使用XwalkView的目的无非是为了提升Android4.4以下版本(非chromium内核)的Html5渲染性能,并且能够使得H5页面在众多定制化的ROM上拥有一致的体验。
当然了,App内置Chromuim内核的缺点也是显而易见的,那就是App的包体积会增大20M左右。但是从hybrid应用开发来看,牺牲掉的体积所换来的优秀体验还是值得的。微信内置了QQ浏览器X5内核也充分说明了这一点。
1.下载XWalkView
https://download.01.org/crosswalk/releases/crosswalk/android/maven2/org/xwalk/xwalk_core_library/
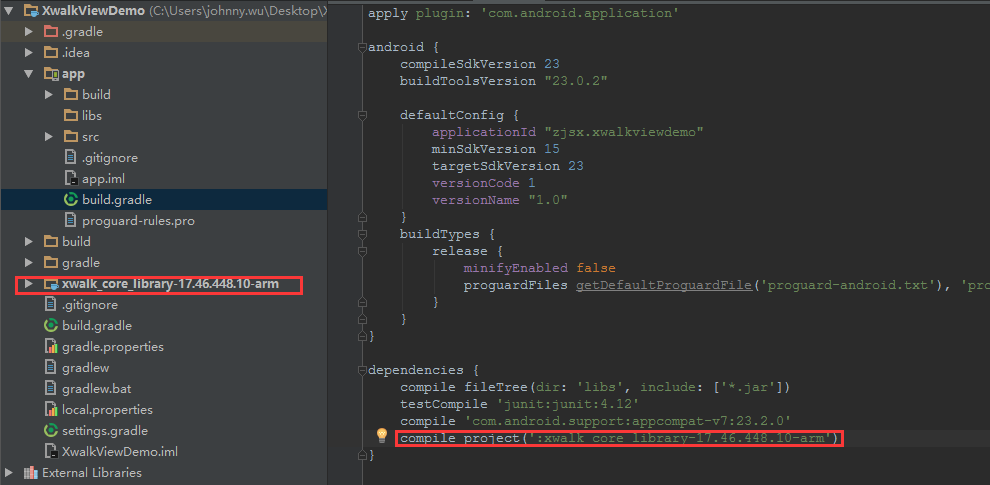
2.新建项目XWalkViewDemo,并引入和依赖arr包
3.布局文件中引入xwalk activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zjsx.xwalkviewdemo.MainActivity">
<org.xwalk.core.XWalkView
android:id="@+id/xwalkView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</RelativeLayout>4.使用xwalkview加载链接 MainActivity.java
public class MainActivity extends AppCompatActivity {
XWalkView mXwalkView;
class MyResourceClient extends XWalkResourceClient {
MyResourceClient(XWalkView view) {
super(view);
}
}
class MyUIClient extends XWalkUIClient {
MyUIClient(XWalkView view) {
super(view);
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mXwalkView = (XWalkView) findViewById(R.id.xwalkView);
mXwalkView.setResourceClient(new MyResourceClient(mXwalkView));
mXwalkView.setUIClient(new MyUIClient(mXwalkView));
mXwalkView.load("http://www.bing.com", null);
}
@Override
protected void onPause() {
super.onPause();
if (mXwalkView != null) {
mXwalkView.pauseTimers();
mXwalkView.onHide();
}
}
@Override
protected void onResume() {
super.onResume();
if (mXwalkView != null) {
mXwalkView.resumeTimers();
mXwalkView.onShow();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mXwalkView != null) {
mXwalkView.onDestroy();
}
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (mXwalkView != null) {
mXwalkView.onActivityResult(requestCode, resultCode, data);
}
}
@Override
public void onNewIntent(Intent intent) {
if (mXwalkView != null) {
mXwalkView.onNewIntent(intent);
}
}
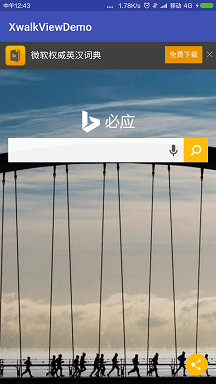
}5.运行结果
6.代码地址
























 2218
2218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








