Android开发中,经常会接触到自定义View,而与View绘制相关的一组组方法很容易让人混淆……
现在个人简单整理,希望能够让大家有个清晰的认识
1、移动View内容的相关变量和方法 (注意:是移动View所包含的内容,而非View本身)
View相关成员变量
//View的内容相对于View在水平方向上的偏移量,以像素为单位
//当mScrollX为正数时,内容相对于View从右向左移动,反之则向从左向右移动
protected int mScrollX;
//View的内容相对于View在垂直方向上的偏移量,以像素为单位
//当mScrollY为负数时,内容相对于View从下向上移动,反之则向从上向下移动
protected int mScrollY;
View相关成员方法
//获取内容偏移量mScrollX的值
int android.view.View.getScrollX()
//获取内容偏移量mScrollY的值
int android.view.View.getScrollY()
//设置内容偏移量mScrollX的值,此方法引发View重新调整内容的位置并重绘
//相当于调用scrollTo(value,mScrollY)
void android.view.View.setScrollX(int value)
//设置内容偏移量mScrollY的值,此方法引发View重新调整内容的位置并重绘
//相当于调用scrollTo(mScrollX,value)
void android.view.View.setScrollY(int value)
//将View的内容移动到参数所指定的位置中,此时mScrollX=x,mScrollY=y。
//此方法引发View重新调整内容的位置并重绘
void android.view.View.scrollTo(int x, int y)
//设置View内容移动的增量,相当于调用scrollTo(mScroll+x, mScroll+y);
