一、函数参数的解构赋值:

函数的参数也可以设置默认值,值为undefined触发默认值

二、解构赋值的用途:
交换变量的值

从函数中返回多个值
“,”返回最后一个值
3、提取json数据(后台服务器一般返回值json数据)
三、字符串新增方法:
includes(ele,startindex):判断str是否包含ele,返回值是布尔值
startsWith(ele,startindex)):判断str是否以ele开头,返回值是布尔值
endsWith(ele,n)):判断str是否以ele结束,(n表示前n个字符)返回值是布尔值
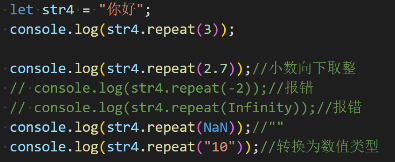
repeat()将字符串重复n次

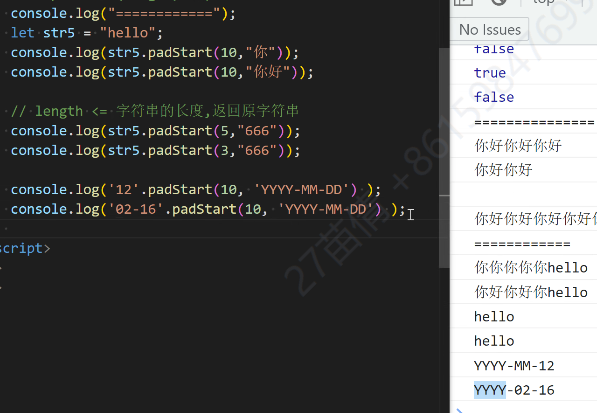
padstart( length, str)
length<=字符串的长度,返回原字符串

padEnd( length,str)

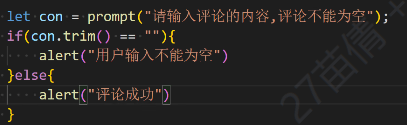
去除空格

去除前后端空格

四、数值的扩展
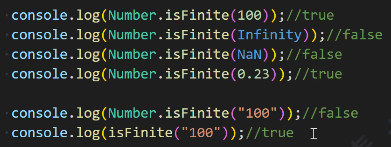
1.Number.isFinite()·检测是否有限,刻l果是非数值类型返回false

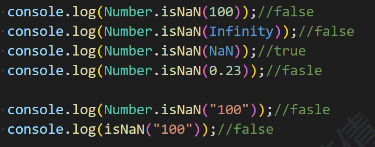
2.Number .isNaN()·检测是否为NaN,如果是非数值类型返回false

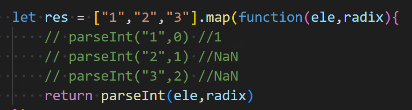
3.parseInt(ele, radix)
radix取值范围是[2,36]radix不写默认10进制
radix <2或者>36返回NaN
radix ==0相当于radix =10

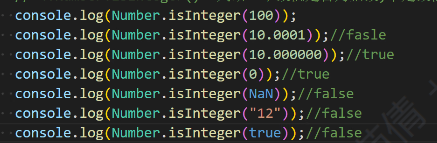
4.Number.isInteger()判断一个数值是否为整数,不是数值类型返回false

5.Math.trunc()去除小数部分
6.Math.hypot() 求平方和的平方根
五、函数的拓展
1、
函数参数设置默认值,参数名不能同名
function myfun2(x,x= 1){//报错
/ /let x;
//let x=1;
console.log(×);
}
myfun2()
函数的默认值也是惰性求值;
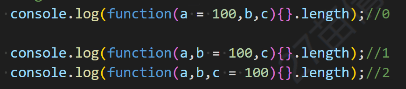
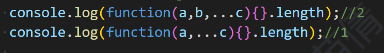
函数的length属性:函数形参的个数
//设置默认值的参数不是尾参数,默认值之后的参数不计入length值

//剩余运算符不计入length属性

2、作用域(形参作用域):
函数参数旦设置默认值,参数形参个作用域,当初始化完毕,作用域就会消失


3、箭头函数 普通函数的优化
3.1、语法:
当实参的只有一个,()可以省略
//·当实参的只有一个,()可以省略,设置返回值{}可以省略,只有一条语句
参数大于1,()不可以省略
3.2、箭头函数中没有this,this指向就近function声明内部的this
3.3、箭头函数函数中没有arguments对象

注意,rest 参数之后不能再有其他参数(即只能是最后一个参数),否则会报错
3.4、箭头函数不能作为构造函数,因为箭头函数没有自己的this对象
3.5、普通函数与箭头函数的区别:
箭头函数是优雅版的普通函数
箭头函数中没有this,this指向就近function声明内部的this
箭头函数函数中没有arguments对象,可以用rest参数代替
箭头函数不能作为构造函数





















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








