先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文
😜安装软件
经历过上一次的激动,我们算是进入到了Android的世界,今天我们来了解一下,Android最直观的东西。
没错,就是界面UI,她是最直接面向用户的,UI的美观,交互方式,友情提示都是影响着用户的情感心情的。
你有没有注意到,点赞的动效是什么样的?是“嗖”一下,还是“砰”的一下。
再举例,B站App在使用上UI的一下变化,比如:


就给人的感觉,你不是单方面的是使用,而是交互性的在互相体验。
啊啊,回到上一节我们创建的工程。
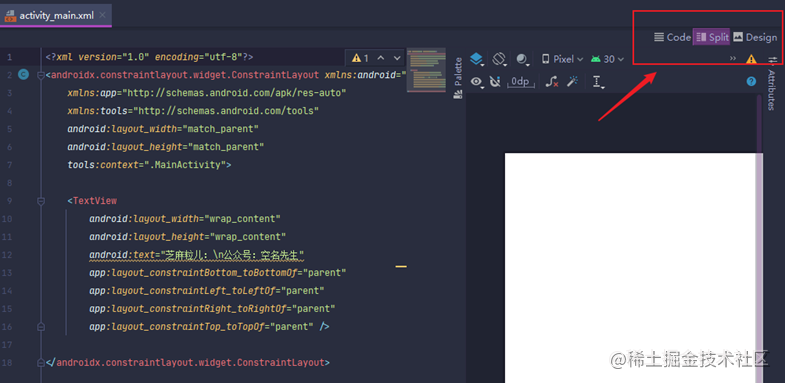
找到【app-res-layout-activity.xml】双击打开

编辑布局有三种模式:
【Code】:只展示代码
【Split】:代码和可视化编辑一边一半
【Design】:可视化编辑形式
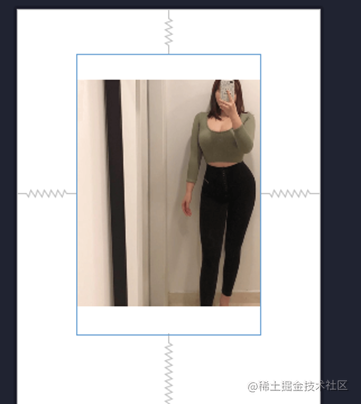
我们先用【Split】来搞一波,开始之前我们现将上面的ConstraintLayout改为Relativelayout(小空先用好理解的布局来做教学,ConstraintLayout是Android官方推出的新的布局方式,很棒的方案,我们会专门讲解),实现创建一个图片,并且让他水平居中,然后距离顶部60dp
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<ImageView
android:layout_width=“250dp”
android:layout_height=“380dp”
android:layout_centerHorizontal=“true”
android:layout_marginTop=“60dp”
android:src=“@mipmap/study_one” />

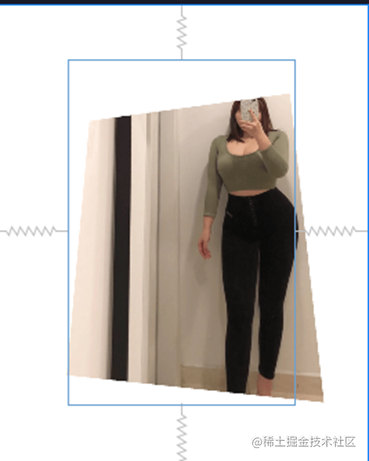
接着让图片更加的性感一些, 增加些角度
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<ImageView
android:layout_width=“250dp”
android:layout_height=“380dp”
android:layout_centerHorizontal=“true”
android:layout_marginTop=“60dp”
android:rotationX=“10”
android:rotationY=“-10”
android:src=“@mipmap/study_one” />

是不是感觉更立体了?这感觉超棒的。
接着我们再创建一个输入框,还有一个按钮
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<ImageView
android:id=“@+id/myImg”
android:layout_width=“250dp”
android:layout_height=“380dp”
android:layout_centerHorizontal=“true”
android:layout_marginTop=“60dp”
android:rotationX=“10”
android:rotationY=“-10”
android:src=“@mipmap/study_one” />
文末
当你打算跳槽的时候,应该把“跳槽成功后,我能学到什么东西?对我的未来发展有什么好处”放在第一位。这些东西才是真正引导你的关键。在跳槽之前尽量“物尽其用”,把手头上的工作做好,最好是完成了某个项目或是得到提升之后再走。跳槽不是目的,而是为了达到最终职业目标的手段
最后祝大家工作升职加薪,面试拿到心仪Offer


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-Jc9Jij89-1713710802883)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








