说起geolocation属性,那么你有必要知道window的navigator 属性新增的一个属相,用来获取用户所在的地理信息。
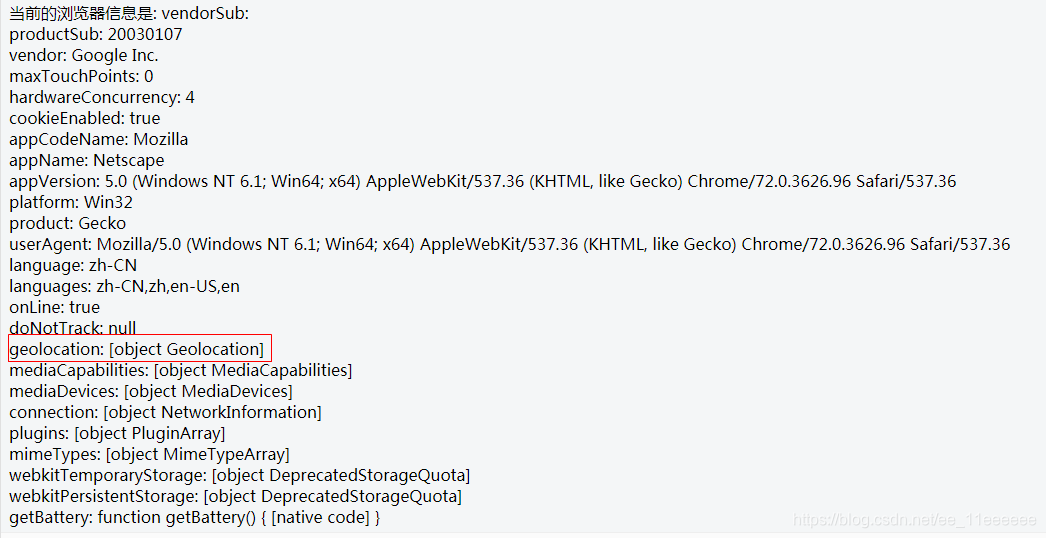
先说说navigator属性的Navigation对象:浏览该页面使用的浏览器,不同平台信息不一致。以下是打印navigation对象信息内容。注意划线处的Geolocation属性哦!这可是本次出场的主角啊!
var browser = "当前的浏览器信息是:\n";
// 遍历该浏览器的全部属性
for (var propname in window.navigator) {
// 将所有属性名、属性值连缀在一起
browser += propname + ": " + window.navigator[propname] + "<br>"
}
document.writeln(browser);

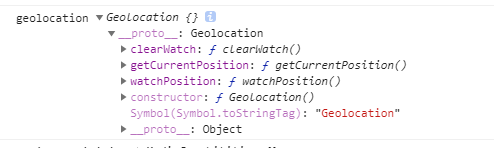
可以拉近镜头看看Geolocation,欣赏下主角内在气质,无非是3大品质,不急我们先大致了解下。

| 方法 | 作用 |
|---|---|
| getCurrentPosition(data,error,options) | 获取当前地理位置信息 |
| watchPosition(data,error,options) | 持续监听地理位置信息。返回一个唯一标记该位置的监听器ID |
| clearWatch (watchId) | 停止持续监听地理位置信息,获取该监听器ID,停止监听 |
1. getCurrentPosition获取地理位置
getCurrentPosition(data,error,options):3个参数分别是成功时调用,失败时调用,其他选项。
- 地理位置获取成功时调用回调函数
function(position) {
do_something(position.coords.latitude, position.coords.longitude);
}
以上的回调函数中的position代表浏览器所获取地理位置信息。包含timeStamp和coords两个属性。
timeStamp:返回获取地理位置时的时间。
coords:返回coordinates对象。该对象包含了地址位置信息
| 属性 | 作用 |
|---|---|
| coords.longitude | 纬度值 |
| coords.latitude | 纬度值 |
| coords.accuracy | 经纬度的精度值,单位米 |
| coords.altitude | 高度值 |
| coords.altitudeAccuracy | 高度的精度值,单位米 |
| coords.heading | 设备移动方向,以正北顺时针转过来角度表示,不能获取时为null |
| coords.speed | 设备移动速度,不能获取速度时为null |
| coords.timestamp | 获取地理位置的时间戳 |
- 地理位置获取失败时调用
function(error) {
}
以上的回调函数中的error代表位置获取失败时错误信息。error对象包含code及message属性
message:返回错误描述信息,但大多数浏览器不支持,所以你要自己定义。
code:返回的错误代码。
| code | 含义 |
|---|---|
| 1 | 用户拒绝获取位置信息 |
| 2 | 无法获取位置信息 |
| 3 | 获取地理位置信息超时 |
获取地理信息属于隐私,大多数用户会拒绝。
- 可选参数,获取地理位置时其他选项。
| 属性 | 作用 |
|---|---|
| enableHighAccuracy | 指定是否要求高精度地理位置信息 |
| timeout | 获取位置时超时 |
| maximumAge | 指定地理位置缓存时间,单位毫秒 |
<script type="text/javascript">
//成功是回调函数
var getPostion=function(postion){
console.log('成功调用',error)
//获取地理位置时的时间:
let geologyTime=postion.timestamp;
//postion.coords:返回coordinates对象,包含地理位置信息,遍历该对象
for(let prop in postion.coords){
console.log(prop+':'+postion.coords[prop]);
}
}
//失败时回调函数
var errorMsg=function(error){
console.log('失败调用',error)
let msg={
1:'用户拒绝获取地理位置',
2:'无法获取地理位置信息',
3:'获取地址位置信息超时'
}
console.log('报错原因',msg[error.code]);
}
var geo_options = {
enableHighAccuracy: true,
maximumAge : 30000,
timeout : 27000
};
navigator.geolocation.getCurrentPosition(getPostion,errorMsg,geo_options );
</script>






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








