//API接口
export const exportDownload = (params?: Object, peCallback?: Function) => {
return new Promise((resolve, reject) => {
axios({
method: 'get',
url: '',
headers: {
'access_token': `${getToken()}`,
},
responseType: 'blob',
params,
onDownloadProgress: (pe) => {
peCallback ? peCallback(pe) : '';
},
})
.then((res) => {
resolve(res);
})
.catch((err) => {
console.warn(err);
});
});
};
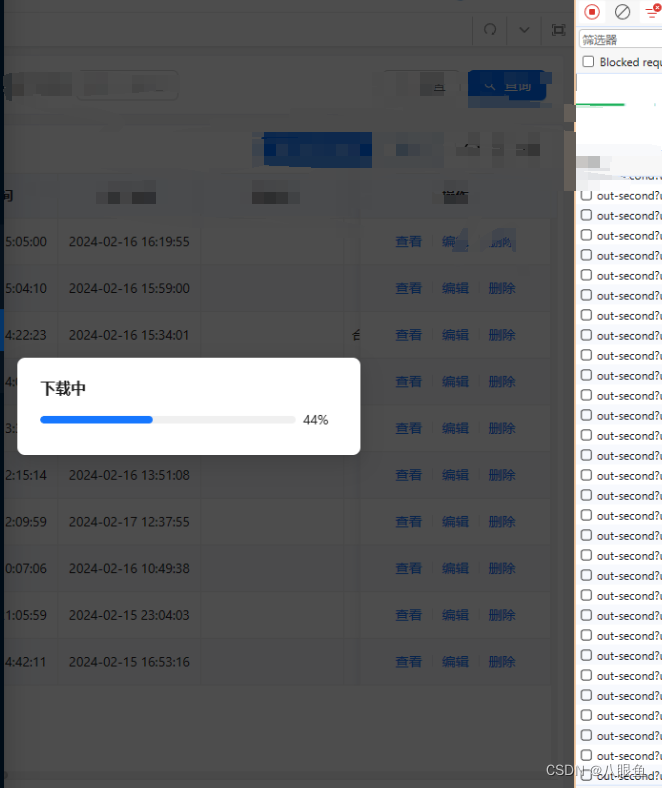
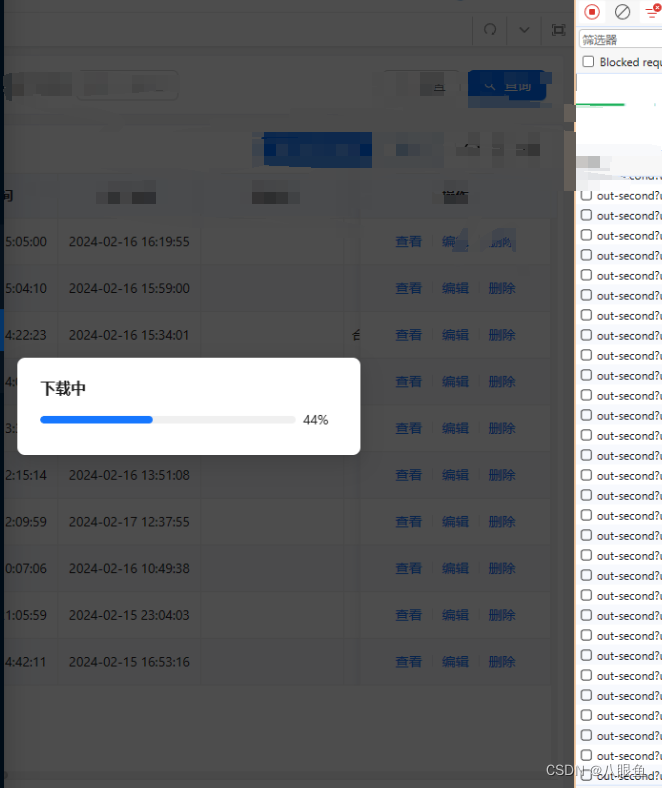
function peCallback(pe) {
// 下载回调
//百分比计算
defaultPercent.value = Math.round((pe.event.loaded / pe.event.total) * 100);
if (pe.event.loaded === pe.event.total) {
showProgress.value = false;
message.success({ content: '下载完成', key, duration: 3 });
}
}
try {
exportDownload(params peCallback).then((res) => {
// 接口3
const fileName = 'xxx.xlsx';
let bold = new Blob([res.data]);
const newUrl = window.URL.createObjectURL(bold);
const link = document.createElement('a');
link.href = newUrl;
link.setAttribute('download', fileName);
document.body.appendChild(link);
link.click();
link.parentNode?.removeChild(link);
});
} catch (error) {
message.warn('下载失败,请重试');
}























 852
852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








