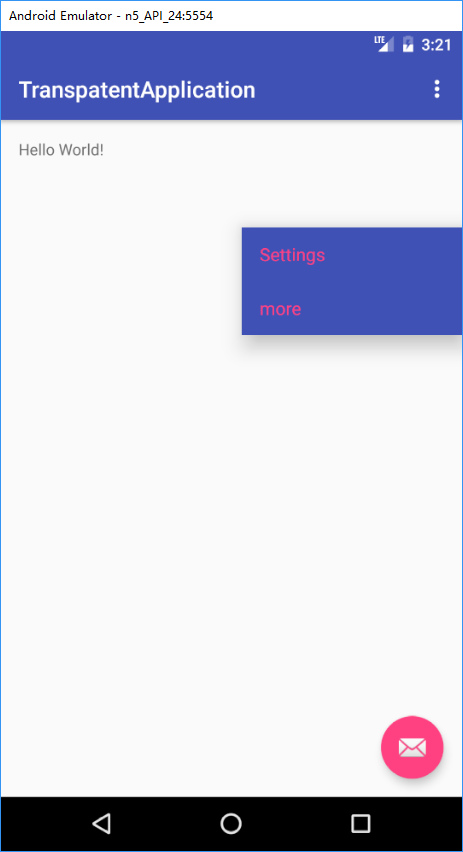
先上效果图:
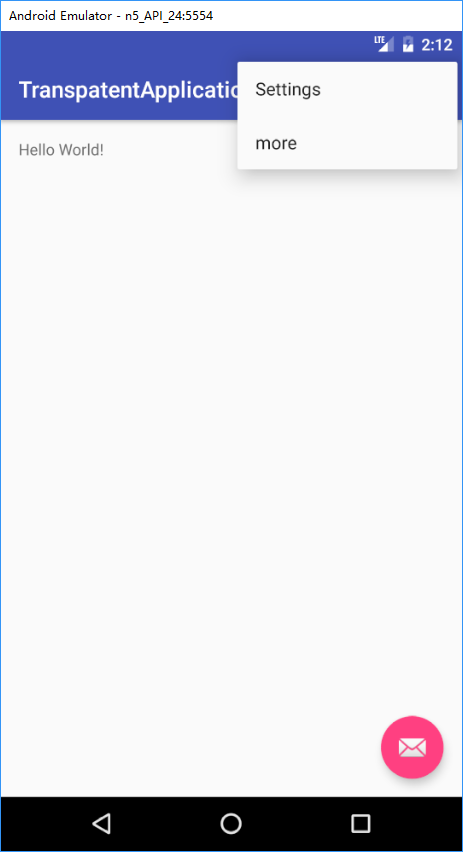
前两天学习了toolbar,如图所示:
看到右侧的menu很别扭,于是就有了修改它样式的想法,
首先,想修改它的字体颜色,于是在toolbar的样式中设置了
<item name="android:actionMenuTextColor">@color/colorAccent</item>可是并未显示作用。通过查资料,直接设置android:textColor属性,
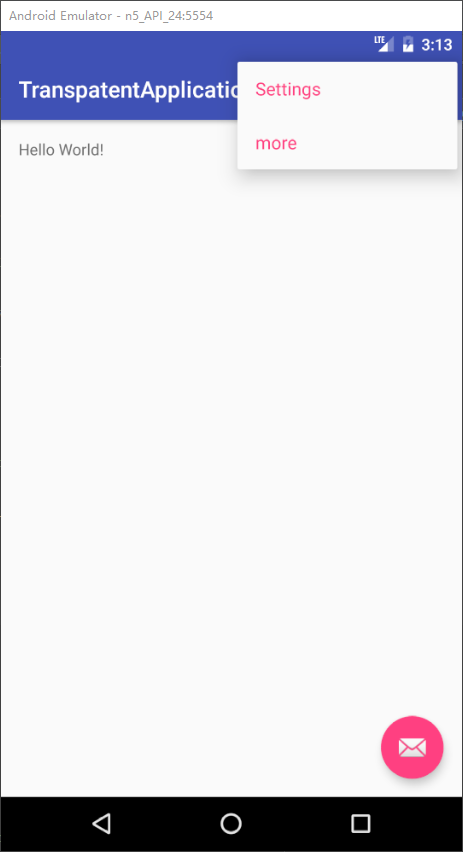
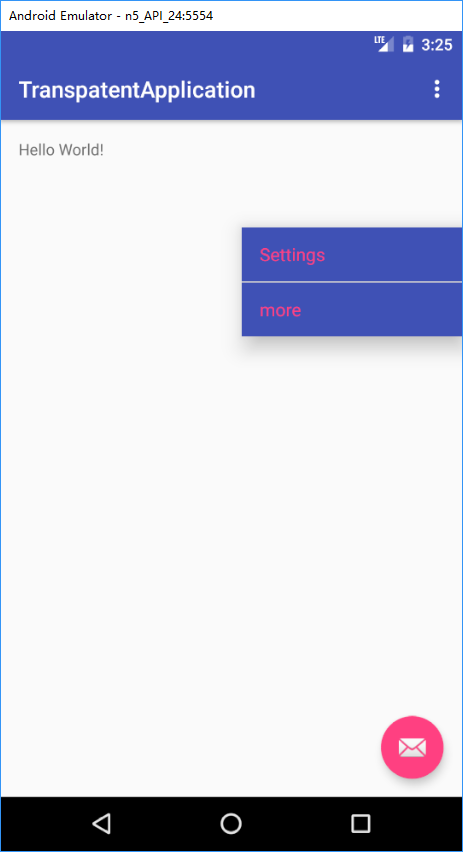
<item name="android:textColor">@color/colorAccent</item>即可修改字体颜色,如图:
这两个属性好容易混淆。。
接下来设置menu的位置,即
要设置actionOverflowMenuStyle这个属性,开始设置:
首先设置overlapAnchor属性(是否覆盖原位置),默认为true,想要修改menu位置,该属性需设置为true;
在设置它的偏移量android:dropDownVerticalOffset垂直偏移设置和android:dropDownHorizontalOffset
水平偏移设置;
最后设置它的背景android:popupBackground,即可,代码如下:
<style name="AppTheme.PopupOverlay.StackOverflow" parent="Widget.AppCompat.PopupMenu.Overflow">
<item name="overlapAnchor">false</item>
<item name="android:dropDownVerticalOffset">100dip</item>
<item name="android:popupBackground">?attr/colorPrimary</item>
<item name="android:dropDownHorizontalOffset">0dip</item>
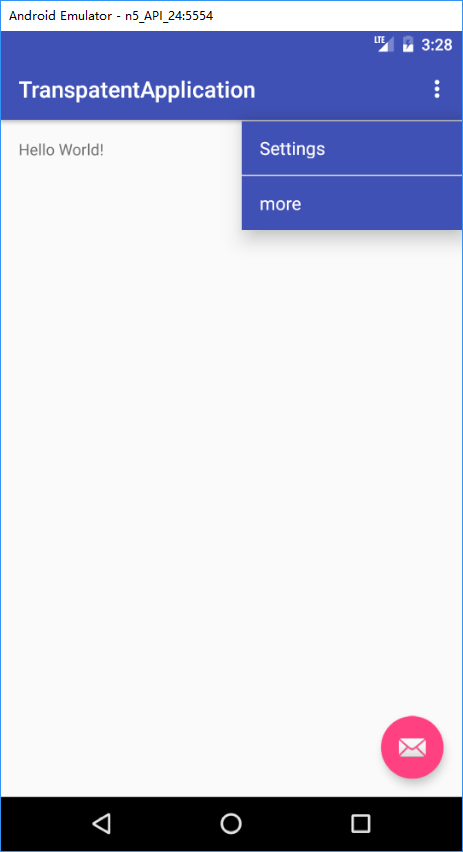
</style>效果如图:
item之间无间隔,看着不舒服,设置起分割线:
android:dropDownListViewStyle即可设置,
代码如下:
<item name="android:dropDownListViewStyle">@style/AppTheme.DivideLine.MenuLine</item>