//此方法引发View重新调整内容的位置并重绘
void android.view.View.scrollBy(int x, int y)
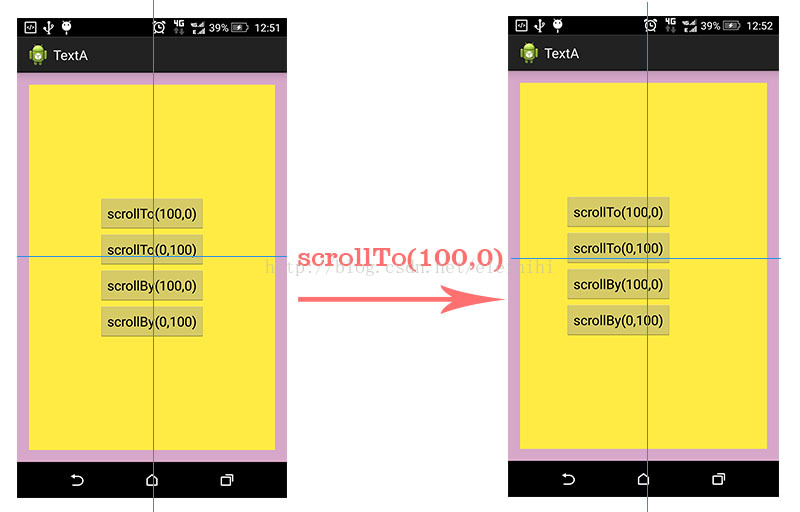
关于ScrollTo方法的使用效果如下图所示:
如上图所示,黄色View(一个LinearLayout)在调用了scrollTo(100,0)方法之后,View里面的按钮全部向左偏移了100像素。而黄色View本身并没有发生位置上的变化。
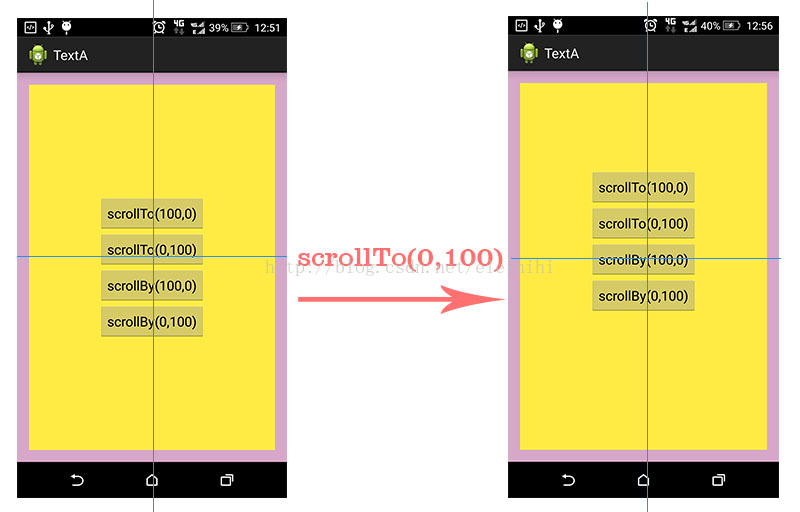
再看下面图,黄色View调用了scrollTo(0,100)方法之后,View里面的按钮全部向上偏移了100像素,而黄色区域本身没有发生位置上的变化。
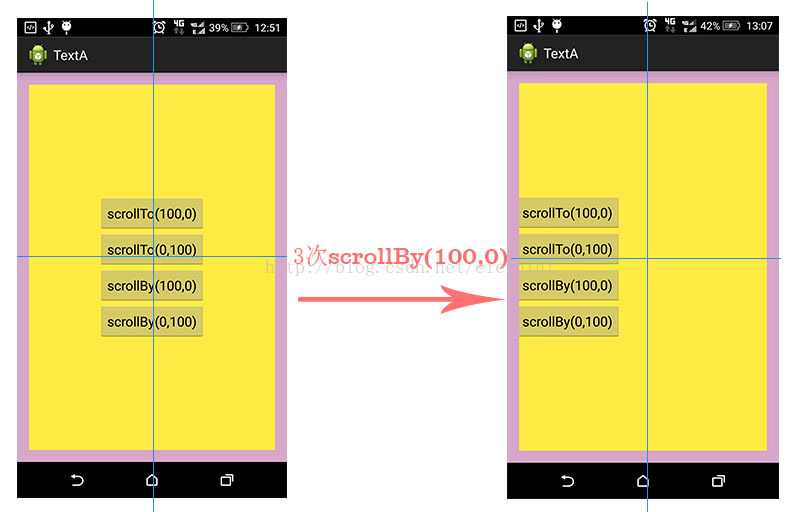
从上面的例子中,不管你调用多少次scrollTo(100,0),其最终效果都只是让mScrollX=100,mScrollY=0。也就是说,该方法重复调用,只有一次效果。
而scrollBy(int,int)方法而不同,scrollBy方法被调用一次之后,mScrollX和mScrollY就会增加相应的值,下图是重复调用三次scrollBy(100,0)的效果:
2、移动View的相关变量和方法 (注意:是移动整个View)
View相关成员变量
//此成员变量包含了View的平移、缩放、旋转、锚点等属性
//平移相关的是mTransformationInfo.mTranslationX和mTransformationInfo.mTranslationY
TransformationInfo mTransformationInfo;View相关成员方法
//此方法用于获取View在水平方向的偏移量,以像素为单位
public float android.view.View.getTranslationX()
