在滚动中,当父对象里面的东西超出父对象的内容区域,则父对象就会出现滚动,任何对象都可以滚动。
滚动的方法
window.scroll(x,y) 此方法接收两个参数,依次为X坐标和Y坐标;设置滚动条的偏移位置

使用window.scroll(x,y)滑动滚动,打印出来结果如下

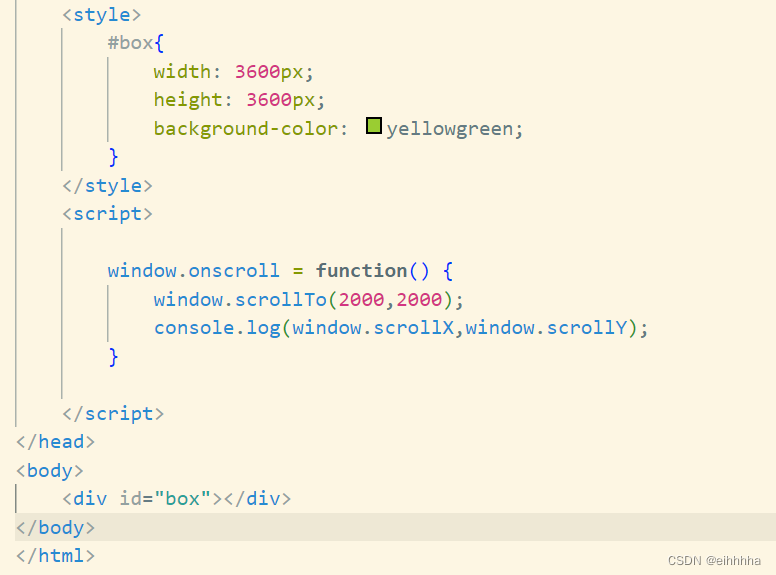
window.scrollTo(x,y) 此方法和scroll()作用一样

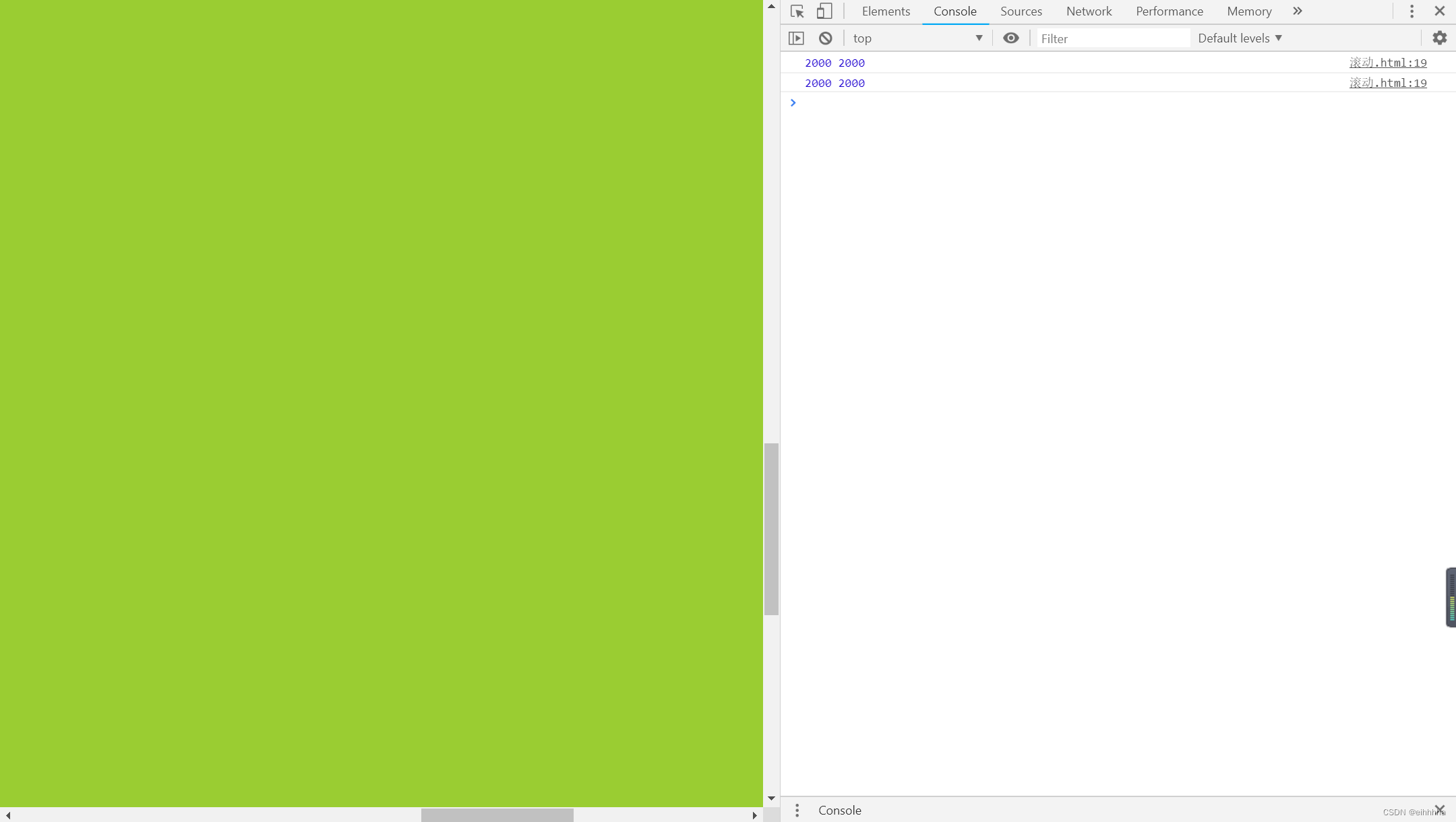
