正在学习D3.V4.0, 先来绘制一个散点图吧。
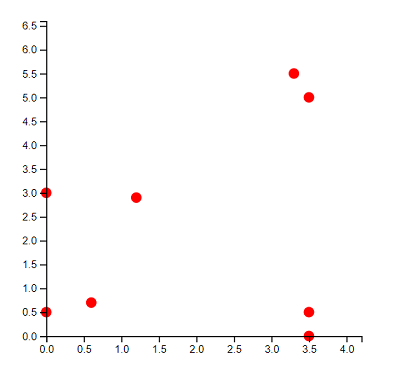
效果图:

步骤:
1. 原始数据
let points = [
{"x": 0, "y": 0.5},
{"x": 0, "y": 3},
{"x": 1.2, "y": 2.9},
{"x": 3.3, "y": 5.5},
{"x": 0.6, "y": 0.7},
{"x": 3.5, "y": 0.5},
{"x": 3.5, "y": 5},
{"x": 3.5, "y": 0}
];2. 设置比例尺
let ratio = 1.2;
let scaleX = d3.scaleLinear()
.domain([0, ratio * d3.max(points, (value, index) => value.x)])
.range([0, width]);
let scaleY = d3.scaleLinear()
.domain([0, ratio * d3.max(points, (value, index) => value.y)])
.range([height, 0]);3. 数据存放容器
let container = d3.select(".svg-scatter").append("svg");4. 绘制离散的数据点
let circles = container.selectAll("circle")
.data(points)
.enter()
.append("circle")
.attrs({
"fill":"#F00",
"r": 5,
"cx": (value) => padding.left + scaleX(value.x),
"cy": (value) => padding.bottom + scaleY(value.y)
});5. 绘制坐标轴
let axisX = d3.axisBottom()
.scale(scaleX);
axis_container.append("g")
.attrs({
"class": "axis axis-x",
"transform": "translate(0, " + height + ")"
})
.call(axisX);
let axisY = d3.axisLeft()
.scale(scaleY);
axis_container.append("g")
.attrs({
"class": "axis axis-y"
})
.call(axisY);遇到的问题:
1. 想要使用json格式一次性设置多属性
解决:引用额外的js类库文件:selection-multi,已支持
2. Y轴坐标起始点并不是从左下开始的
解决:反向设置Y轴比例尺的值域(range):d3.scaleLinear()..range([height, 0]);;
点坐标也从下方开始计算:"cy": (value) => padding.bottom + scaleY(value.y)。
参考:
http://www.broadview.com.cn/book/4786
https://stackoverflow.com/questions/20822466/how-to-set-multiple-attributes-with-one-value-function/38209449#38209449
https://stackoverflow.com/questions/20197961/reversed-y-axis-d3#answer-20200322





















 1036
1036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








