ViewPager用来制作APP的引导页,通过滑动来实现页面的切换,下面我们来实现这样一个引导页面的切换效果。
- ViewPager的使用
①.在布局文件中定义ViewPager,需要导入android.support.v4包
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
②类似于ListView ,需要一个适配器。我们写一个MyViewPageAdapter类继承自PageAdapter,需要实现下面几个方法。看代码吧
public class MyViewPageAdapter extends PagerAdapter {
List<View> views;
Context context;
public MyViewPageAdapter(List<View> views, Context context) {
this.views = views;
this.context = context;
}
/* destroyItem()方法用来销毁每一个页面*/
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(views.get(position));
}
/* instantiateItem()方法用来获取每一页的内容*/
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(views.get(position));
return views.get(position);
}
/*getCount()用来得到有多少页*/
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
}③ 之后在项目中使用
下面是一个页面的布局文件one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/guide_image1"
/>
</LinearLayout> private ViewPager vp;
private MyViewPageAdapter vpAdapter;
//通过一个List<View>集合来添加每个view,即每个页面。
private List<View> views;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
//加载布局
LayoutInflater inflater=LayoutInflater.from(this);
views=new ArrayList<View>();
/*将一个页面添加到list中*/
views.add(inflater.inflate(R.layout.one,null));
views.add(inflater.inflate(R.layout.two,null));
views.add(inflater.inflate(R.layout.three,null));
/*初始化适配器并设置到ViewPager*/
vpAdapter=new MyViewPageAdapter(views,this);
vp= (ViewPager) findViewById(R.id.vp);
vp.setAdapter(vpAdapter);
}
}以上就是基本的ViewPager的使用方法。当然这样是不够,正常的应用当用户滑动到最后一个页面之后需要跳转到主应用程序的界面。并且每个页面需要有一个选择的小圆点,用来告诉用户在哪一个页面。下面我们来实现
① 在布局文件中添加三个引导的小圆点图片(因为我们的项目只有引导图片),其中一个是实心小圆点,表示用户此时在正在这个页面。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/iv1"
android:background="@drawable/point_select"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/iv2"
android:background="@drawable/point_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/iv3"
android:background="@drawable/point_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
在最后引导图片中需要让用户跳转到主界面,所以加一个按钮,下面是布局代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/guide_image3"
/>
<LinearLayout
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_start"
android:text="Enter"
/>
</LinearLayout>
</RelativeLayout>在程序中实现当前页面的选择。因为要监控每一个页面的状态,需要实现OnPageChangeListener接口
public class MainActivity extends ActionBarActivity implements ViewPager.OnPageChangeListener{
private ViewPager vp;
private MyViewPageAdapter vpAdapter;
private List<View> views;
/*点的图片数组*/
private ImageView[] dots;
/*用int数组来储存点的id资源*/
private int[] ids={R.id.iv1,R.id.iv2,R.id.iv3};
private Button btnStart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initDot();
}
/* 通过这个方法来初始化每个点的图片*/
private void initDot() {
dots=new ImageView[views.size()]; //初始化图片
for (int i=0 ;i<views.size();i++){
dots[i]= (ImageView) findViewById(ids[i]);
}
}
private void initView() {
LayoutInflater inflater=LayoutInflater.from(this);
views=new ArrayList<View>();
views.add(inflater.inflate(R.layout.one,null));
views.add(inflater.inflate(R.layout.two,null));
views.add(inflater.inflate(R.layout.three,null));
btnStart= (Button) views.get(2).findViewById(R.id.btn_start);
/*当用户滑动到第三页(最后一页) 通过按钮跳转到主界面*/
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(MainActivity.this,Login.class));
}
});
vpAdapter=new MyViewPageAdapter(views,this);
vp= (ViewPager) findViewById(R.id.vp);
vp.setAdapter(vpAdapter);
vp.setOnPageChangeListener(this);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/*这个方法在页面滑动完成后调用*/
@Override
public void onPageSelected(int position) { //position表示当前页面的编号
for (int i=0 ;i<ids.length;i++){
if (position== i){ //如果当前页面的编号匹配 表示选择的那一页,将点的图片换成实心的
dots[i].setImageResource(R.drawable.point_select);
}else {
dots[i].setImageResource(R.drawable.point_normal);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
以上就是ViewPager的基本使用了。但是一般的ViewPager只是用户第一次进入APP才出现,
第二次进入APP,就不需要引导了,直接进入主界面即可。这样,我们需要储存用户的动作记录,
来判断用户是否是第一次进入应用。下面来实现这个功能。
①新建一个Activity ,表示APP的闪屏页面,一般的APP都会有一个闪屏页。之后就是进入引导页面或者主页面。
下面是activity_spash.xml闪屏页代码,只有需要放置一个图片控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:background="@drawable/splash"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
在java文件中实现功能
package com.example.easzz.test;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class Splash extends ActionBarActivity {
private static final int TIME=2000;
private static final int GO_HOME=1000;
private static final int GO_GUIDE=1001;
private boolean iS_FIRST=false; /*初始化一个布尔值为false 用来判断是否是第一次进入*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
init();
}
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what){
case GO_HOME:
goHome();
break;
case GO_GUIDE:
goGuide();
break;
}
}
};
private void init(){
/*通过SharedPreferences来存储状态*/
SharedPreferences pref=getSharedPreferences("test",MODE_PRIVATE);
iS_FIRST=pref.getBoolean("isFirst",true);
if (!iS_FIRST){
//状态码为ture 就进入主页面。
//通过handler来发送消息
handler.sendEmptyMessageDelayed(GO_HOME,TIME);
}else {
//否者进入引导页
handler.sendEmptyMessageDelayed(GO_GUIDE,TIME);
SharedPreferences.Editor edit = pref.edit();
/*通过ShardPreferences来将布尔值更改*/
edit.putBoolean("isFirst",false);
edit.commit();
}
}
/*进入引导界面*/
private void goGuide() {
startActivity(new Intent(Splash.this,MainActivity.class));
finish();
}
/*进入主页面*/
private void goHome() {
startActivity(new Intent(Splash.this,Login.class));
finish();
}
}
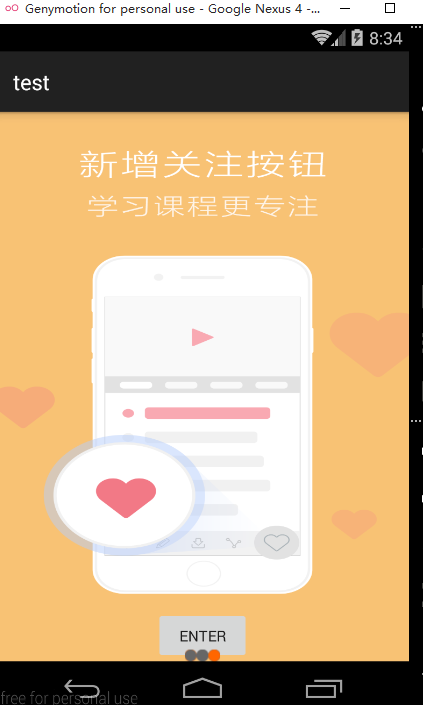
下面是效果图

以上就是ViewPager的使用了。初写博客,有错误欢迎大家指正哈。当然大家有不懂的和我共同探讨哈
新浪微博 @Easzz ^_^























 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