//此方法用于获取View在垂直方向的偏移量,以像素为单位
public float android.view.View.getTranslationY()
//此方法用于设置View在水平方向的偏移量,以像素为单位。会引发View重绘
//偏移量为正数时,表示View从左向右平移。反之则从右向左平移
public void android.view.View.setTranslationX(float translationX)
//此方法用于设置View在水平方向的偏移量,以像素为单位。会引发View重绘
//偏移量为正数时,表示View从上向下平移。反之则从下向上平移
public void android.view.View.setTranslationY(float translationY)
View的平移、缩放、旋转、锚点信息都存放在View的成员变量mTransformationInfo中,
而mTransformationInfo还包含了一个矩阵变量mMatrix(可以通过View.getMatrix()获取),
这个矩阵作用很大,因为平移、绽放、旋转操作,都可以转化为对矩阵的数学运算……
不熟悉的话,可以参考这篇文章(http://blog.csdn.net/webrobot/article/details/7359626)
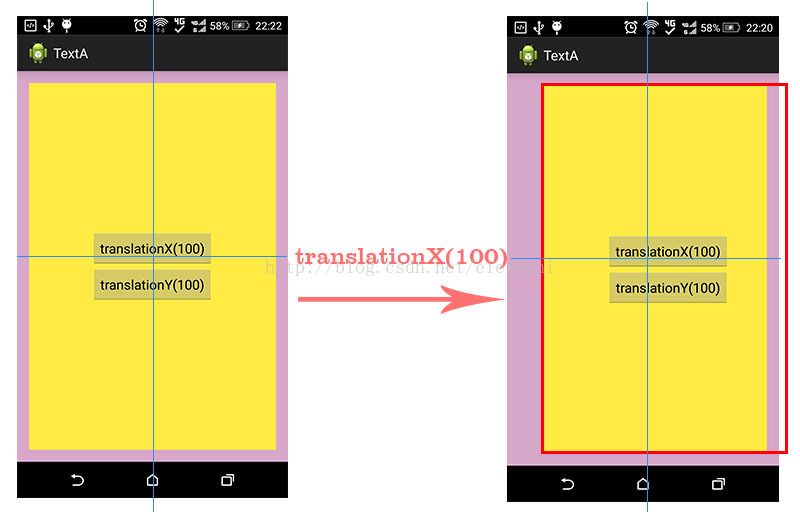
上面代码块中的四个方法,都是平移操作相关的方法。
下图是简单的示意图:
上面右边的红色线框表示View的实际大小!
黄色View调用了setTranslationX(100)之后,水平偏移量为100,整个黄色View从左往右移动了100像素。
如果调用的是setTranslationX(-100)的话,整个黄色View就会从右往左移动100像素。
注意:这个移动方向和scrollTo恰恰相反
黄色View调用了translationY(100)之后,效果如下所示:
