1. 第一步安装node.js,它会打包安装npm
去node.js官网(Download | Node.js)下载后直接安装即可无任何配置,安装完成后,新打开一个终端窗口(Windows cmd窗口,或者Unix/Linux/Mac的Terminal窗口),输入以下命令
- node -v
- npm -v
输出如下所示:
mypc ~ % node -v
v16.16.0
mypc ~ % npm -v
8.11.0
mypc ~ %
2. 安装vue.js
执行如下指令来安装最新版本的vue
- npm install vue@next
- npm install -D @vue/compiler-sfc
mypc ~ % npm install vue@next
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
added 10 packages, removed 4 packages, and changed 11 packages in 2s
mypc ~ % npm install -D @vue/compiler-sfc
added 8 packages, and changed 2 packages in 1s
mypc ~ %3. 使用Vite创建一个项目
# npm 6.x
$ npm init vite@latest <project-name> --template vue
# npm 7+,需要加上额外的双短横线
$ npm init vite@latest <project-name> -- --template vue
$ cd <project-name>
$ npm install
$ npm run dev4. 下载开发工具vscode (下载地址:Download Visual Studio Code - Mac, Linux, Windows)
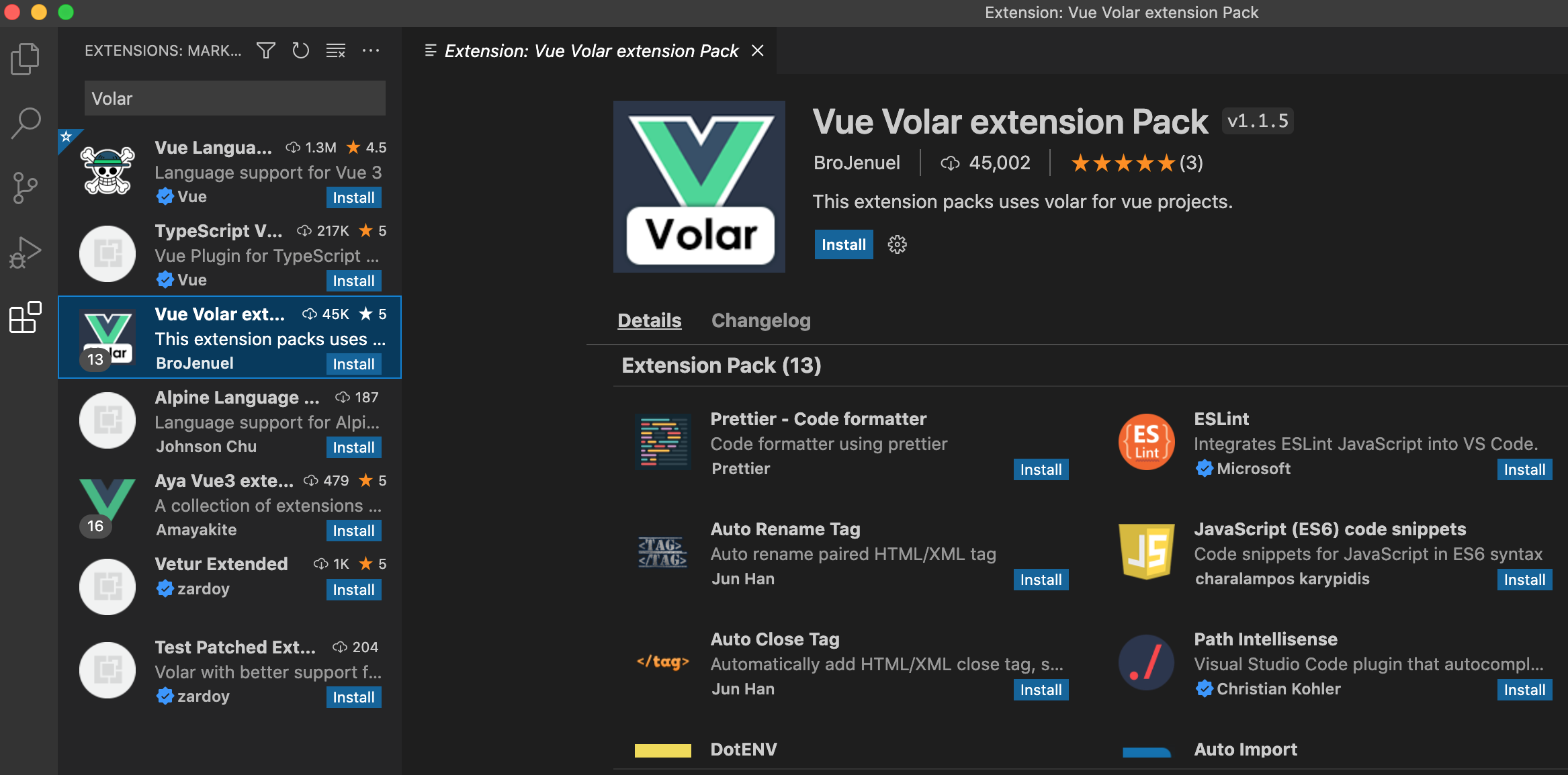
5. 安装vue 3插件Volar






















 3375
3375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