使用window.scroll(x,y)滑动滚动,打印出来结果如下

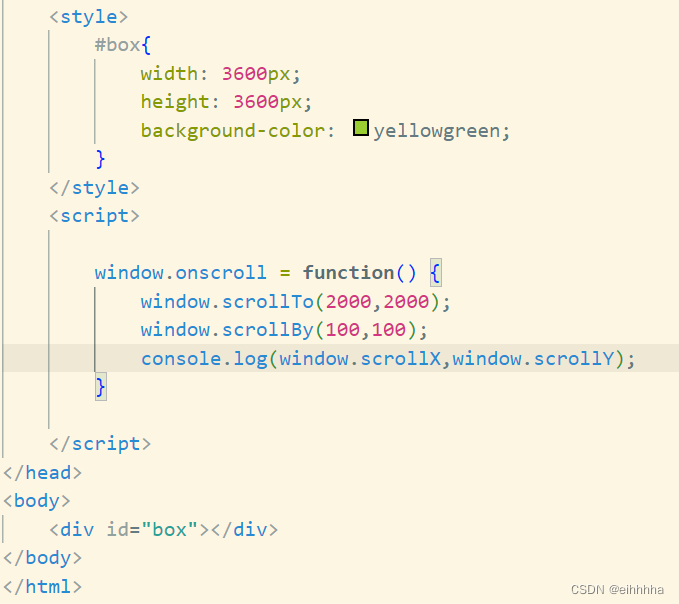
window.scrollBy(bx,by) 此方法同样接收两个参数,表示在以前基础出的增加。