如上图所示,当垂直偏移量为正数时,黄色View从上往下移动了100像素;反之,当垂直偏移量为负数时,黄色View从下往上移动。
3、缩放View的相关变量和方法 (注意:针对整个View)
View相关成员变量
//此成员变量包含了View的平移、缩放、旋转、锚点等属性
//缩放相关的是mTransformationInfo.mScaleX和mTransformationInfo.mScaleY
TransformationInfo mTransformationInfo;View相关成员方法
//此方法用于获取View在水平方向的缩放比例。
public float android.view.View.getScaleX()
//此方法用于获取View在垂直方向的缩放比例。
public float android.view.View.getScaleY()
//设置View在水平方向的缩放比例
//scaleX=1,表示是原来的大小
//scaleX<1,表示缩小,如scale=0.5f,表示宽度是原来的0.5倍
//scaleX>1,表示放大,如scale=2.0f,表示宽度是原来的2.0倍
public void android.view.View.setScaleX(float scaleX)
//设置View在垂直方向的缩放比例
//scaleY=1,表示是原来的大小
//scaleY<1,表示缩小,如scale=0.5f,表示高度是原来的0.5倍
//scaleY>1,表示放大,如scale=2.0f,表示高度是原来的2.0倍
public void android.view.View.setScaleY(float scaleY)
//设置锚点的X坐标值,以像素为单位。默认是View的中心。
public void android.view.View.setPivotX(float pivotX)
//设置锚点的Y坐标值,以像素为单位。默认是View的中心。
