body>
</html>圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.contain{
height: 300px;
/*左右两边同时向中间挤压200px的距离*/
padding: 0 200px 0 200px;
}
.column{
float: left;
height: 300px;
}
.main{
width: 100%;
background-color: orchid;
/*自动换行处理*/
word-break: break-all;
}
.left{
width: 200px;
background-color: plum;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 200px;
background-color: peru;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="contain">
<div class="column main">
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
</div>
<div class="column left"></div>
<div class="column right"></div>
</div>
</body>
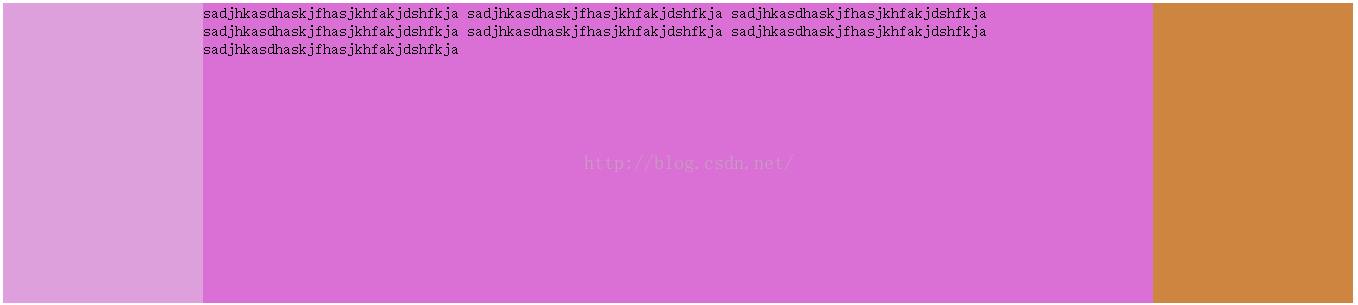
</html>双飞翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.contain{
height: 300px;
}
.column{
float: left;
height: 300px;
}
.main{
width: 100%;
background-color: orchid;
}
.left{
width: 200px;
background-color: plum;
margin-left: -100%;
}
.right{
width: 200px;
background-color: peru;
margin-left: -200px;
}
.inner{
margin: 0 200px 0 200px;
}
</style>
</head>
<body>
<div class="contain">
<div class="column main">
<!--双飞翼布局的特点:内部添加盒子-->
<div class="inner">
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
sadjhkasdhaskjfhasjkhfakjdshfkja
</div>
</div>
<div class="column left"></div>
<div class="column right"></div>
</div>
</body>
</html>效果图
























 2455
2455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








