目录
一、习题通关
第2页
这一课其实非常简单,有两种方法可以解
方法一、常规:burpsuite改包
准备好burpsuite,网页上啥也不用改,点checkout按钮

burpsuite抓到的包有两个参数,QTY和Total

根据这题的意思,要以低价买东西,所以QTY可以不动也可以增加,把Total改成低于正常总价的值,比如0,发送之后即可通关

方法二、烦躁:用开发者工具找找找
信了本课名字的邪,才会想到用这种方法,HTML篡改,那就直接改HTML咯。
这个方法挺考验灵感的,因为最后发现要改的地方是个隐藏域。
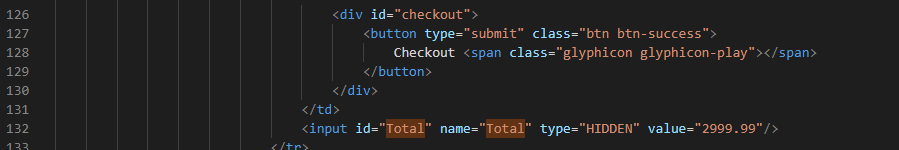
鼠标停在checkout那行,点右键,点 检查(如果你用的也是chrome浏览器),可以看到这个名叫Total,type是HIDDEN的藏起来的input标签

把这个input标签的value改成比实际总价小的值,比如0,点checkout之后即可通关

注意:本关如果 查看网页源代码 是看不出来什么鬼的
其实。。。我也没啥灵感,我先看了java代码(WebGoat-8.1.0\webgoat-lessons\html-tampering\src\main\java\org\owasp\webgoat\html_tampering\HtmlTamperingTask.java),知道了通关条件是名叫Total的参数的值+1<名叫QTY的值*2999.99

然后又看了html代码(WebGoat-8.1.0\webgoat-lessons\html-tampering\src\main\resources\html\HtmlTampering.html),发现Total在一个隐藏的input标签中,并且在checkout附近

二、总结思考
官方给的总结特简单,浓缩起来就一句话:别相信客户端发来的数据。计算呀,验证呀,这些都应该放在服务器端。
我自己再加一点点感触:
一开始差点被这关花里胡哨的名字给骗了,其实冷静想想,有两种情况,要么就是客户端输入直接在客户端处理,完全不需要服务器处理;要么就是客户端输入需要在服务器端处理。第一种情况下,确实需要在网页上改东西;第二种情况,既然数据总是要传输的,就没有必要在客户端改,可以在传输过程中改,也就是用burpsuite等工具抓包改包。而买东西这种情况,我不相信不需要服务器处理,因此抓包改包行得通,而且对于动态网页,十有八九这种方法更方便。
























 2541
2541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








