根据《疯狂Android讲义》[第四版] 编写的第一个APK,使用Android Studio为开发工具,Java为开发语言。
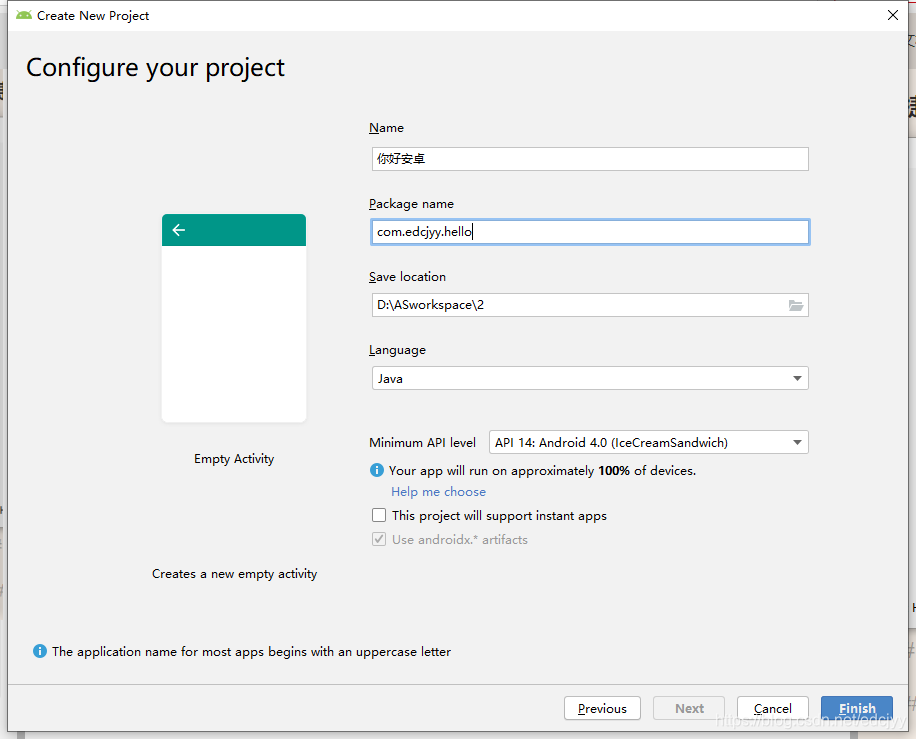
构建工程



界面设计
这里需要在values>strings.xml中自己添加几个词条信息
<string name="text_hello_default">Hello Android</string>
<string name="btn_touchMe">点点我</string>
打开layout中的activity_main.xml
先删除默认的TextView,自己添加一个
<TextView
android:id="@+id/text_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_hello_default"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
在添加一个按键
<Button
android:id="@+id/btn_touchMe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_touchMe"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9" />
布局做出来大概就是这个样

模拟器上的效果就是这样

添加功能
这个疯狂安卓讲义的第一个apk做的是点一下刷新一下时间参考代码,对这个按键添加相应功能
首先添加一个词条
<string name="nowTime">现在时间 :</string>
打开MainActivity.java
添加一个功能函数
public void onClickHandle(View source){
TextView textHello = findViewById(R.id.text_hello);
textHello.setText(getString(R.string.nowTime)+new java.util.Date());
}
再次打开布局文件activity_main.xml,在button下添加
android:onClick="onClickHandle"
结果如下
<Button
android:id="@+id/btn_touchMe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClickHandle"
android:text="@string/btn_touchMe"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9" />
测试结果


2020/2/8






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








