今天的收获比较大,实现了前后台传送数据,以及页面的跳转。数据是通过Ajax以JSON的格式进行传递的,datagrid的url
就是Ajax的url(method默认应该是post)。返回的数据必须是严格的data形式,而且要严格遵循下面的模式
{"total":2,"rows":[{"username":"admin","password":"43A416FA9C9B453B61175713074324C3"},{"username":"aaa","password":"202CB962AC59075B964B07152D234B70"},{"username":"435","password":"3E60CADA7235D22A0F8C981A40992BC4"},{"username":"bbb","password":"4297F44B13955235245B2497399D7A93"},{"username":"ccc","password":"4297F44B13955235245B2497399D7A93"},{"username":"ddd","password":"4297F44B13955235245B2497399D7A93"}]}页面写法:
<table id="dg" title="用户管理" class="easyui-datagrid" style="width:700px;height:250px"
url="/NIL_O/admin/getAllUser"
toolbar="#toolbar"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="username" width="50">用户名</th>
<th field="password" width="50">密码</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">添加新用户</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">编辑用户</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">删除用户</a>
</div>重点是
<th field="username" width="50">用户名</th>
<th field="password" width="50">密码</th>这里field的值一定要与json的key相对应
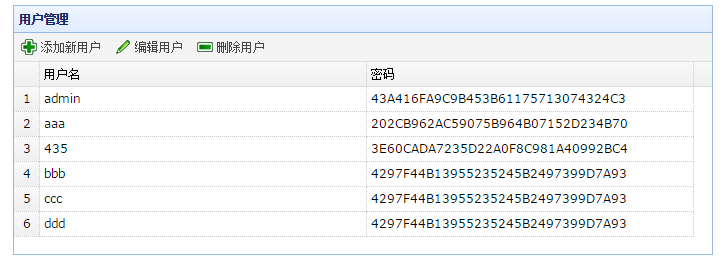
效果是























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








