公司做的项目需要用到文本上传功能。
Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我总不能一张一张复制吧![]() ?
?
我希望打开文档doc直接复制粘贴到富文本编辑器,直接发布![]()
网上找了很久,大部分都有一些不成熟的问题,皇天不负有心人终于让我找到了一个成熟的项目。
1、只粘贴图片并上传到服务器
https://dwz.cn/ORcEz9fz
config.extraPlugins = 'uploadimage';
//config.uploadUrl = '上传路径';
config.imageUploadUrl= '上传路径';
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
success : function(data) {
$('#content').attr('value',data.imagePath);
var editor = CKEDITOR.instances["content"]; //你的编辑器的"name"属性的值
if (editor) {
editor.destroy(true);//销毁编辑器
}
CKEDITOR.replace('content'); //替换编辑器,editorID为ckeditor的"id"属性的值
$("#content").val(result); //对editor赋值
//CKEDITOR.instances.contentCkeditor.setData($("#content").text());
}
前端效果:

接下来就看一下具体操作吧
1、打开工程:
对于文档的上传我们需要知道这个项目的逻辑是否符合我们的构造。
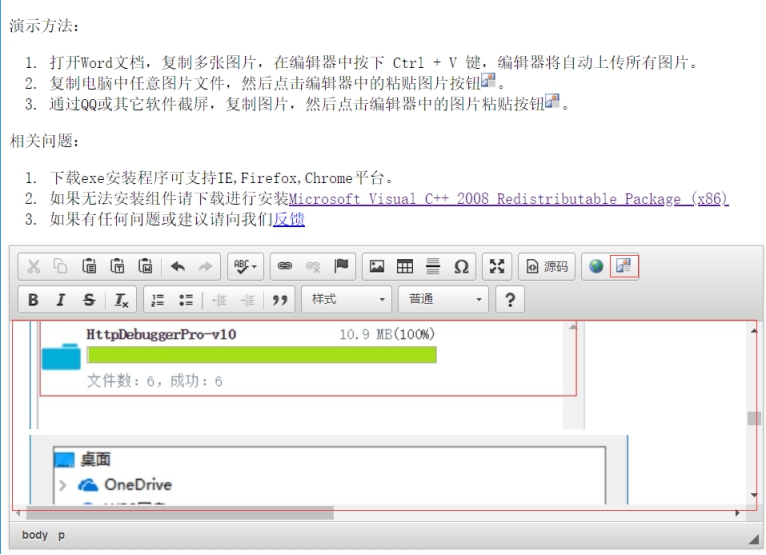
运行:

尝试使用文档复制后粘贴进来:


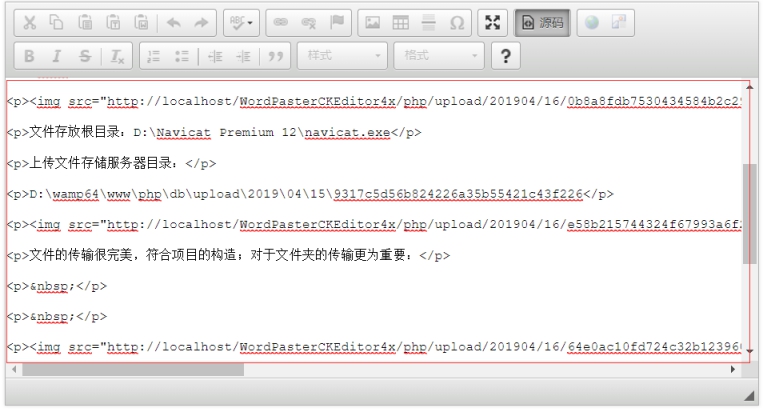
通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
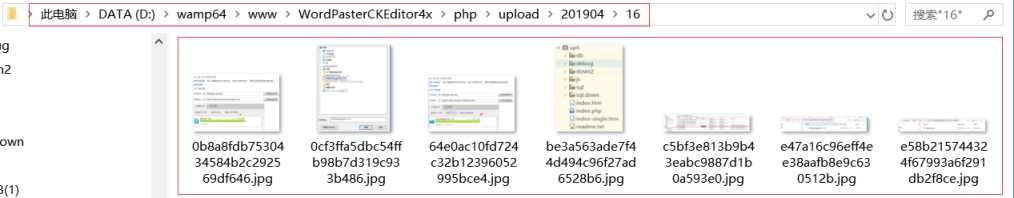
来看看我们的文档图片被放置在哪了:

地址:D:\wamp64\www\WordPasterCKEditor4x\php\upload\201904\16
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目,商业前景非常好啊!
工程目录截图:

wordpaster源代码:
/*
DEMO地址:https://dwz.cn/ORcEz9fz
版权所有 2009-2015 荆门泽优软件有限公司 保留所有版权。
邮箱:[email protected]
描述:Word图片上传控件
此文件实现上传后自动关闭上传窗口的功能
更新记录:
2012-07-04 增加对IE9的支持。
*/
//系统错误
var WordPasterError = {
"0": "连接服务器错误"
, "1": "发送数据错误"
, "2": "接收数据错误"
, "3": "未设置文件路径"
, "4": "本地文件不存在"
, "5": "打开本地文件错误"
, "6": "不能读取本地文件"
, "7": "公司未授权"
, "8": "未设置IP"
, "9": "域名未授权"
, "10": "文件大小超出限制"
, "11": "不能设置回调函数"
, "12": "Native控件错误"
};
var WordPasterConfig = {
"EncodeType" : "GB2312"
, "Company" : "荆门泽优软件有限公司"
, "Version" : "1,5,123,31671"
, "License" : ""
, "Debug" : false//调试模式
, "LogFile" : "f:\\log.txt"//日志文件路径
, "PasteWordType" : "" //粘贴WORD的图片格式。JPG/PNG/GIF/BMP,推荐使用JPG格式,防止出现大图片。
, "PasteImageType" : "" //粘贴文件,剪帖板的图片格式,为空表示本地图片格式。JPG/PNG/GIF/BMP
, "JpgQuality" : "100" //JPG质量。0~100
, "QueueCount" : "5" //同时上传线程数
, "CryptoType" : "uuid"//名称计算方式,md5,crc,sha1,uuid,其中uuid为随机名称
, "ThumbWidth" : "0" //缩略图宽度。0表示不使用缩略图
, "ThumbHeight" : "0" //缩略图高度。0表示不使用缩略图
, "AppPath" : ""
, "Cookie" : ""
, "Servers" :[{"url":"www.ncmem.com"},{"url":"www.xproerui.com"}]//内部服务器地址(不下载此地址中的图片)
, "IcoError" : "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/WordPaster/error.png"
, "IcoUploader" : "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/WordPaster/upload.gif"
, "PostUrl" : "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/asp.net/upload.aspx"
//x86
, "ClsidParser" : "2404399F-F06B-477F-B407-B8A5385D2C5E"
, "CabPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.cab"
//x64
, "ClsidParser64" : "7C3DBFA4-DDE6-438A-BEEA-74920D90764B"
, "CabPath64" : "http://www.ncmem.com/download/WordPaster2/WordPaster64.cab"
//Firefox
, "XpiType" : "application/npWordPaster2"
, "XpiPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.xpi"
//Chrome
, "CrxName" : "npWordPaster2"
, "CrxType" : "application/npWordPaster2"
, "CrxPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.crx"
//Chrome 45
, "NatHostName" 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