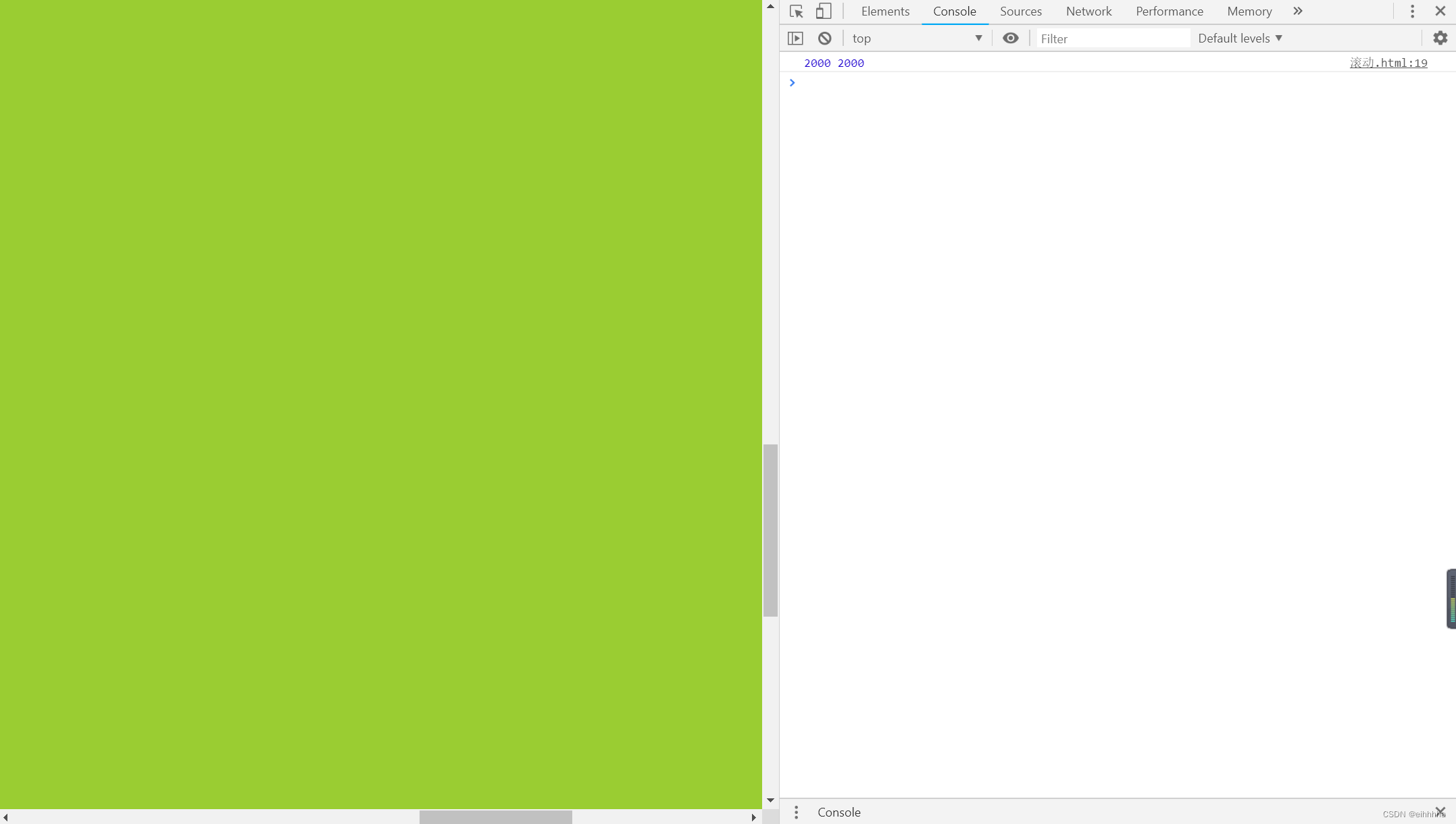
使用window.scrollBy(bx,by)方法,打印结果如下

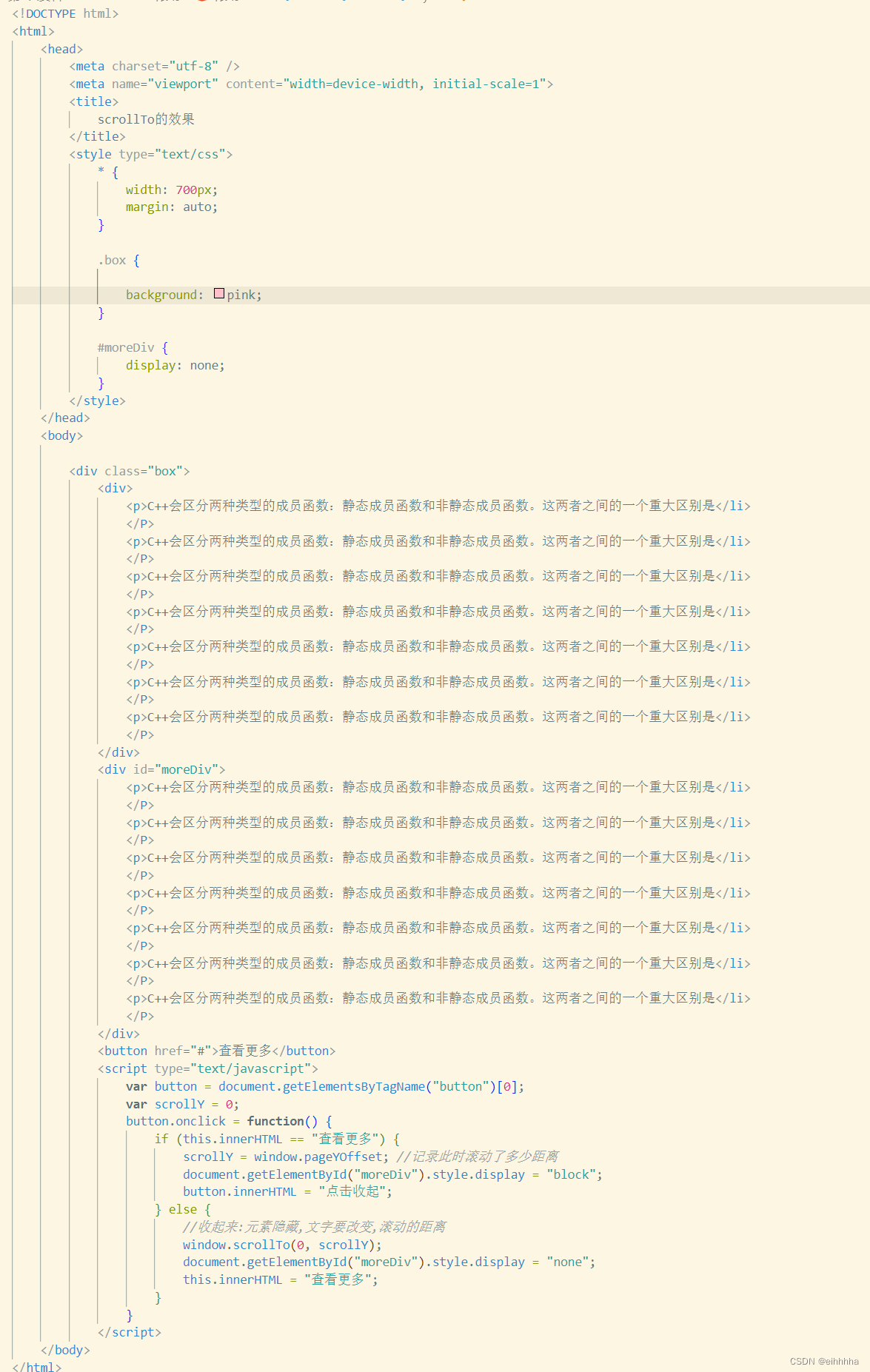
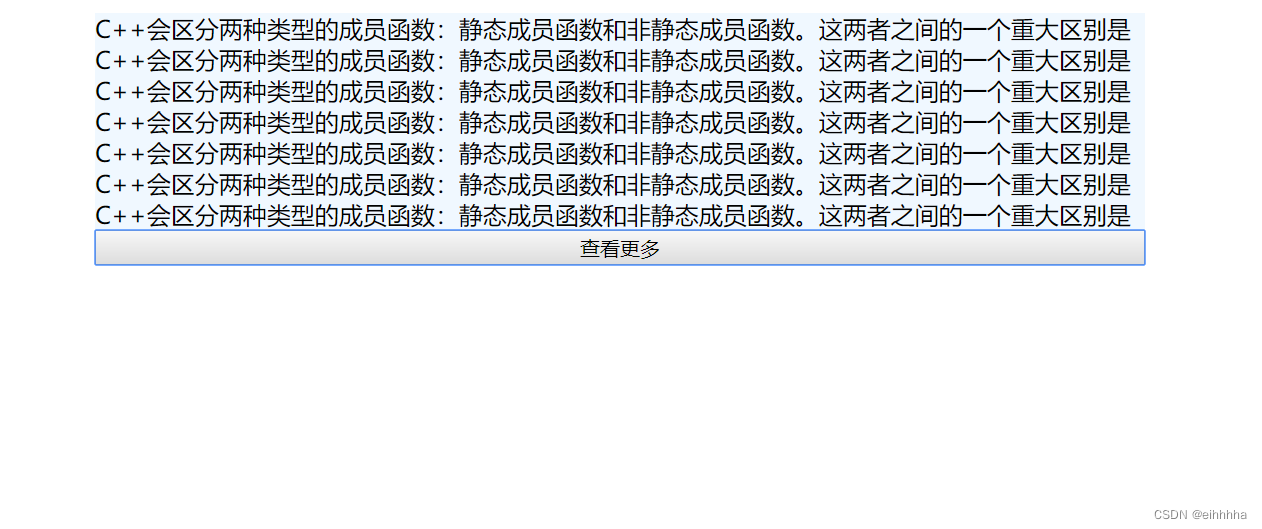