public void android.view.View.setPivotX(float pivotX)
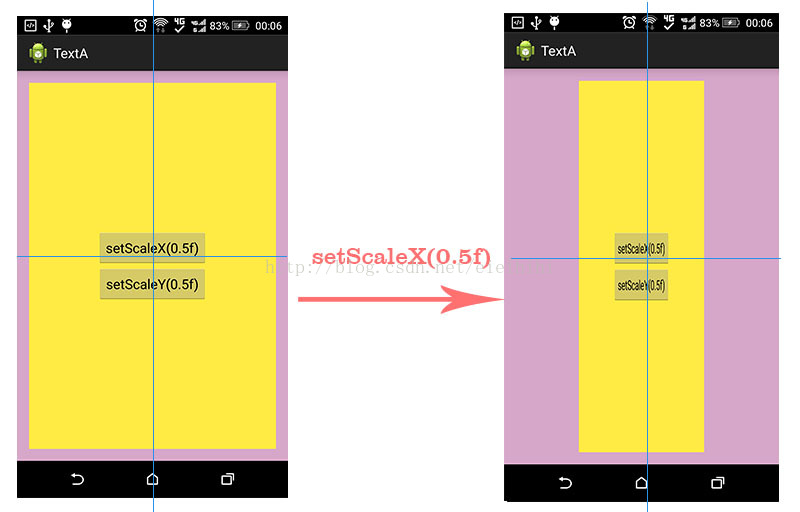
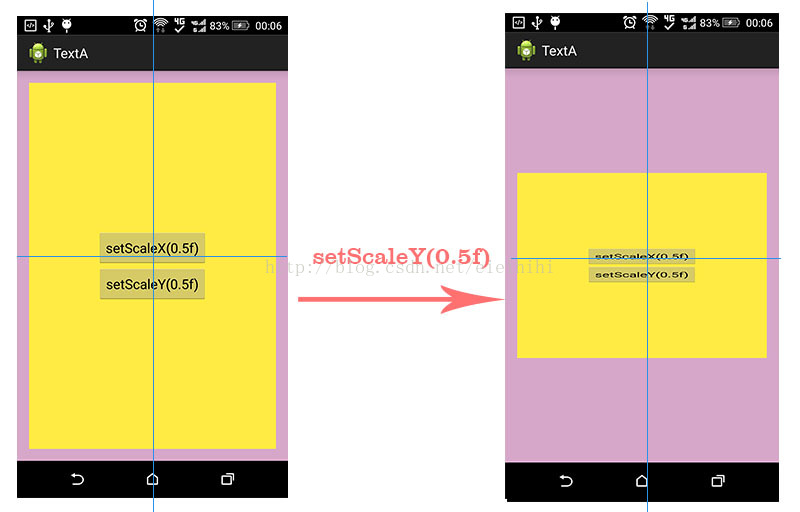
通过调用setScaleX()和setScaleY()方法,可以实现View的缩放,其效果图如下所示
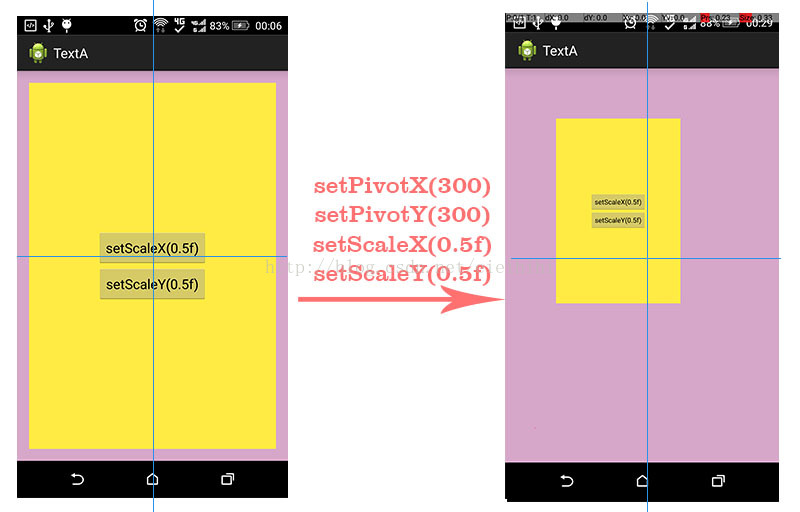
上面还提到了两个方法,分别是setPivotX()和setPivotY(),其他是用来设置缩放操作的锚点坐标的。以像素为单位,它的默认值是View的中心坐标。
如上图,黄色View的大小为width=984、height=1461,
而getPivotX()为492.0 、getPivotY()为730.5,
这正好表明了,View的锚点坐标默认就是View的中心坐标。
锚点的位置,将决定View缩放后所在的位置。
因为默认是中心坐标,所以上面两次绽放操作,其结果都是在水平中心位置或垂直中心位置。
但是,如果锚点的位置变了,那么View缩放后的位置也将发生变化,如下图所示
4、旋转View的相关变量和方法 (注意:针对整个View)
View相关成员变量
//此成员变量包含了View的平移、缩放、旋转、锚点等属性
//缩放相关是mTransformationInfo的mRotation、mRotationX、mRotationY
TransformationInfo mTransformationInfo;
View相关成员方法
//此方法用于获取View在Z轴上的旋转角度
public float android.view.View.getRotation()
//此方法用于获取View在X轴上的旋转角度
public float android.view.View.getRotationX()
//此方法用于获取View在Y轴上的旋转角度