<style name="AppTheme.DivideLine.MenuLine" parent="Base.Widget.AppCompat.ListView.DropDown">
<item name="android:divider">@color/divide_color</item>
<item name="android:dividerHeight">1dp</item>
</style>效果如下,
最终整体代码:
toolbar代码
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
样式代码:
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light">
<!-- 菜单每栏设置 -->
<item name="actionOverflowMenuStyle">@style/AppTheme.PopupOverlay.StackOverflow</item>
<!-- 菜单分割线设置 -->
<item name="android:dropDownListViewStyle">@style/AppTheme.DivideLine.MenuLine</item>
<!-- 菜单item字体颜色 -->
<item name="android:textColor">@android:color/white</item>
</style>
<style name="AppTheme.PopupOverlay.StackOverflow" parent="Widget.AppCompat.PopupMenu.Overflow">
<item name="overlapAnchor">false</item>
<item name="android:dropDownVerticalOffset">5dip</item>
<item name="android:popupBackground">?attr/colorPrimary</item>
<item name="android:dropDownHorizontalOffset">0dip</item>
</style>
<style name="AppTheme.DivideLine.MenuLine" parent="Base.Widget.AppCompat.ListView.DropDown">
<item name="android:divider">@color/divide_color</item>
<item name="android:dividerHeight">1dp</item>
</style>


























 4367
4367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