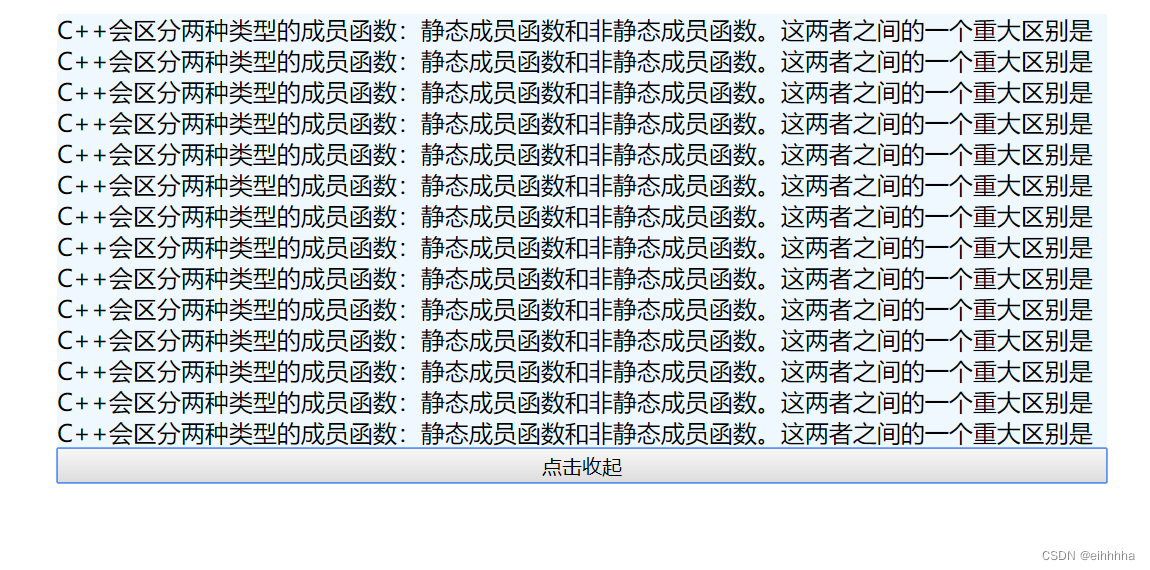
内容的收缩和展开
window.pageYOffset, bom操作,IE8及IE8以下不兼容,标准与混杂模式都可用

打印出来的效果如下:


