开始实例之前要先了解angular提供了哪些常用的表单验证命令:
1. required指令: 相当于Html5的required属性,验证不能为空
<input type="text" required />
2. ng-maxlength属性: 验证文本框内容的长度最大值<input type="text" ng-maxlength="10" />
3. ng-minlength属性: 验证文本框内容的长度最小值<input type="text" ng-minlength="3" />
4.ng-pattern属性: 验证文本框内容是否匹配正则表达式
<input type="text" ng-pattern="/[0-9|a-zA-Z]/" />
5. 表单名.$valid : 这个属性用来获取通过验证的表单的状态,如果所有的验证都通过了,它就是true,否则只要有一项不通过,它就是false6.表单名.$invalid: 这个属性用来获取未通过验证的表单的状态,只要有一项未通过验证,它就是true,否则,全部通过验证了,它就是false,,刚好和上面5.提到的“表单名.$valid”用法相反
7. ng-disabled属性: 判断按钮是否禁用. 值为true时,禁用该按钮,可以结合“表单名.$valid”或者“表单名.$invalid”使用
8.$error- 指出确切的错误,我们根据验证的类型是required 或者是email或者是url来反馈确切的错误信息给用户。
9.novolidate 屏蔽浏览器对表单的默认验证行为,它包含当前表单的所有验证内容,以及它们是否合法的信息【似乎有点拗口,昨天有翻看到某篇博客,里面提及“在form(表单)标签中使用
“novalidate”属性来使用 AngularJS验证同时关闭HTML5验证。”这样看起来就很明了,那么也就是说,我们只是使用了Html5的新标签特性,而不去使用它的验证方式。】10.其他的可结合Html5新增的input类型:email number url等验证用户输入内容的合法性。
接下来是进行表单验证实例:
<!DOCTYPE html>
<html ng-app="myApp" ng-controller="myCtrl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"/>
<meta name="format-detection" content="email=no"/>
<meta name="format-detection" content="telephone=no"/>
<title>Test Form Validate</title>
<link rel="stylesheet" type="text/css" href="style/bootstrap.min.css"/>
<style>
label{ font-weight: 100;}
.formDiv h2{ text-align: center; font-size: .32rem}
.groupDiv{ margin: 10px 0; font-size: .18rem;}
.groupDiv input{ width: 85%;}
.error{ color: red; text-indent: 2em;}
@media screen and (max-width: 640px){
.groupDiv input{ width: 100%;}
}
</style>
</head>
<body>
<div class="container formDiv">
<h2>AngularJS 表单验证应用实例</h2>
<div class="col-md-6 col-md-offset-3">
<form name="userForm" novalidate>
<div class="groupDiv clearfix">
<div class="col-xs-4 col-sm-4 col-md-2">
<label for="name">用户名:</label>
</div>
<div class="col-xs-8 col-sm-8 col-md-10">
<input type="text" name="name" id="name" ng-model="user.name" required />
</div>
<div class="col-md-10 error">
<span ng-show="userForm.name.$error.required">用户名必填!</span>
</div>
</div>
<div class="groupDiv clearfix">
<div class="col-xs-4 col-sm-4 col-md-2">
<label for="pwd">密码:</label>
</div>
<div class="col-xs-8 col-sm-8 col-md-10">
