什么是布局
在说三大布局之前我们先聊聊什么是布局:布局就是把页面分成一块一块,按左中右、上中下等排列
现在的布局分类有两种:
- 固定宽度布局,一般宽度为960/1000/1024px
- 不固定宽度布局,主要靠文档流的原理来布局
还有一种就是响应式布局,这种布局要考虑到手机端的布局,在pc端固定,在手机端不固定
布局的思路:
- 由大到小,先定下大局再完善小部分,一般老手使用这种办法
- 由小到大,先完成小部分,再组合成大布局,新手推荐
前端戒律:
- 在布局的时候千万不要将界面写死,永远不要把width和height写死,除非有特殊说明
- 在写margin,padding等一些可以组合写的时候除非特说需要,尽量不要写在一起,建议分开,如:margin-top 或 padding-bottom。
- 必须要有设计稿再开始写页面,如果没有设计稿而自己装x的编写,那是在坑自己
- 如果没有设计稿,就自己画设计稿,经过老板同意之后再编写
- 如果设计师给了一份设计稿,而又让你写pc端的和移动端的时,“不给设计稿我写个P”,!!!!注意这是底线,如果让步你的996就要开始了
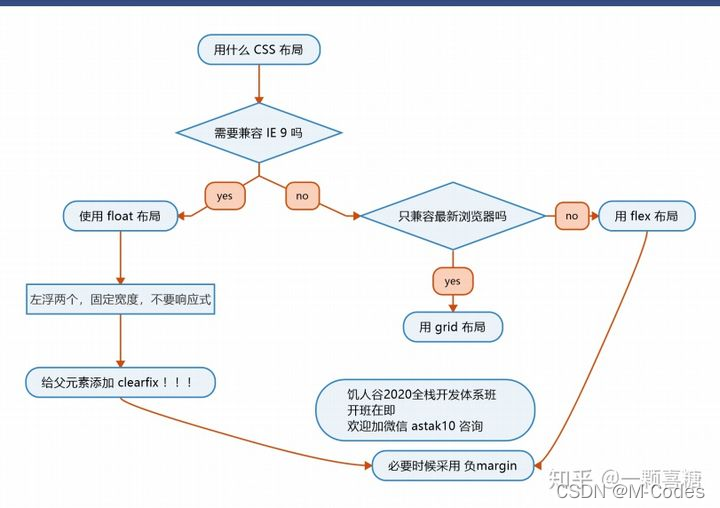
如何决定使用何种布局
再决定用何种布局时要根据两点
-
是否兼容IE9
-
是否兼容最新浏览器

-
float:当需要兼容IE浏览器时使用float布局,当使用float布局时不需要考虑移动端,因为手机上没有人用IE浏览其
-
flex布局:当不需要兼容IE浏览器又不需要兼容最新浏览器时可以使用flex布局
-
grid:当只兼容最新浏览器时可以使用grid布局
</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