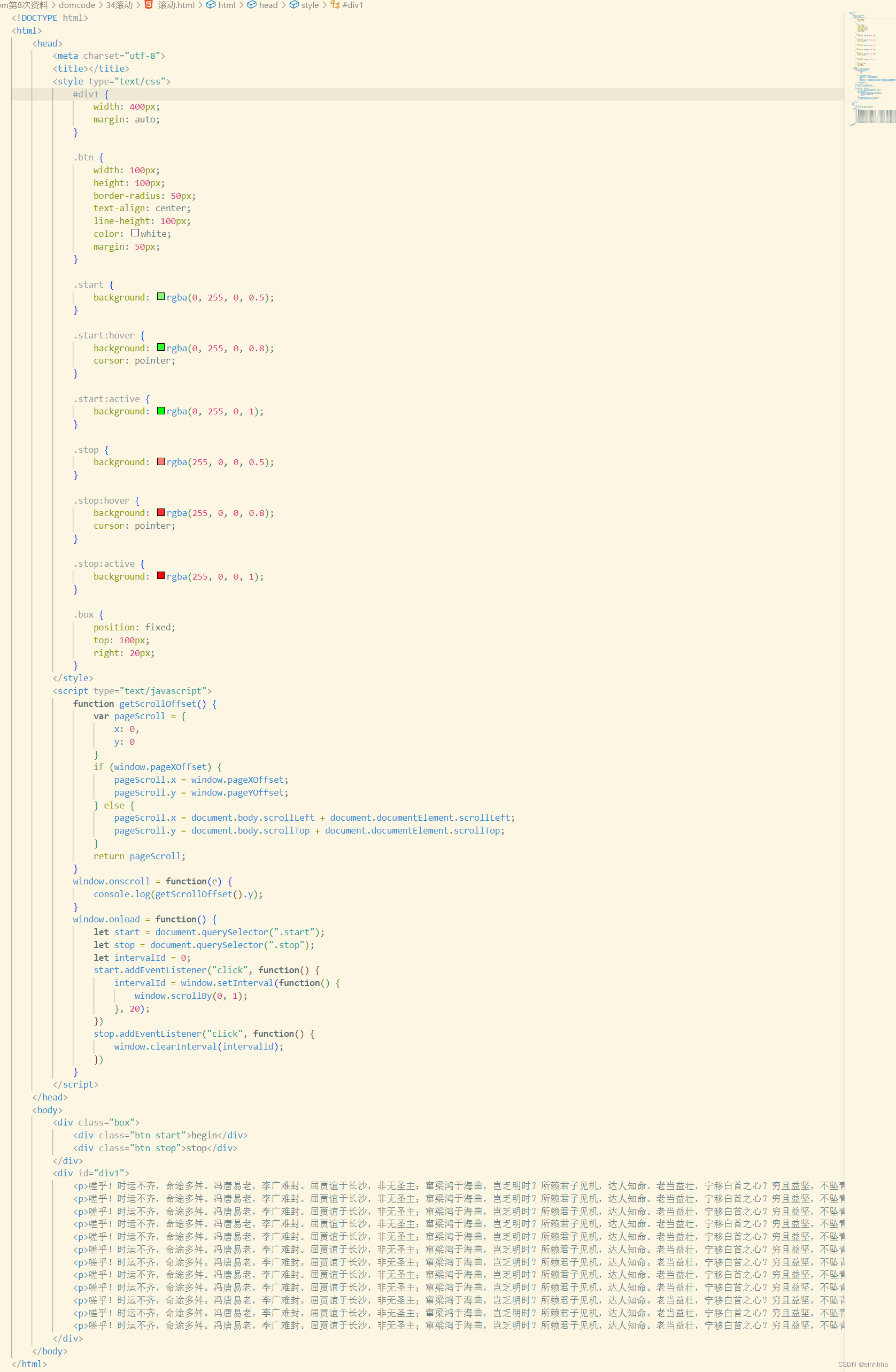
自动滚动
document.body.scrollTop ,仅混杂模式可用
document.body.scrollLeft ,仅混杂模式可用