<input type="password" name="pwd" id="pwd" ng-model="user.pwd" ng-minlength="4" ng-maxlength="16" required />
</div>
<div class="col-md-10 error">
<span ng-show="userForm.pwd.$error.required">密码必填!</span>
<span ng-show="userForm.pwd.$error.minlength">最小长度为4</span>
<span ng-show="userForm.pwd.$error.maxlength">最大长度为16</span>
</div>
</div>
<div class="groupDiv clearfix">
<div class="col-xs-4 col-sm-4 col-md-2">
<label for="email">邮箱:</label>
</div>
<div class="col-xs-8 col-sm-8 col-md-10">
<input type="email" name="email" id="email" ng-model="user.email" required />
</div>
<div class="col-md-10 error">
<span ng-show="userForm.email.$error.required">email必填!</span>
<span ng-show="userForm.email.$error.email">email格式错误!</span>
</div>
</div>
<div class="groupDiv clearfix">
<div class="col-xs-4 col-sm-4 col-md-2">
<label for="url">主页:</label>
</div>
<div class="col-xs-8 col-sm-8 col-md-10">
<input type="url" name="homepage" id="homepage" ng-model="user.homepage" />
</div>
<div class="col-md-10 error">
<span ng-show="userForm.homepage.$error.url">主页格式错误!必须包含http://</span>
</div>
</div>
<div class="groupDiv">
<input type="button" name="submit" id="submit" ng-disabled="userForm.$invalid" ng-click="regist()" value="submit" />
</div>
</form>
</div>
</div>
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script src="js/app-font.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var myApp = angular.module("myApp", []);
myApp.controller('myCtrl', function($scope) {
$scope.user={
name:"willim",
pwd:"123456",
email: "qq123@qq.com",
homepage: "http://blog.csdn.net/eadio"
};
$scope.msg="";
$scope.regist=function(){
//提交资料保存入库
//alert($scope.user.name);
$scope.msg="保存成功";
}
});
</script>
</body>
</html>
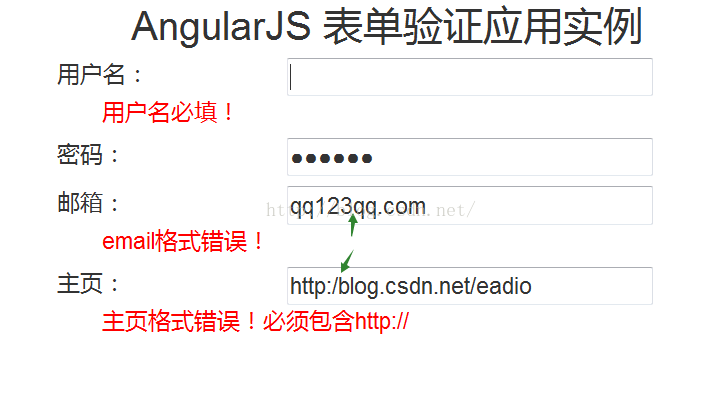
演示效果:
如果邮件和url的格式一出错,浏览器就会自动抛出错误提示。
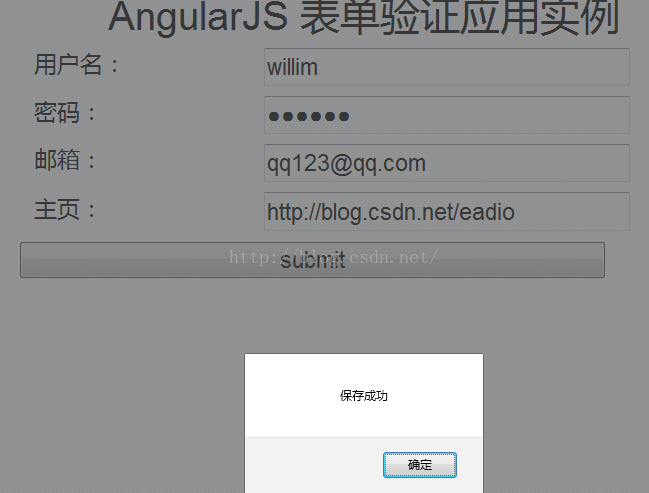
然后,我们在提交按钮绑定了ng-disabled属性,通过userForm.$invalid检测到表单一旦有验证不通过,提交按钮就会被禁用掉。否则,一旦通过检测,绑定了ng-click属性,点击就会立即执行regist函数,获取表单信息,保存资料入库,返回正确入库消息。
如下演示效果:
ps:以上是学习angular表单验证实例操作的一些心得,有误解情况,欢迎指正~


























 1541
1541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








