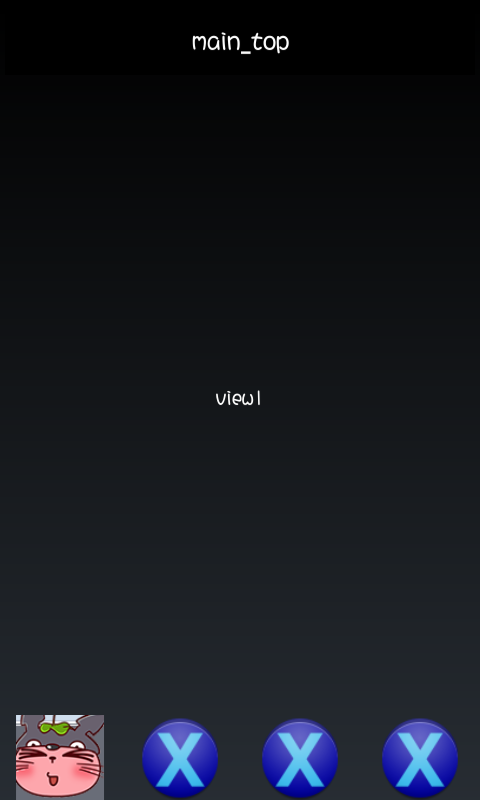
实现的效果




一:布局

activity_main.xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- top -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_margin="3dp"
android:layout_weight="1" >
<include layout="@layout/main_top" />
</LinearLayout>
<!-- center -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9" >
<android.support.v4.view.ViewPager
android:id="@+id/v4_viewpage"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout>
<!-- bottom -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.2"
android:orientation="vertical" >
<include layout="@layout/main_bottom" />
</LinearLayout>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/main_bottom_l1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:id="@+id/main_bottom_img1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/bg" />
</LinearLayout>
<LinearLayout
android:id="@+id/main_bottom_l2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:id="@+id/main_bottom_img2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<LinearLayout
android:id="@+id/main_bottom_l3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:id="@+id/main_bottom_img3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<LinearLayout
android:id="@+id/main_bottom_l4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:id="@+id/main_bottom_img4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="view1"
android:textColor="#ffffff" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="view2"
android:textColor="#ffffff" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="view3"
android:textColor="#ffffff" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="view4"
android:textColor="#ffffff" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:padding="3dp"
android:text="main_top"
android:textColor="#ffffff"
android:textSize="18sp" />
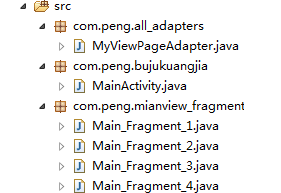
</LinearLayout>二:src目录结构