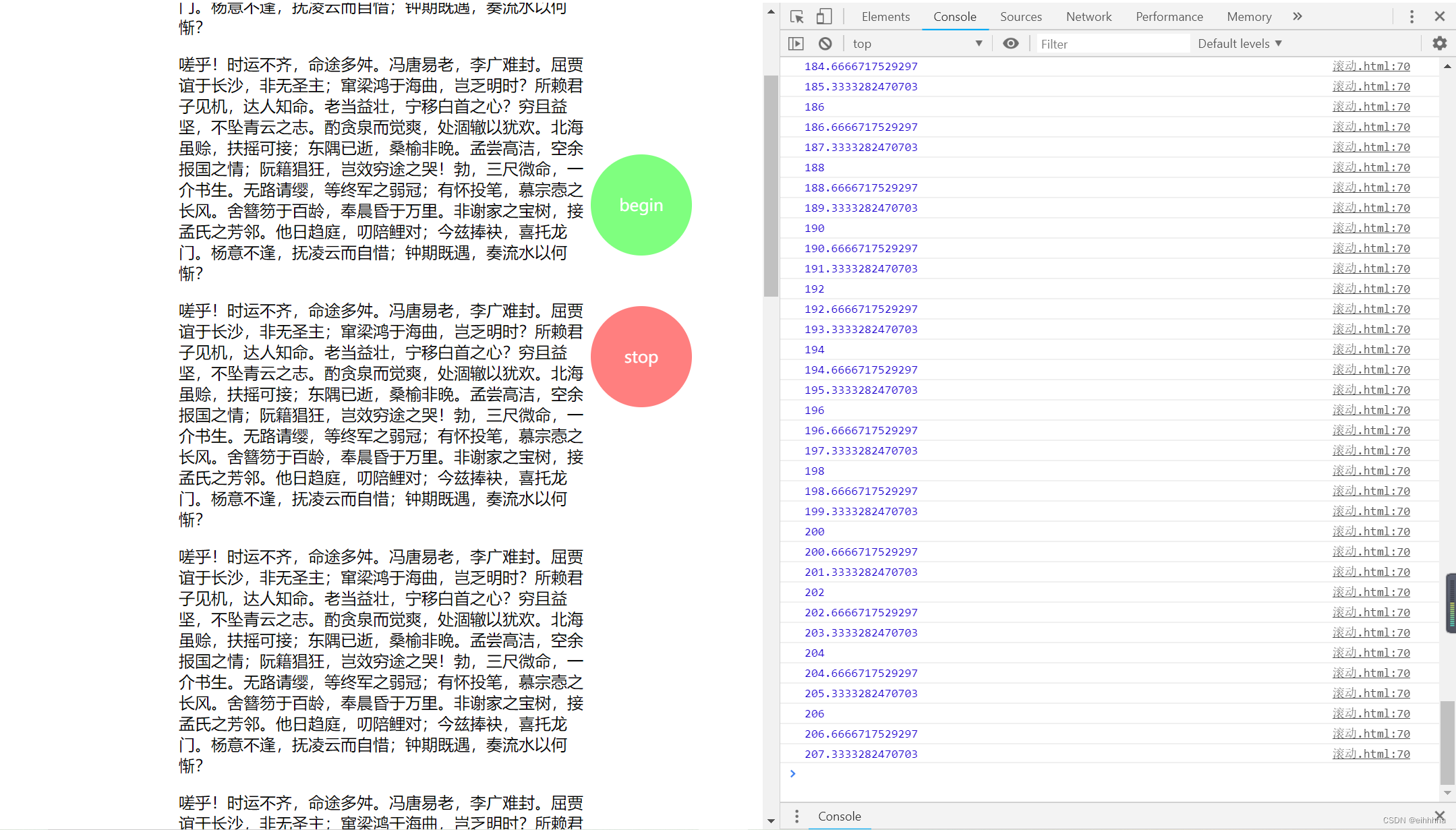
自动移动打印出位置 如下





















 1160
1160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








