前言今天创建新项目运行后又出现这个问题了,之前也出现过,觉得是很正常的情况,不过我今天发现还有许多朋友不知道这个问题的解决方法,特地来记录一下。
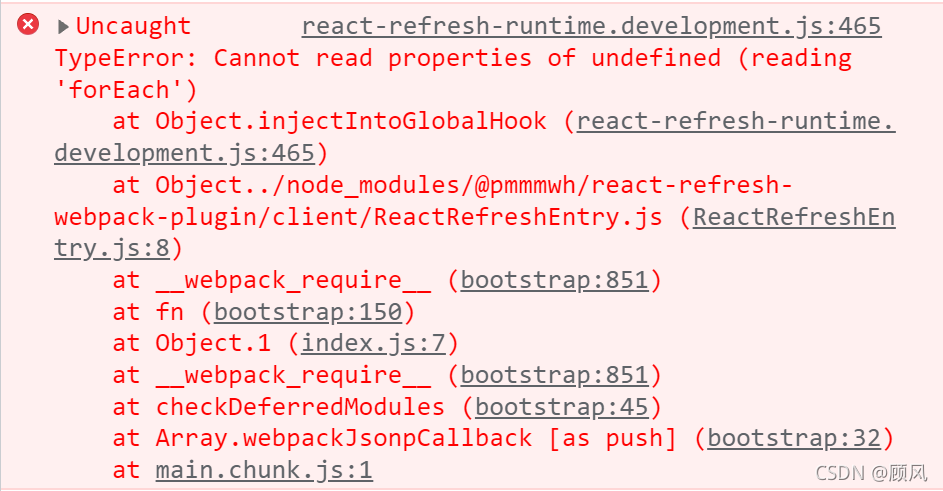
话不多说 上图:

这个情况呢是由于你的浏览器安装了React-DevTools扩展程序的原因,安装这个东西是为了方便我们查看React元素和编译之后的一些代码,很多朋友是直接删除了,但是这不就等于是壮士断腕了嘛。解决方法如下:
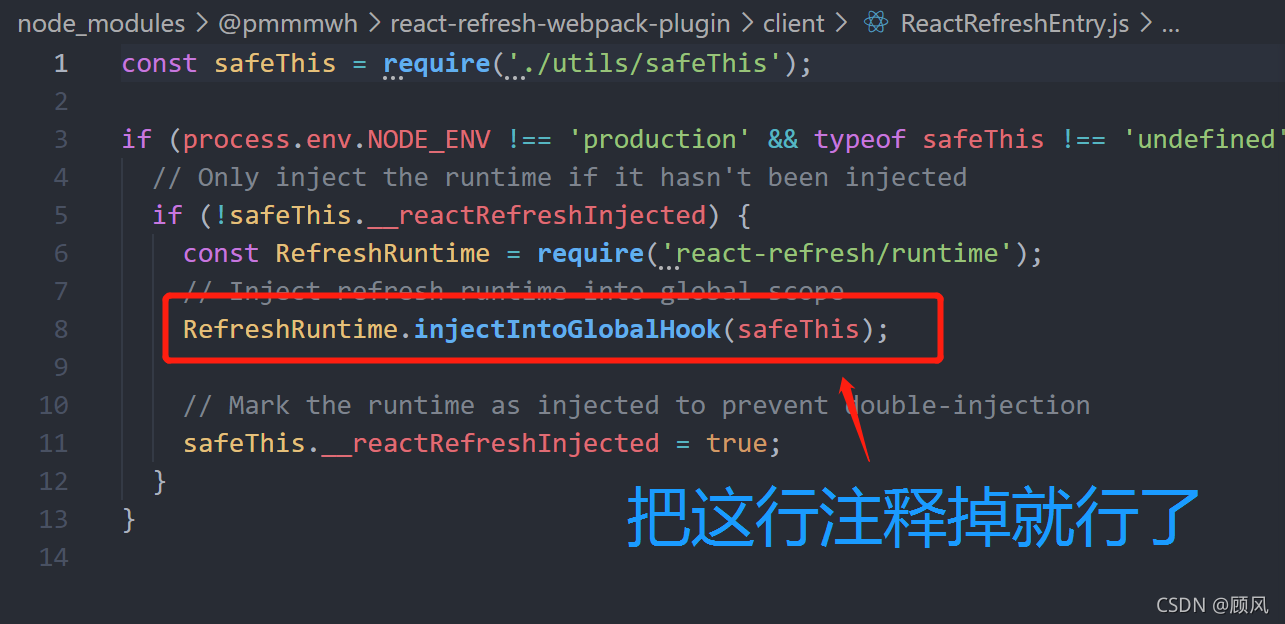
1.进入项目中按照路径找到相应的文件
/node_modules/@pmmmwh/react-refresh-webpack-plugin/client/ReactRefreshEntry.js
2.