MyViewPageAdapter.java文件:
package com.peng.all_adapters;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
/*
* center适配器:给main中间的布局用的
*/
public class MyViewPageAdapter extends FragmentPagerAdapter {
private List<Fragment> list;
public MyViewPageAdapter(FragmentManager fm, List<Fragment> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int arg0) {
return list.get(arg0);
}
@Override
public int getCount() {
return list.size();
}
}
MainAcyivity.java文件:
package com.peng.bujukuangjia;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import com.peng.all_adapters.MyViewPageAdapter;
import com.peng.mianview_fragment.Main_Fragment_1;
import com.peng.mianview_fragment.Main_Fragment_2;
import com.peng.mianview_fragment.Main_Fragment_3;
import com.peng.mianview_fragment.Main_Fragment_4;
public class MainActivity extends FragmentActivity implements OnClickListener,
OnPageChangeListener {
// 底部导航控件
private ImageView main_bottom_img1;
private ImageView main_bottom_img2;
private ImageView main_bottom_img3;
private ImageView main_bottom_img4;
// center中的fragment
private Main_Fragment_1 mf_1;
private Main_Fragment_2 mf_2;
private Main_Fragment_3 mf_3;
private Main_Fragment_4 mf_4;
// viewpage数据源
List<Fragment> viewpage_view_datas;
// viewpage控件
ViewPager center_viewpage;
// viewpage适配器
MyViewPageAdapter center_adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化控件
initViews();
// 初始化数据
initDatas();
// 添加监听事件
setViewsAction();
// 添加适配器
setViewsAdapter();
}
// 初始化控件
private void initViews() {
// 底部导航控件
main_bottom_img1 = (ImageView) findViewById(R.id.main_bottom_img1);
main_bottom_img2 = (ImageView) findViewById(R.id.main_bottom_img2);
main_bottom_img3 = (ImageView) findViewById(R.id.main_bottom_img3);
main_bottom_img4 = (ImageView) findViewById(R.id.main_bottom_img4);
// center:viewpage
center_viewpage = (ViewPager) findViewById(R.id.v4_viewpage);
}
// 初始化数据
private void initDatas() {
// center中的fragment
mf_1 = new Main_Fragment_1();
mf_2 = new Main_Fragment_2();
mf_3 = new Main_Fragment_3();
mf_4 = new Main_Fragment_4();
viewpage_view_datas = new ArrayList<Fragment>();
viewpage_view_datas.add(mf_1);
viewpage_view_datas.add(mf_2);
viewpage_view_datas.add(mf_3);
viewpage_view_datas.add(mf_4);
}
// 添加监听事件
private void setViewsAction() {
// 底部导航控件
main_bottom_img1.setOnClickListener(this);
main_bottom_img2.setOnClickListener(this);
main_bottom_img3.setOnClickListener(this);
main_bottom_img4.setOnClickListener(this);
// center_viewpage监听事件
center_viewpage.setOnPageChangeListener(this);
}
// 添加适配器
private void setViewsAdapter() {
// 中间布局center的适配器
center_adapter = new MyViewPageAdapter(getSupportFragmentManager(),
viewpage_view_datas);
center_viewpage.setAdapter(center_adapter);
}
// 全局单击事件
@Override
public void onClick(View v) {
switch (v.getId()) {
/*-------------底部导航控件--------------*/
case R.id.main_bottom_img1: {
// 初始化
initBottomImg();
center_viewpage.setCurrentItem(0);
// 改变
main_bottom_img1.setImageResource(R.drawable.bg);
break;
}
case R.id.main_bottom_img2: {
// 初始化
initBottomImg();
center_viewpage.setCurrentItem(1);
// 改变
main_bottom_img2.setImageResource(R.drawable.bg);
break;
}
case R.id.main_bottom_img3: {
// 初始化
initBottomImg();
center_viewpage.setCurrentItem(2);
// 改变
main_bottom_img3.setImageResource(R.drawable.bg);
break;
}
case R.id.main_bottom_img4: {
// 初始化
initBottomImg();
center_viewpage.setCurrentItem(3);
// 改变
main_bottom_img4.setImageResource(R.drawable.bg);
break;
}
/*-------------底部导航控件--------------*/
default:
break;
}
}
// 页面变化监听事件
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
switch (arg0) {
case 0: {
// 初始化
initBottomImg();
// 改变
main_bottom_img1.setImageResource(R.drawable.bg);
break;
}
case 1: {
// 初始化
initBottomImg();
// 改变
main_bottom_img2.setImageResource(R.drawable.bg);
break;
}
case 2: {
// 初始化
initBottomImg();
// 改变
main_bottom_img3.setImageResource(R.drawable.bg);
break;
}
case 3: {
// 初始化
initBottomImg();
// 改变
main_bottom_img4.setImageResource(R.drawable.bg);
break;
}
default:
break;
}
}
// 底部导航初始化
private void initBottomImg() {
main_bottom_img1.setImageResource(R.drawable.ic_launcher);
main_bottom_img2.setImageResource(R.drawable.ic_launcher);
main_bottom_img3.setImageResource(R.drawable.ic_launcher);
main_bottom_img4.setImageResource(R.drawable.ic_launcher);
}
}
Main_Fragment_1.java文件:
package com.peng.mianview_fragment;
import com.peng.bujukuangjia.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Main_Fragment_1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.main_center_1, container, false);
return view;
}
}
Main_Fragment_2.java文件:
package com.peng.mianview_fragment;
import com.peng.bujukuangjia.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Main_Fragment_2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.main_center_2, container, false);
return view;
}
}
Main_Fragment_3.java文件:
package com.peng.mianview_fragment;
import com.peng.bujukuangjia.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Main_Fragment_3 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.main_center_3, container, false);
return view;
}
}
Main_Fragment_4.java文件:
package com.peng.mianview_fragment;
import com.peng.bujukuangjia.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Main_Fragment_4 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.main_center_4, container, false);
return view;
}
}
三:配置文件

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.peng.bujukuangjia"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="23" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.peng.bujukuangjia.MainActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
四:补充--图片(需要的话从这里截图哦!)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.peng.bujukuangjia"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="23" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.peng.bujukuangjia.MainActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
bg.png文件:

ic_launcher.png文件:



























 8139
8139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










