一直想了解SVG的滤镜使用, 无奈网上找不到高级的用法实例(如果有请留言分享), 只能自己动手了.╮(╯▽╰)╭
svg的滤镜非常复杂且强大, 一日突然的灵感发现有一个”奇技淫巧”可以轻松实现复杂的svg滤镜, 在此分享一下.
首先是基本的使用语法
在css中可以通过设置filter使用svg滤镜
filter: url(svg-url#element-id)多个滤镜可以叠加
filter: <filter-function> [<filter-function>]* | nonecss滤镜可以做到的svg滤镜同样可以做到
不同内核浏览器的滤镜实现略有不同,本文的图片效果以FF为准
高斯模糊滤镜
stdDeviation参数为模糊半径, 值越大越模糊
css实现
filter: blur(5px)svg实现
<filter id="svgBlur">
<feGaussianBlur in="SourceGraphic" stdDeviation="5"/>
</filter>| 原图 | CSS3 | SVG |
|---|---|---|
 |
 |
 |
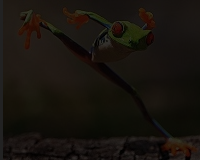
亮度滤镜
方案1分别改变三个通道的值, 方案2利用了色彩矩阵
css实现
filter: brightness(0.2)svg实现
<!-- 方案1 -->
<filter id="svgBrightness">
<feComponentTransfer>
<feFuncR type="linear" slope="0.2"/>
<feFuncG type="linear" slope="0.2"/>
<feFuncB type="linear" slope="0.2"/>
</feComponentTransfer>
</filter>
<!-- 方案2 -->
<filter id="svgBrightness2">
<feColorMatrix values="0.2 0 0 0 0
0 0.2 0 0 0
0 0 0.2 0 0
0 0 0 1 0"/>
</filter>| 原图 | CSS3 | SVG |
|---|---|---|
 |
 |
 |
对比度滤镜
对比度值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。
其中, 方案2的数字2 就是对比度值, 矩阵中的 -0.25 由[-(0.5 *2 ) + 0.5]/2求得
css实现
filter: contrast(200%)svg实现
<!-- 方案1 -->
<filter id="contrast">
<feComponentTransfer>
<feFuncR type="linear" slope="2" intercept="-(0.5 * 2) + 0.5"/>
<feFuncG type="linear" slope="2" intercept="-(0.5 * 2) + 0.5"/>
<feFuncB type="linear" slope="2" intercept="-(0.5 * 2) + 0.5"/>
</feComponentTransfer>
</filter>
<!-- 方案2 -->
<filter id="contrast">
<feColorMatrix values="2 0 0 0 -0.25
0 2 0 0 -0.25
0 0 2 0 -0.25
0 0 0 1 0"/>
</filter>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1315
1315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