public float android.view.View.getRotationY()
//设置View在Z轴上的旋转角度
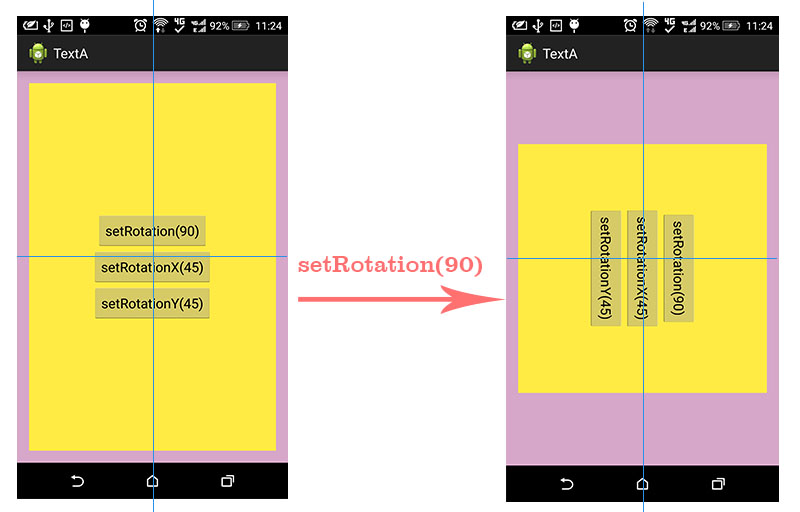
public void android.view.View.setRotation(float rotation)
//设置View在X轴上的旋转角度
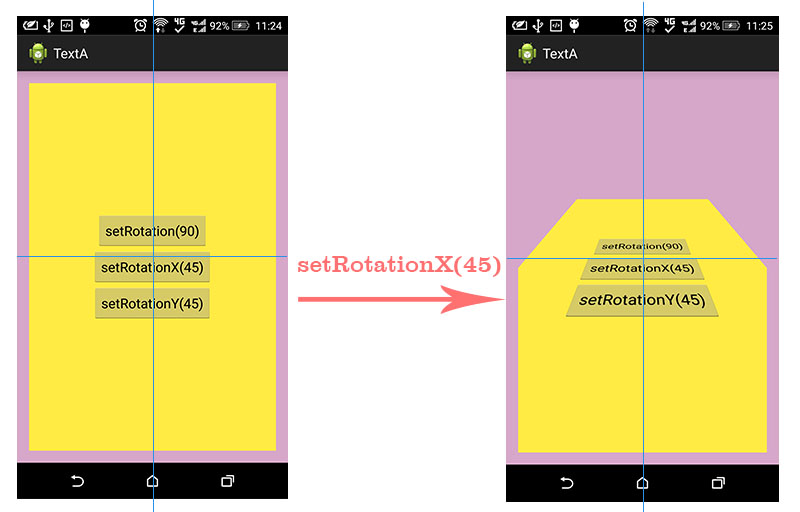
public void android.view.View.setRotationX(float rotationX)
//设置View在Y轴上的旋转角度
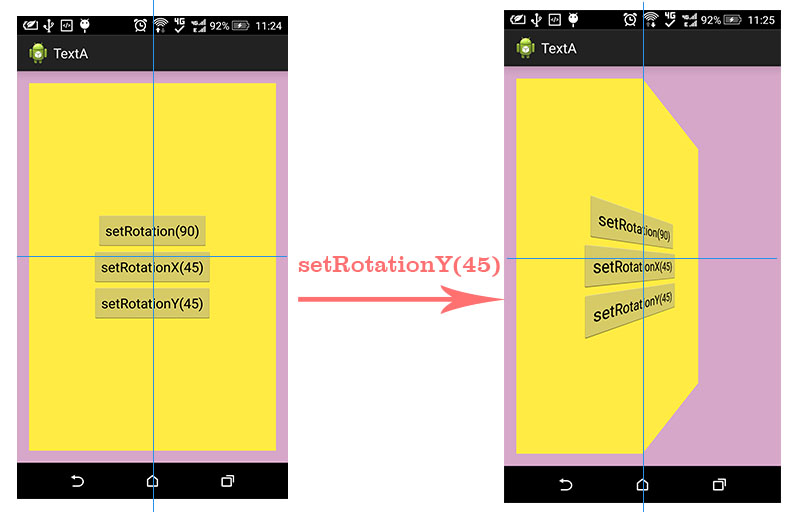
public void android.view.View.setRotationY(float rotationY)
//设置View旋转中心点的X坐标。
public void android.view.View.setPivotX(float pivotX)
//设置View旋转中心点的Y坐标。
public void android.view.View.setPivotX(float pivotX)
//设置摄像机的与旋转目标在Z轴上距离
void android.view.View.setCameraDistance(float distance)
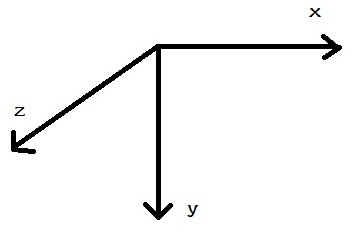
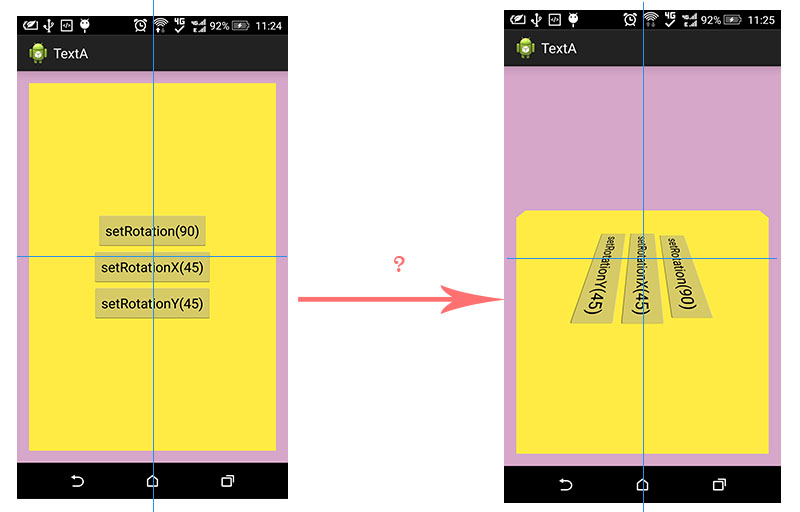
旋转包括了三种方式,分别是围绕着X、Y、Z轴进行旋转,旋转角度以度数为单位,当该值为正数表示顺时针旋转,当该值为负数时表示逆时针旋转,



































 5966
5966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








