android 输入框EditText禁止输入Emoji表情符
转载请注明出处:http://blog.csdn.net/elsdnwn/article/details/45390771
通过添加EditText的addTextChangedListener()监听来过滤Emoji表情:
- onTextChanged()
- beforeTextChanged()
- 使用方法
- 在开发中可能多处会用到过滤Emoji表情符,为了方便使用自定义EditText来实现:
package com.liujy.ui.wiget;
import android.content.Context;
import android.text.Editable;
import android.text.Selection;
import android.text.Spannable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.widget.EditText;
public class ContainsEmojiEditText extends EditText {
//输入表情前的光标位置
private int cursorPos;
//输入表情前EditText中的文本
private String inputAfterText;
//是否重置了EditText的内容
private boolean resetText;
private Context mContext;
public ContainsEmojiEditText(Context context) {
super(context);
this.mContext = context;
initEditText();
}
public ContainsEmojiEditText(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
initEditText();
}
public ContainsEmojiEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
initEditText();
}
// 初始化edittext 控件
private void initEditText() {
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int before, int count) {
if (!resetText) {
cursorPos = getSelectionEnd();
// 这里用s.toString()而不直接用s是因为如果用s,
// 那么,inputAfterText和s在内存中指向的是同一个地址,s改变了,
// inputAfterText也就改变了,那么表情过滤就失败了
inputAfterText= s.toString();
}
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (!resetText) {
if (count >= 2) {//表情符号的字符长度最小为2
CharSequence input = s.subSequence(cursorPos, cursorPos + count);
if (containsEmoji(input.toString())) {
resetText = true;
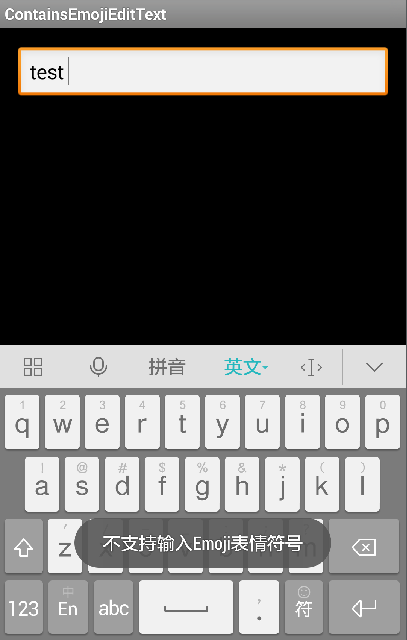
Toast.makeText(mContext, "不支持输入Emoji表情符号", Toast.LENGTH_SHORT).show();
//是表情符号就将文本还原为输入表情符号之前的内容
setText(inputAfterText);
CharSequence text = getText();
if (text instanceof Spannable) {
Spannable spanText = (Spannable) text;
Selection.setSelection(spanText, text.length());
}
}
}
} else {
resetText = false;
}
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}
/**
* 检测是否有emoji表情
*
* @param source
* @return
*/
public static boolean containsEmoji(String source) {
int len = source.length();
for (int i = 0; i < len; i++) {
char codePoint = source.charAt(i);
if (!isEmojiCharacter(codePoint)) { //如果不能匹配,则该字符是Emoji表情
return true;
}
}
return false;
}
/**
* 判断是否是Emoji
*
* @param codePoint 比较的单个字符
* @return
*/
private static boolean isEmojiCharacter(char codePoint) {
return (codePoint == 0x0) || (codePoint == 0x9) || (codePoint == 0xA) ||
(codePoint == 0xD) || ((codePoint >= 0x20) && (codePoint <= 0xD7FF)) ||
((codePoint >= 0xE000) && (codePoint <= 0xFFFD)) || ((codePoint >= 0x10000)
&& (codePoint <= 0x10FFFF));
}
}
- xml文件使用方法
<com.liujy.ui.wiget.ContainsEmojiEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />- 正则表达式1
public static boolean isEmoji(String string) {
Pattern p = Pattern.compile("/[\u1F60-\u1F64]|[\u2702-\u27B0]|[\u1F68-\u1F6C]|[\u1F30-\u1F70]|[\u2600-\u26ff]/g");
Matcher m = p.matcher(string);
return m.matches();
}- 正则表达式2
public boolean isEmoji(String string) {
Pattern p = Pattern.compile("[\ud83c\udc00-\ud83c\udfff]|[\ud83d\udc00-\ud83d\udfff]|[\u2600-\u27ff]",
Pattern.UNICODE_CASE | Pattern.CASE_INSENSITIVE);
Matcher m = p.matcher(string);
return m.find();
}项目中测试 正则表达式2 满足了我的需求,可以自行测试;
























 976
976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








