步骤:
1. 从uniapp button 中通过 getphonenumber 获取 encryptedData、iv
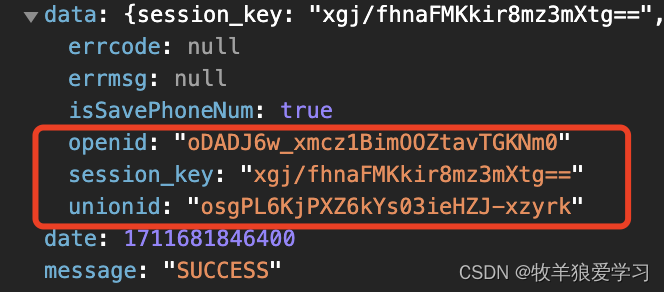
2. 调用 uni.login() 获取 wx code,然后用wx code 获取session_key、unionid 等信息(老用户直接用union_id调后端登录接口即可,新用户需进行加密解密获取到用户手机号后传给后端再调登录接口)
3. 用 session_key 对 步骤1中获取到的encryptedData、iv 进行解密,本案例中解密后可从后端获取用户手机号phoneNum
4. 获取到手机号后,用 union_id和 phoneNum 进行登录

老用户无需传 phoneNum, 直接用 union_id 登录:
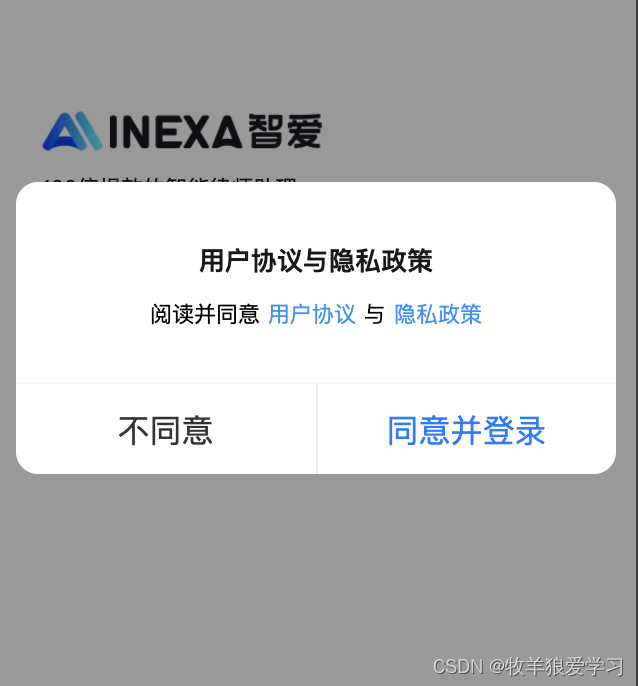
页面:

未勾选时弹出确认框:

<!-- 登录按钮 -->
<view v-if="hasLoginHis" class="login-btn" @click="handleLogin">手机号快捷登录</view>
<button v-else open-type="getPhoneNumber" @getphonenumber="loginWithPhoneNum">手机号快捷登录</button>const encryptedIvData = ref(null)
const confirmAgreeDia = () => { // 点击同意
isAgree.value = true
closeAgreePop()
if (hasLoginHis.value) {
handleLogin()
} else { // 第一次登录的用户
getInfoFromUniBtn(encryptedIvData.value)
}
}
const cancelAgreeDia = () => { // 点击不同意
isAgree.value = false
closeAgreePop()
}@getphonenumber :
const loginWithPhoneNum = (e) => { // 底部拉起微信用户手机号授权弹窗
if (!isAgree.value) {
encryptedIvData.value = e // 赋值给encryptedIvData
openAgreePop()
return
}
getInfoFromUniBtn(e)
}
const getInfoFromUniBtn = (e) => { // 从button获取到 encryptedData iv
if (e.detail.errMsg === 'getPhoneNumber:ok') { // 用户授权手机号
const encryptedData = e.detail.encryptedData
const iv = e.detail.iv
handleLogin(encryptedData, iv) // 登录
} else {
uni.showToast({
title: '未授权手机号将无法登录', icon: 'none'
})
}
}登录:
function handleLogin(encryptedData, iv) {
if (!isAgree.value) {
openAgreePop()
return
}
uni.login({ // 获取code
provider: 'weixin',
success: function (res) {
api.getSessionKeyByWxCode({ // 获取sessionKey,unionid
code: res.code
}).then(res => {
let { code, message, data } = res;
let sessionKey = data.session_key
let unionid = data.unionid
if (code === "200") {
if (data.isNewUser){ // 新用户
api.getIvEncryptedData({ // 获取解密信息
sessionKey,
encryptedData,
iv
}).then(res => { // 拿到用户手机号
let { code, message, data } = res;
if (code === "200") {
let phoneNum = data.phoneNum
// 调起 login 登录接口
let res = await login({ unionid, phoneNum })
} else {
uni.showToast({ title: message, icon: "none" });
}
})
} else { // 老用户
// 调起 login 登录接口
let res = await login({ unionid })
}
} else {
uni.showToast({ title: message, icon: "none" });
}
})
}
})
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