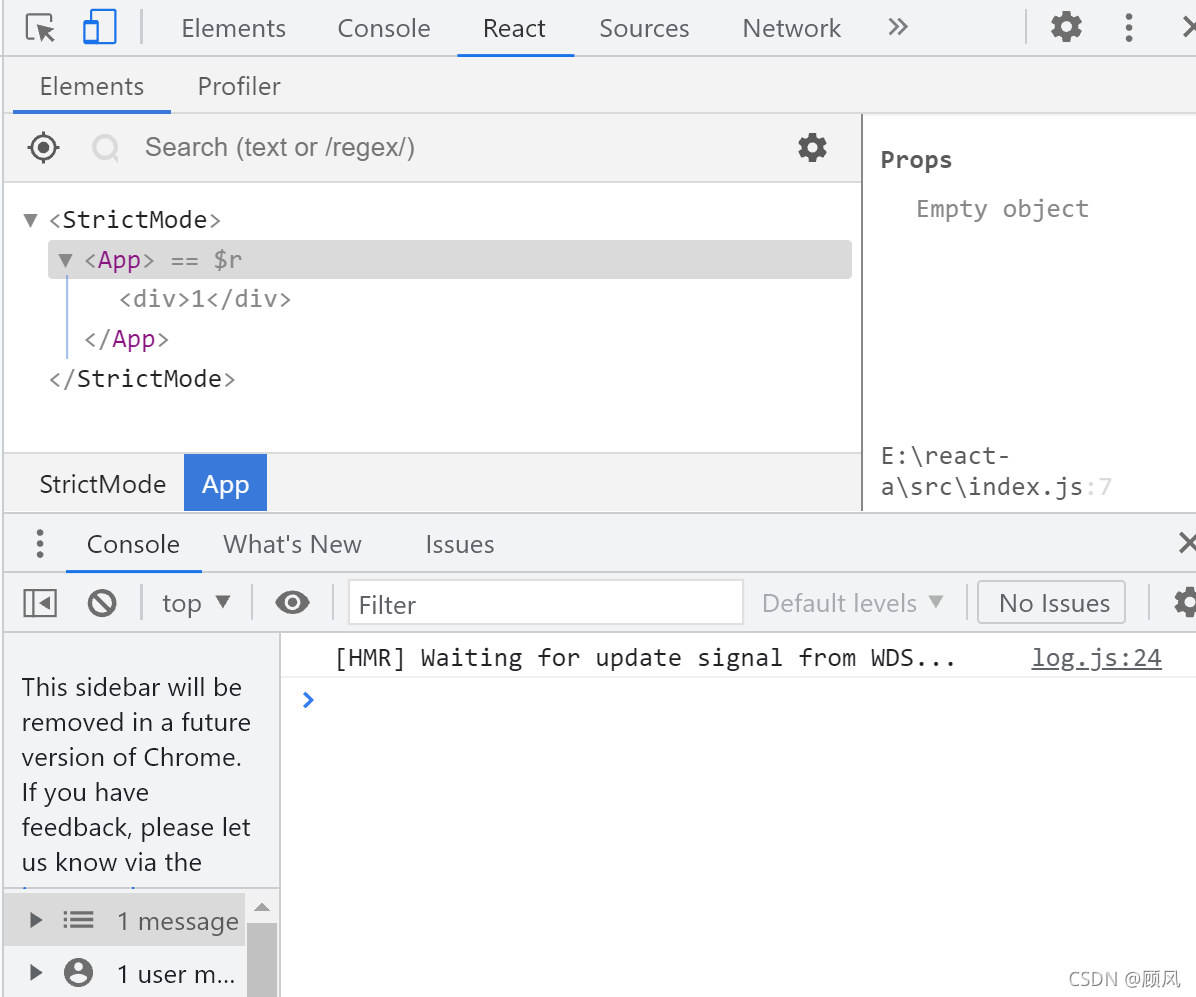
注释后重新npm start 报错解决的同时React-DevTools也能用
























 5663
5663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








